mxGraph是一个支持多种语言(Java、JavaScript、PHP、.NET)的画图框架,所绘制的图形可以在主流浏览器以及原生应用上使用。
mxGraph官方资料全英文,网上有几篇mxGraph的教程,对于“入门”和“使用”讲解得比较详细。
所以这篇文章不是介绍如何画一个图形,写一个hello world,而是重点介绍学习mxGraph时觉得比较重要的、难以理解的或者容易被忽略的知识点。
需要读者对mxGraph的文档有一定的了解或者使用mxGraph。
mxGraph的使用场景
mxGraph的使用场景有4个:图形可视化、图形交互、图形布局、图形分析。
图形可视化
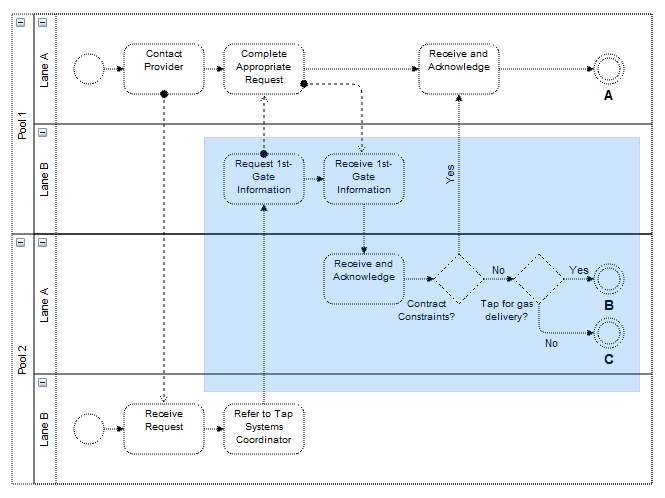
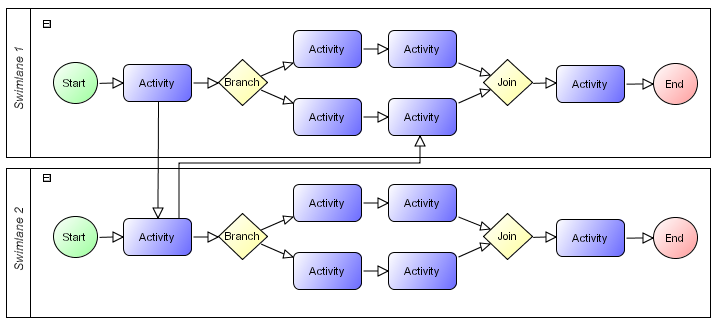
图形可视化是mxGraph的主打功能,这个很好理解,就是把一些抽象的概念用图形来表示,比如常见的流程图、思维导图、实体关系图等。
需要注意的是mxGraph所绘制的图主要是由“点”(也包括矩形、圆形这类基本形状)和“边”组成的,如果要用mxGraph来画蒙娜丽莎那就肯定是不合适的。
下图是官方提供的一张样图。
作者猜测实现方式是用世界地图作为背景图片,然后在此之上绘制点和线。
为了验证猜测,访问了官方示例提供的网站,发现是一张jpg图片,而且没有连线。
可能是后端生成导出的位图,或者源图片已经被网站替换了。

图形交互
mxGraph除了绘制图形之外还提供了丰富的编辑功能,比如拖拽、选择、复制、调整大小等。
mxGraph甚至还专门提供了一个API类用来支持在线编辑器。
关于这一块我没有使用~

图形布局
非常重要的一个功能,能自动排列图形元素。
mxGraph提供了多种布局方式,比如树形布局、栈式布局、圆形布局。
这一块后面重点介绍。

图形分析
支持图相关的算法分析,比如找出图中两个节点的最短路径。








 mxGraph是一个跨语言的图形框架,擅长图形可视化、交互和布局。本文深入探讨了mxGraph的核心概念cell、布局算法以及SVG图形支持,强调了其在图形编辑和定制化开发中的应用,如使用SVG进行前端绘制,并分享了关于边的优化绘制方法。
mxGraph是一个跨语言的图形框架,擅长图形可视化、交互和布局。本文深入探讨了mxGraph的核心概念cell、布局算法以及SVG图形支持,强调了其在图形编辑和定制化开发中的应用,如使用SVG进行前端绘制,并分享了关于边的优化绘制方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9154
9154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








