为大家收集了11个web前端开发,大企业实战项目案例+5W行源码!拿走玩去吧!
老规矩:转发+关注并私信小编:“资料”全部打包带走!
下面柠檬给大家简单介绍几个:
小米官网:

项目描述
首先选择小米官网为第一个实战案例,是因为刚开始入门,有个参考点,另外站点比较偏向目前的卡片式设计,实现常见效果。目的为学者练习编写小米官网,熟悉div+css布局。
项目技术:
HTML+CSS+Div布局
迅雷官网:

项目描述
此站点特效较多,所以通过练习编写次站点,学生可以更多练习CSS3的新特性过渡与动画的实现,并且可以很好的练习div+css布局。
项目技术:
HTML5+CSS3新特性
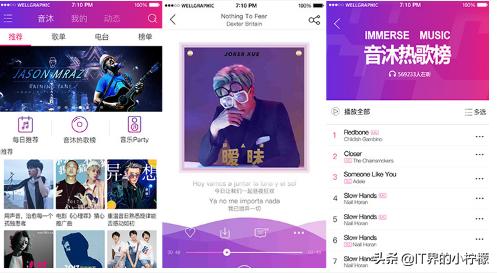
音乐播放器:

项目描述
本项目为音乐类项目,主要实现音乐首页展示,今日推荐类别,歌曲列表,歌曲播放及歌手列表和搜索功能。主要练习Vue的基础应用和组件如何设计。项目如何构架与测试。通过本项目可以让学者更快的熟悉Vue框架的使用。并且熟练的构建整个项目需求的架构。
项目技术:
Vue+Flex+Vue-Router+Webpack+ES6
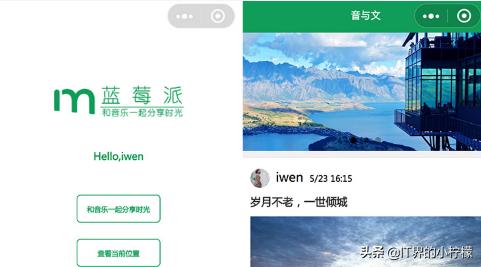
微信小程序:

项目描述
此阶段的内容为微信小程序开发,本阶段并非以基础知识点开始入手讲解,基于学者经历过以上的学习,在此时已经掌握项目框架,包含常见的一些实现规范,所以,这里我们将直接讲解项目,根据项目需求的效果使用微信小程序技术实现对应功能。
项目技术:
微信小程序
Love:

项目描述
这是一款为女性专门打造的App,推荐更好的产品,产品包含化妆用品,护理用品,穿戴用品。功能包含浏览,推荐,活动,购物车与购买功能
项目技术:
HTML+CSS+JavaScript+第三方框架
全套视频教程:

基础教程



JavaScrip



jQuery

Ajax


H5新特性

AngularJS


模块化

前端构建工具

React


Vue

小程序

老规矩:转发+关注并私信小编:“资料”即可免费获取以上全套web前端开发视频教程哦!



















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








