

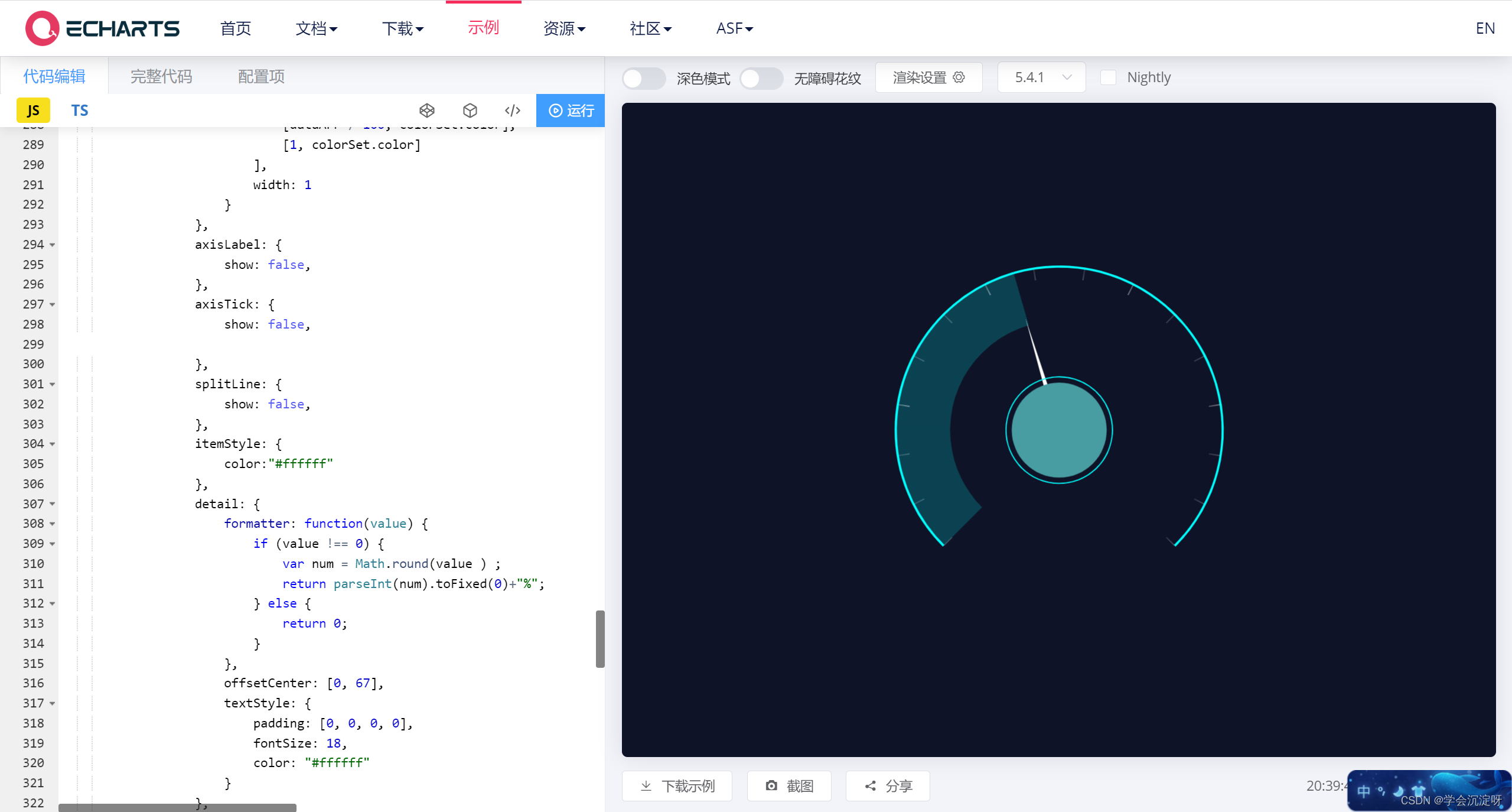
代码如下
var colorSet = {
color: 'rgba(2, 253, 253, 1)'
};
var color1 = {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 1,
colorStops: [
{
offset: 0,
color: "rgba(255,255,255,0.1)"
},
{
offset: 1,
color: "rgba(255,255,255,0.3)"
}
],
global: false
}
var color2 = {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 1,
colorStops: [
{
offset: 0,
color: "rgba(2, 253, 253,0.09)"
},
{
offset: 1,
color: "rgba(2, 253, 253,0.09)"
}
],
global: false
}
var dataArr = 44
option = {
backgroundColor: '#0E1327',
// tooltip: {
// formatter: "{a} <br/>{b} : {c}%"
// },
series: [
// 最外边的线
{
name: "内部进度条",
type: "gauge",
// center: ['20%', '50%'],
radius: '52%',
splitNumber: 10,
axisLine: {
lineStyle: {
color: [
[dataArr / 100, colorSet.color],
[1, colorSet.color]
],
width: 2
}
},
axisLabel: {
show: false,
},
axisTick: {
show: false,
},
splitLine: {
show: false,
},
itemStyle: {
color:"#ffffff"
},
detail: {
show: false,
formatter: function(value) {
if (value !== 0) {
var num = Math.round(value ) ;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3299
3299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








