
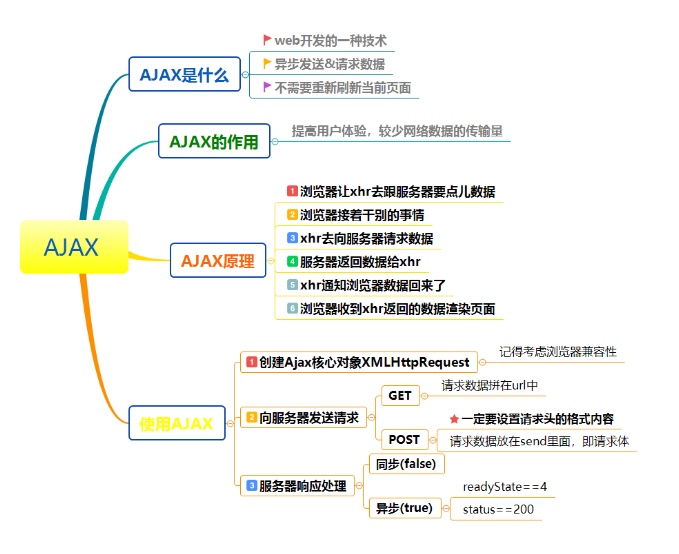
Ajax案例之三级联动:

功能需求:
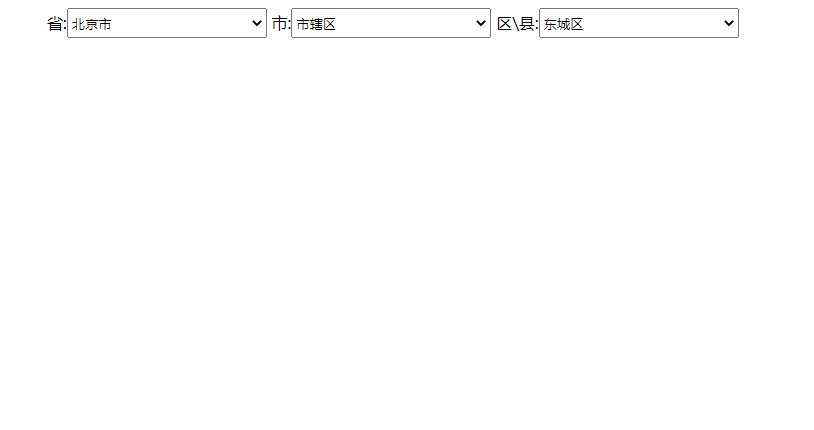
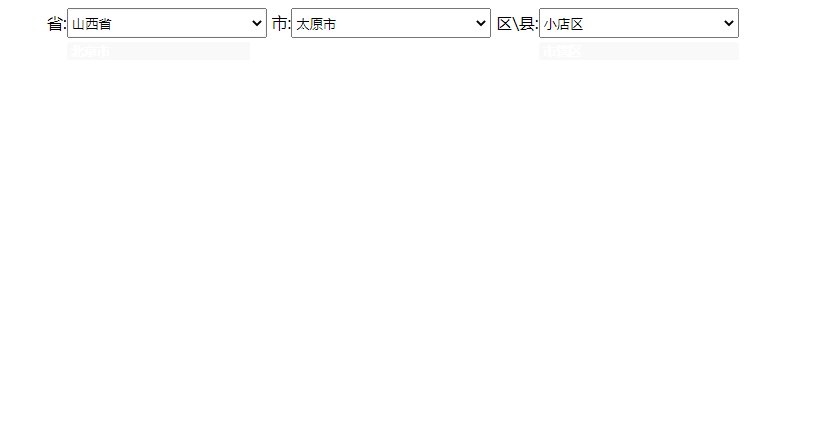
页面中有三个下拉框选项,分别为省下拉框,市下拉框,区/县下拉框
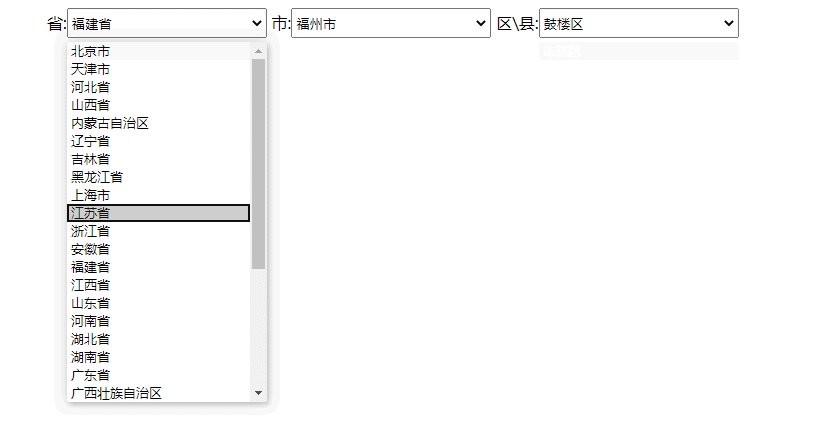
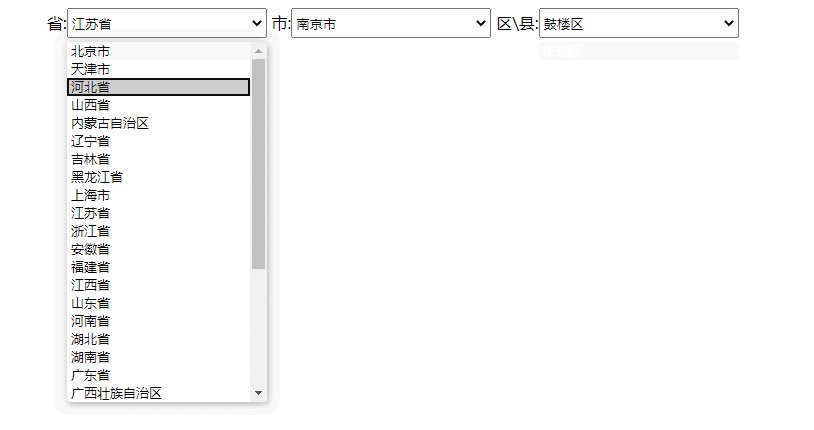
选择省,则市下拉框中出现对应的该省下的市信息,选择市,则区/县下拉框中
出现对应的该市下面的区/县信息
技术分析:
ajax技术+jsp+servlet+mybatis
需求分析(思路):
1、创建页面:页面中有三个下拉框,分别为省、市、区/县
2、页面加载成功发起ajax请求,请求省的信息,并将响应结果填充到省下拉框中
3、选择省触发一个新的js函数 的执行,该函数中发起新的ajax请求请求该省下的市信息,并将响应数据填充到市下拉框(onchange)
4、选择市信息触发一个新的js函数的执行,该函数中发起新的ajax请求请求该市下的区/县信息,并将数据填充到区/县下拉框中(onchange)
数据库设计:
创建表(area):存储了省、市、区/县信息
设计表实现一:
只存储了数据,但是数据之间的层级关系没有存储。
地区id:areaid
地区名:areaname
设计表实现二:
地区id:areaid
地区名:areaname
地区上级id:parentid
sql语句设计:
查询所有的省信息:
select * from area where parentid=0;
查询选择的省的市信息(假如:选择的山东省的areaid为110000,)
select * from area where parentid=110000;
查询选择的市的区/县信息(假如:选择的山东省的济南市areaid为110001)
select * from area where parentid =110001;
观察上面的代码实际上只要写一个代码就够了 就是查询parentid就行了
select * from area where parentid=?;
数据库实现:
上传附件貌似不行,建议百度自取,或者私信找我要
功能实现:
参照源码即可
代码缺陷:
发现请求省,市,县的代码中基本上是一致的。代码的冗余量有点大
解决:
考虑使用封装
实现:形同的保留,不同的传参。具体参照源码
代码部分
jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" import="java.util.*" %>
servlet
没有考虑失败情况
package service
public serviceimpl
public mapper
public mapper.xml
<mapper 封装的页面代码
<%@ page contentType="text/html;charset=UTF-8" language="java" import="java.util.*" %>




















 8211
8211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








