
echarts官方示例和默认样式都比较难看,经过一顿捣鼓实现比较漂亮的渐变仪表盘。
第一步:设置轴线
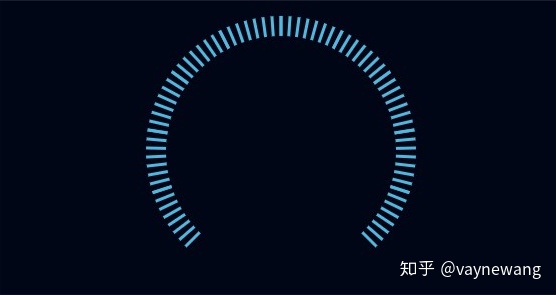
将图表轴线、label、分割线、隐藏,只保留刻度,然后修改刻度样式达到最终效果。不过要注意的是axisLine不能简单的设置show:false,还要设置opacity才能彻底隐藏底色。看看效果和代码如下:
series
第二步:设置背景
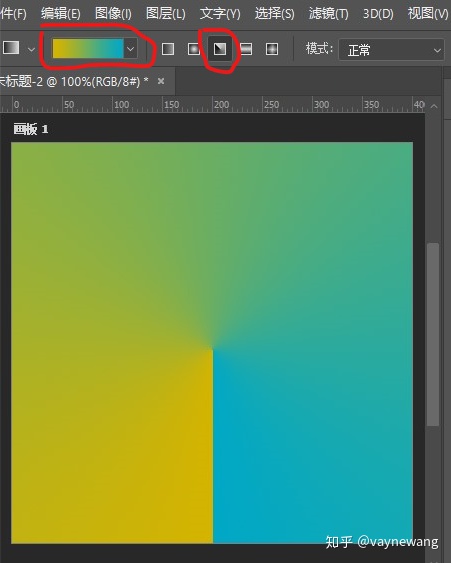
因为这是个弧形的渐变,所以echarts自带的球形和线形渐变填充都不符合,只能在PS中绘制一个如下图正方形的渐变背景,将图片作为背景颜色填充到刻度上。

echarts的背景图片必须是一个dom节点,而不是图片的url。所以先需要引入图片到HTML文档上。然后 display:none 将其隐藏。
<刻度线配置:
axisTick: {
length: 20,
splitNumber: 7,
lineStyle: {
color: {
image: document.getElementById('bg_img'),
repeat: 'no-repeat'
},
width: 3
}
}
第三步:计算角度
增加一个仪表盘,两个仪表盘重叠拼成一个,通过startAngle 、 endAngle、pointerAngle配置控制角度,一个表示”已完成“部分,一个标识”未完成“部分,再计算刻度数量。
var 第四步:增加指示刻度
再增加一个仪表盘,将仪表盘开始结束角度都设置成计算后的 pointerAngle ,这样只会有一个刻度,调整仪表盘大小和刻度长度,差不多完美了。
var 第五步:增加内圈
内圈依旧是图片,通过markPoint引入,设置好大小,中心即可,最终效果如图。

注意
如连续刷新出现重影 重叠时,再setOption前 先调用 chart.clear();
code:vaynewang/SampleCode





















 2824
2824

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








