
夜深人静,最适合送福利喇。下面为大家送出的是vue聊天IM项目实战案例~~~


说明
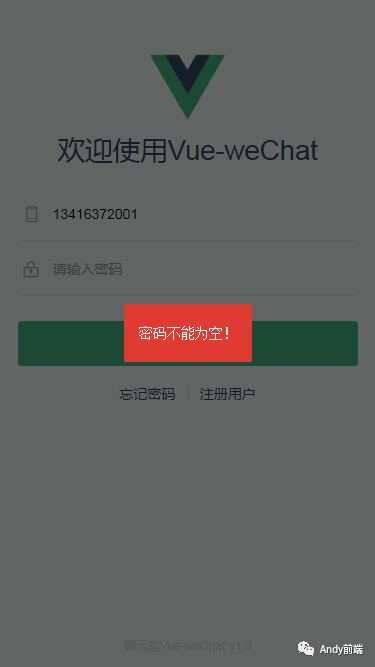
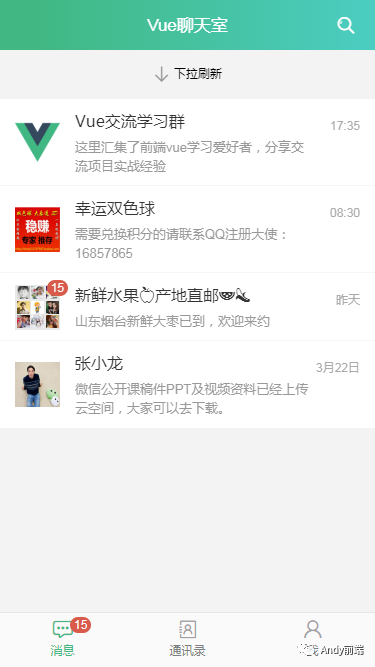
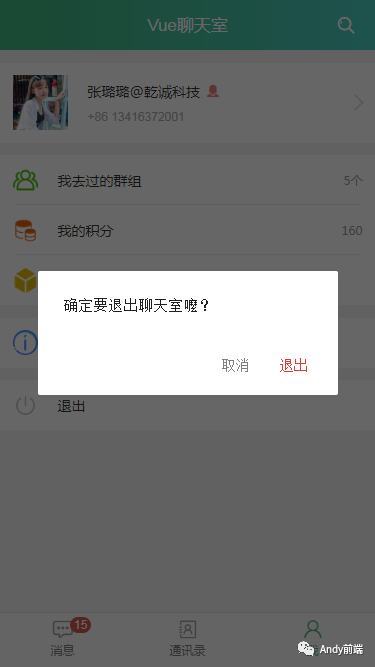
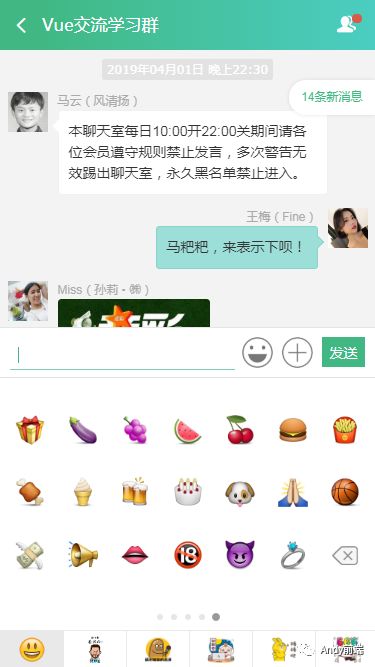
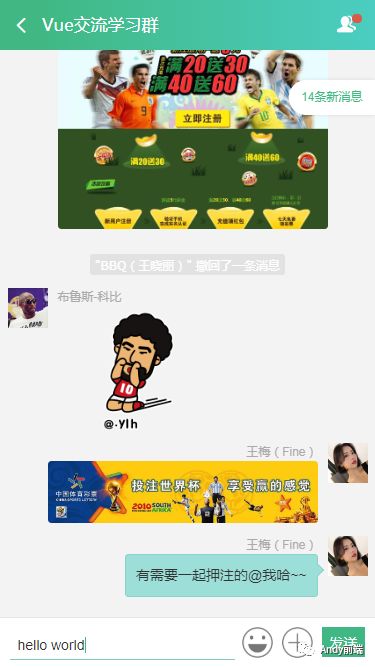
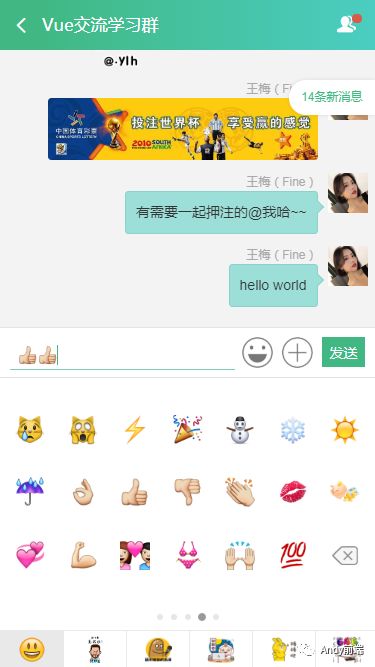
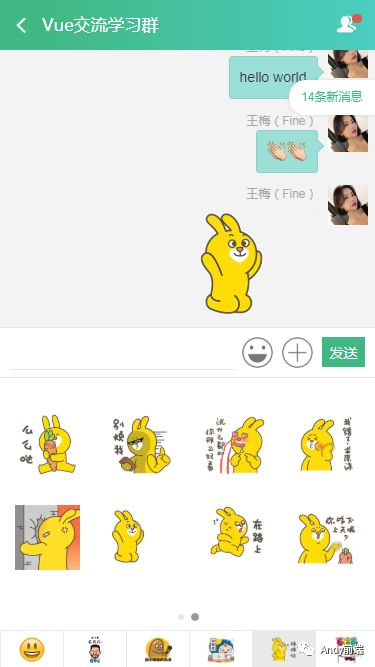
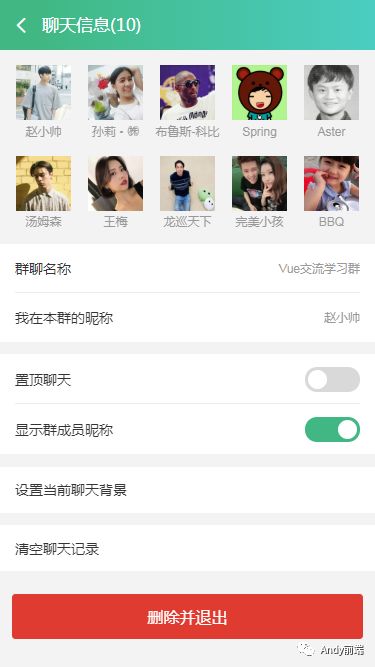
基于Vue2.0+Vuex+vue-router+webpack2.0+es6+vuePhotoPreview+wcPop等技术架构开发的仿微信界面聊天室——vueChatRoom,实现了微信聊天下拉刷新、发送消息、表情(动图),图片、视频预览,打赏、红包等功能。
技术架构
MVVM框架:Vue.js 2.0
状态管理:Vuex
页面路由:Vue-router
弹窗插件:wcPop
打包工具:webpack 2.0
环境配置:node.js + cnpm
图片插件:vue-photo-preview
预览图



















 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








