最近公司在写一个项目,需要把vue里面json数据导出成Excel 格式 ,在网上查了资料两种有实现方法
个人推荐用第二种方法,虽然第一种比较方便,但是第二种可控性好
附上github地址:
loever/vue.js-Excelgithub.com
第一种 :vue-json-excel
npm 安装依赖包
安装依赖包 npm install vue-json-excel在main.js种引入:
import JsonExcel from 'vue-json-excel'
Vue.component('downloadExcel', JsonExcel)
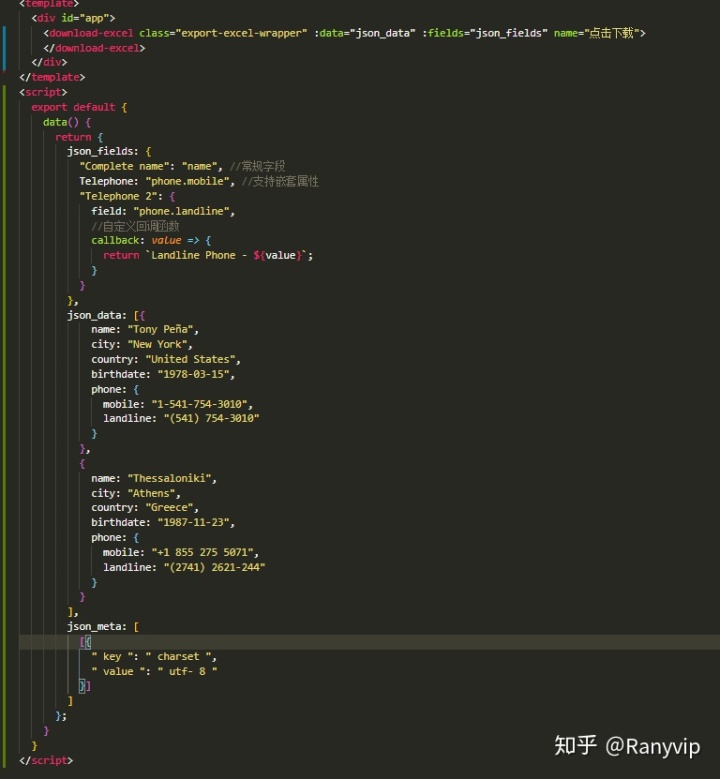
在项目中使用:
<template>
<div id="app">
<download-excel class="export-excel-wrapper" :data="json_data" :fields="json_fields" name="点击下载">
</download-excel>
</div>
</template>
<script>
export default {
data() {
return {
json_fields: {
"Complete name": "name", //常规字段
Telephone: "phone.mobile", //支持嵌套属性
"Telephone 2": {
field: "phone.landline",
//自定义回调函数
callback: value => {
return `Landline Phone - ${value}`;
}
}
},
json_data: [{
name: "Tony Peña",
city: "New York",
country: "United States",
birthdate: "1978-03-15",
phone: {
mobile: "1-541-754-3010",
landline: "(541) 754-3010"
}
},
{
name: "Thessaloniki",
city: "Athens",
country: "Greece",
birthdate: "1987-11-23",
phone: {
mobile: "+1 855 275 5071",
landline: "(2741) 2621-244"
}
}
],
json_meta: [
[{
" key ": " charset ",
" value ": " utf- 8 "
}]
]
};
}
}
</script>
第二种实现方法:
第一步:安装依赖包:
npm:安装依赖包:
npm install -S file-saver xlsx
npm install -D script-loaderyarn:安装依赖包:
yarn add file-saver
yarn add xlsx
yarn add script-loader --dev第二部导入Blob.js 和Export2Excel.js两个文件,在src目录下创建excel文件,里面放入Blob.js 和Export2Excel.js两个文件,
Blob.js 和Export2Excel.js两个文件地址: 文件提取码:kk8a
https://pan.baidu.com/s/1wUDMiy_6CPQJCSPIWiT4pApan.baidu.com在main.js 里面引入两个文件
import Blob from './excel/Blob'
import Export2Excel from './excel/Export2Excel.js'
在项目中:
<template>
<div class="hello">
<button class="tap" @click="export2Excel">导出表格</button>
</div>
</template>
<script>
export default {
data () {
return {
tableData: [
{'index':'999',"nickName": "的旧时光", "name": "98491231841251"},
{'index':'1',"nickName": "高贵", "name": "张"},
{'index':'2',"nickName": "海aaa灰尘", "name": "小兰"}
]
}
},
methods: {
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../excel/Export2Excel');
const tHeader = ['序号', '昵称', '姓名']; // 设置Excel的表格第一行的标题
const filterVal = ['index', 'nickName', 'name']; // index、nickName、name是tableData里对象的属性
const list = this.tableData; //把data里的tableData存到list
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '导出文件名'); //导出Excel 文件名
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}
}
}




















 2995
2995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








