这篇文章主要介绍了使用HTML+CSS+JS制作简单的网页菜单界面,这个ABROAD项目所使用的JavaScript部分代码非常简单,需要的朋友可以参考下

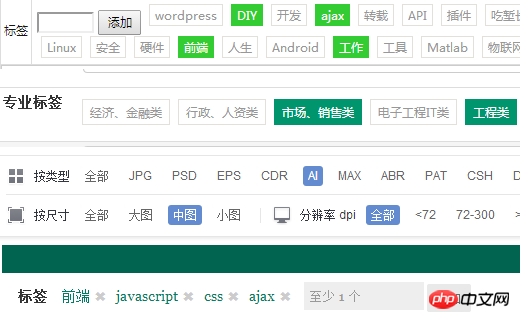
写ABROAD项目用到了标签这个东东,其实标签在WEB上到处可见,图中就依次显示了DCC文章发布器、ABROAD后台添加数据、百度图片搜索、sf发布博客文章时贴标签的样式——标签就像浏览器里原生的checkbox一样,不过checkbox实在太丑了,就使用这个简单方法美化一下好了。
1、HTML代码:
经济、金融类
行政、人资类
市场、销售类
电子工程IT类
工程类
生物医药类
物理、化学类
广告、传媒类
语言、翻译类
2、CSS代码(颜色、字体大小、间距自行调整):
/* 标签样式 */
.tags span {
font: 12px/22px 'Microsoft Yahei',Arial,Lucida Grande,Tahoma;
border: 1px #E3E0D9 solid;
display: inline-block;
height: 20px;
background: #FFF;
text-align: center;
padding: 2px 7px;
margin: 1px 4px;
cursor: pointer;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
overflow: hidden;
color: #989898;
}
.tags span:hover {
border-color: #00956d;
}
.tags span.active {
color: #FFF;
border-color: #00956d;
background-color: #00956d;
}
3、JS代码(代码也是根据自己的需求提取数据;原谅我放荡不羁使用了jquery库~):
// 绑定标签点击事件 @ 2014-01-29 21:57:26
$('.tags span').on('click', function(){
$(this).toggleClass('active');
});
// 读取标签数据时 @ 2014-01-29 23:12:35
var tag_content = ',';
$('.tags span').each(function(k, v) {
if($(v).hasClass('active')){
tag_content += $(v).text()+',';
}
});
if( tag_content==',' ){
alert('请至少选择一个专业标签');
return;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:




















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








