Synth外观中可以自定义托管的绘制类。
在项目中新建如下类,绘制一直渐变的背景和一条曲线:
package demo;
import java.awt.Color;
import java.awt.GradientPaint;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.geom.CubicCurve2D;
import javax.swing.UIManager;
import javax.swing.plaf.synth.SynthContext;
import javax.swing.plaf.synth.SynthPainter;
public class PanelBackgroundPainter extends SynthPainter {
@Override
public void paintPanelBackground(SynthContext context, Graphics g,
int x, int y, int w, int h) {
Color start = UIManager.getColor("Panel.startBackground");
Color end = UIManager.getColor("Panel.endBackground");
Graphics2D g2 = (Graphics2D) g;
GradientPaint grPaint = new GradientPaint(
(float) x, (float) y, start, 1, h, end);
g2.setPaint(grPaint);
g2.fillRect(x, y, w, h);
g2.setPaint(null);
g2.setColor(new Color(255, 255, 255, 120));
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
CubicCurve2D.Double arc2d = new CubicCurve2D.Double(0, h / 4, w / 3, h / 10, .66 * w, 1.5 * h, w, h / 8);
g2.draw(arc2d);
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_OFF);
}
}
XML中按照如下定义:
30
123
235
1
20
80
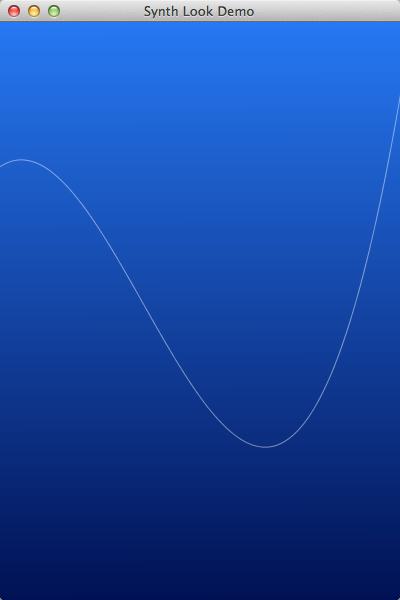
效果图如下:

实际上按照如上方式,你可以定义更多的参数,比如渐变步长,是否循环,渐变方向等。在自定义类中可以可以自定义更多的动作,比如水印等其他更多内容。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








