微信小程序界面的风格、色彩、版块布局都需要好好设计,但是大多数想要制作小程序的商家、个人都是新手,不懂设计知识。所以今天就跟大家科普下微信小程序模板设计要点,教你设计出一个美观的小程序。

1.选择高质量素材
在设计小程序的时候,轮播图、快捷按钮、商品图片等都需要图片素材来展示,商品图片素材需要商家自己准备,要注意图片应清晰、美观,图片素材的风格要和品牌风格一致,这样才能使小程序的界面形成一个整体,对用户形成更加强烈的吸引力。
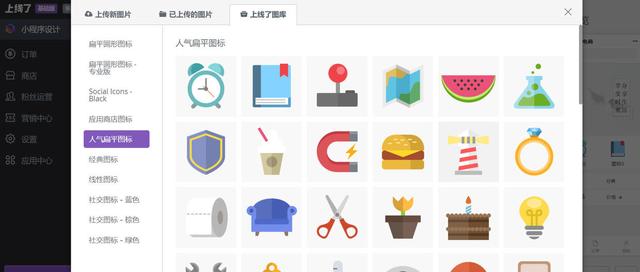
如果你没有快捷按钮图标素材,那么可以用「上线了」小程序制作工具,有丰富的图标素材提供,都是专业设计师制作,美观简约,符合当代审美。

2.控制色彩种类
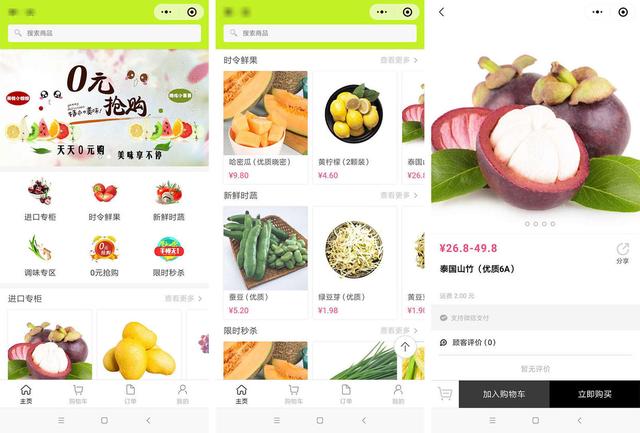
小程序页面会需要多种色彩,有主色调,辅助色,其它色彩等等,不同色彩搭配起来,就能令整个界面看起来更加生动,有层次感。但是在使用色彩的时候,并不是使用越多的色彩效果就越好,如果色彩种类太多,反而会使页面太眼花缭乱,所以一般采用三到四种颜色比较好。

上线了小程序案例,禁止转载
3.有逻辑的页面布局
小程序的页面布局一般是图片banner - 快捷按钮 - 商品分类,中间可根据需求适当穿插视频、标题、优惠券等不同功能版块。总之主页设计一定要流程明确,让用户能顺畅地使用页面,并且理解接下来的操作。
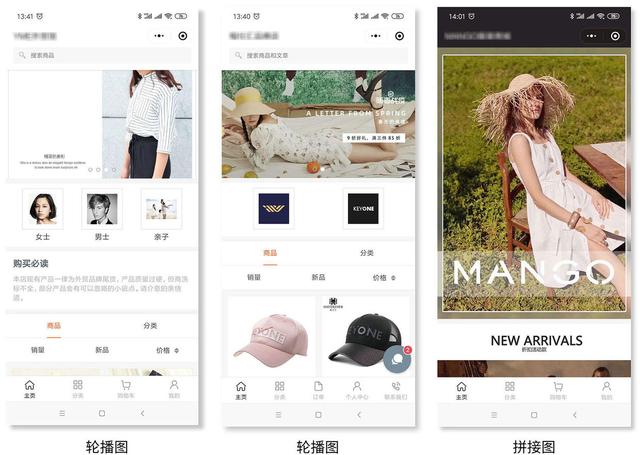
尤其要注意头图banner版块,这部分一般展示主打产品、重要的品牌信息、当前进行的活动等,力求快速吸引到访客。你可以使用轮播图形式,也可以使用拼接图海报样式,如下面的小程序商城模板设计图所示。图片可链接到相关商品或商品分类,还能跳转到其他小程序。

上线了小程序案例,禁止转载
4.清晰的分类+文章说明
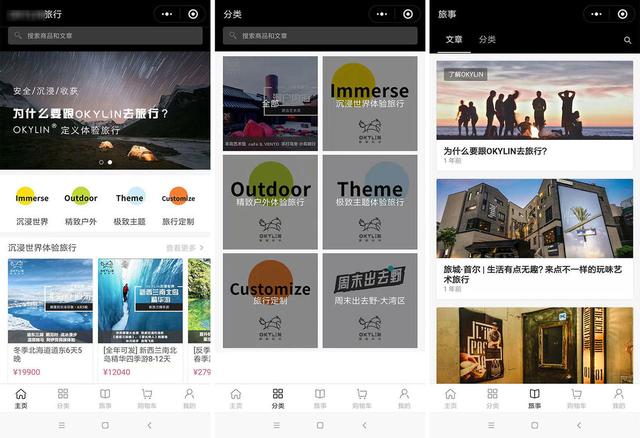
小程序一般有3~5个分页,商家可以添加商品分类和文章页面,让小程序内容更丰富。分类页面一定要足够清楚,让客户能一目了然地找到所需服务。下图这个旅游小程序模板设计欣赏,就是按不同的服务项目来详细分类,并有文章页面来宣传自己,让客户能了解商家的品牌内容。

上线了小程序案例,禁止转载
总之,新手在设计小程序页面时,可以多看些高质量的小程序模板设计参考,理解小程序的主流排版布局,你才能自己做出美观的小程序,吸引用户注意力。




















 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








