CSS如何在页面加载时创建淡入效果?下面本篇文章就来给大家介绍一下使用CSS在页面加载时创建淡入效果的方法,希望对大家有所帮助。

想要使用CSS在页面加载上创建淡入效果,可以使用css的animation属性或transition属性在页面加载时创建淡入效果。下面就来通过示例来介绍一下。
方法1:使用CSS animation属性
通过2个关键帧来定义CSS动画:一个不透明度设置为0,另一个不透明度设置为1。此属性应用于body标记;当动画的类型设置为ease时,动画会在页面中平滑淡入。每当页面加载时,这个动画就会播放,页面就会出现淡入。淡入的时间也可以在动画属性中设置。
语法:body {
animation: fadeInAnimation ease 3s
animation-iteration-count: 1;
animation-fill-mode: forwards;
}
@keyframes fadeInAnimation {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
示例:
如何使用CSS在页面加载时创建淡入效果body {
animation: fadeInAnimation ease 3s;
animation-iteration-count: 1;
animation-fill-mode: forwards;
}
@keyframes fadeInAnimation {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
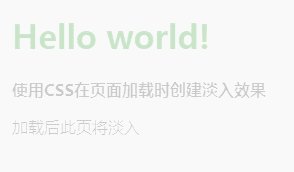
Hello world!
使用CSS在页面加载时创建淡入效果
加载后此页将淡入
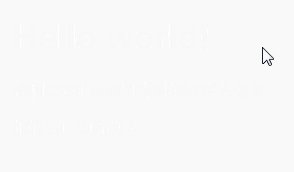
效果图:

方法2:使用“Transition”属性并在加载页面时将“Opacity”设置为1
首先将body的opacity属性设置为0,并且每次更改该属性时,都使用“transition”属性使其具有动画效果。然后在加载页面时,使用onload事件将opacity属性设置为1。由于“transition”属性,现在更改opacity属性将在页面中显示为淡入淡出。淡入的时间可以在transition属性中设置。
语法:body {
opacity: 0;
transition: opacity 5s;
}
示例:
如何使用CSS在页面加载时创建淡入效果body {
opacity: 0;
transition: opacity 5s;
}
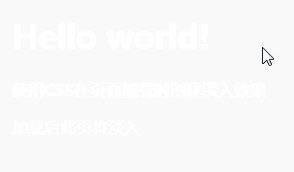
Hello world!
使用CSS在页面加载时创建淡入效果
加载后此页将淡入
效果图:






















 183
183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








