切片工具
如果您不熟悉导出Web资产或在Photoshop中从画板中导出多个图像,则本教程将帮助您实现这一目标。以下是有关如何从Photoshop导出资源的步骤。我假设您已经具有要导出的多个图像的设计或布局,但不想一个接一个地导出它们。
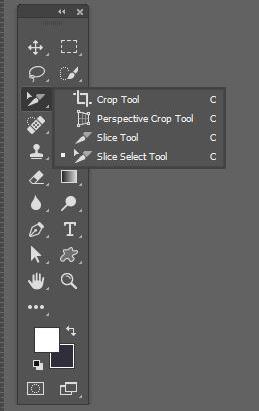
步骤1:使用切片工具
首先在“工具面板”中选择“切片工具”。切片工具是一次全部导出网站资产的最流行和有用的工具之一。也有切片层,但是对于本快速教程,我们仅关注资产导出。

第2步:切片作品
选择切片工具后,您将必须对要导出和保存的图像或区域进行切片。为此,只需单击并拖动您想变成切片的区域。切片使您可以轻松地在画板上选择区域,无论所选区域是否具有多个图层。它使选择一个区域并将该区域保存为切片变得容易。
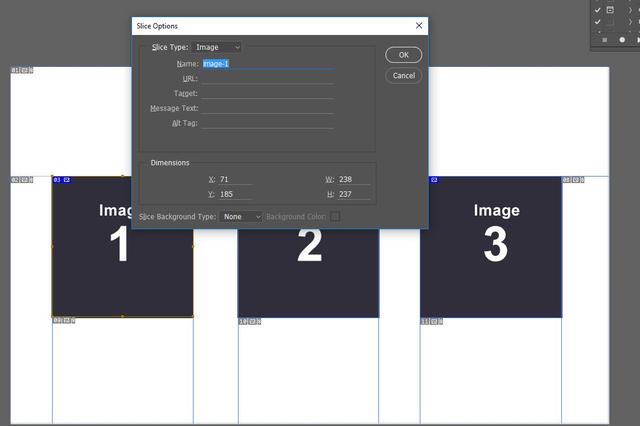
步骤3:命名切片
现在,您已经对艺术作品进行了切片,现在是时候通过双击每个切片并命名切片来命名切片了。该对话框上的切片名称将是图像文件的名称。

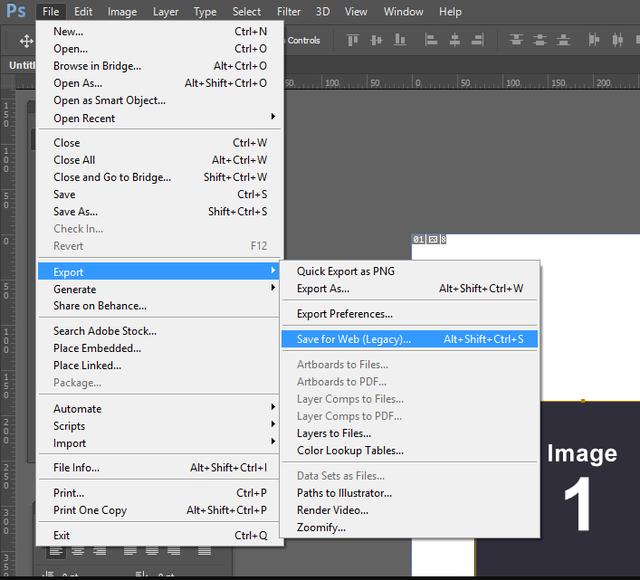
步骤4:保存切片
命名您的片后,你将然后另存为网页通过选择文件>导出>另存为网页(旧)(CC 2015年5月1日)。然后将出现另存为窗口。

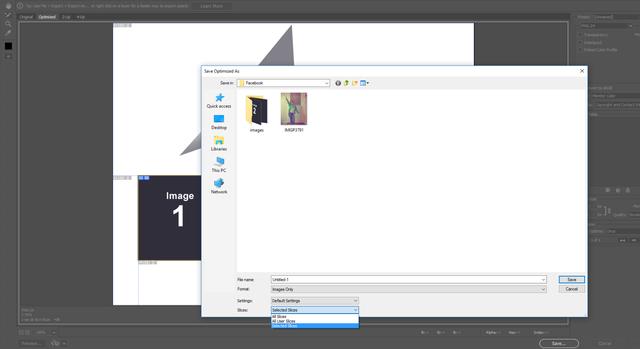
步骤5:导出切片
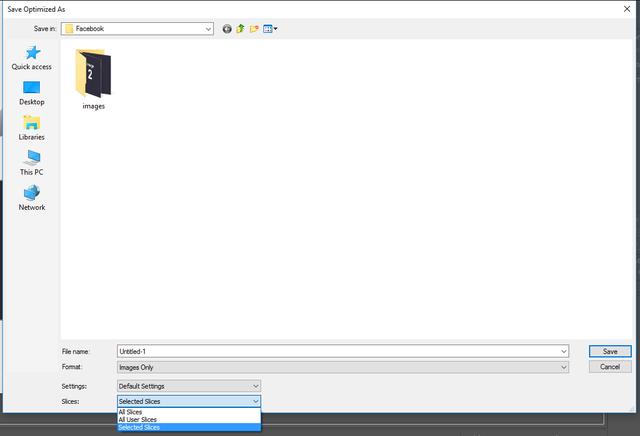
当保存为Web并正确导出文件时,此下一步也是最后一步非常重要。您将使用“ 切片选择工具”来选择切片,然后选择“ PNG图像”选项或您想要另存为的任何文件格式。然后,您将选择底部显示切片的选项,然后从下拉菜单中选择所选切片。
然后,对话框将询问您要将资产保存在何处。“保存为Web”资产将始终保存在名为“ Images”的文件夹中。如果尚未创建一个,则系统将自动为您创建一个。如果您已经创建了一个名为images的文件夹,那么资产将保存在该文件夹中。如果已经创建一个图像,请记住单击并保存在图像文件夹之外。Photoshop会自动进入图像文件夹并将其保存在其中,但是在保存图像资产时,您必须位于图像文件夹之外而不是文件夹内。









 本教程详细介绍了如何在Photoshop中使用切片工具批量导出多个图像。首先选择切片工具,然后在画板上选定区域进行切片。接着,为每个切片命名,通过「文件」>「导出」>「另存为网页(旧)」保存。在保存为Web时,选择PNG图像格式,选择切片并指定保存位置。这样可以快速方便地导出和管理Web资产。
本教程详细介绍了如何在Photoshop中使用切片工具批量导出多个图像。首先选择切片工具,然后在画板上选定区域进行切片。接着,为每个切片命名,通过「文件」>「导出」>「另存为网页(旧)」保存。在保存为Web时,选择PNG图像格式,选择切片并指定保存位置。这样可以快速方便地导出和管理Web资产。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








