这次给大家带来Vue项目中使用Vux安装配置步骤详解,Vue项目中使用Vux安装配置的注意事项有哪些,下面就是实战案例,一起来看一下。
默认已安装vue环境
1.安装vux
npm install vux --save-dev
2.安装vux-loadernpm install vux-loader --save-dev //官网没提安装这个,但是不安装会报错
3.安装less-loader以正确编译less源码npm install less less-loader --save-dev
4.安装 yaml-loader 以正确进行语言文件读取npm install yaml-loader --save-dev
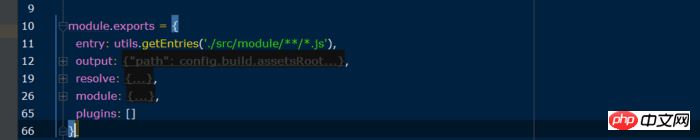
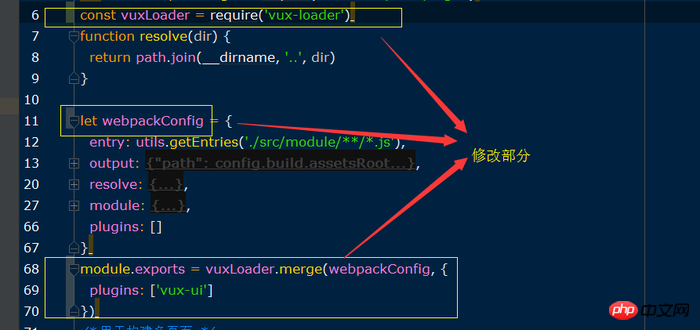
5.修改build/webpack.base.conf.js中的代码
将原文中的

修改成如下的

6.在安装完依赖和配置后文件以后,引入vux的模板,把之前的about.vue拿来修改,全部的代码如下
import { Group, Cell } from 'vux'
export default {
components: {
Group,
Cell
}
}
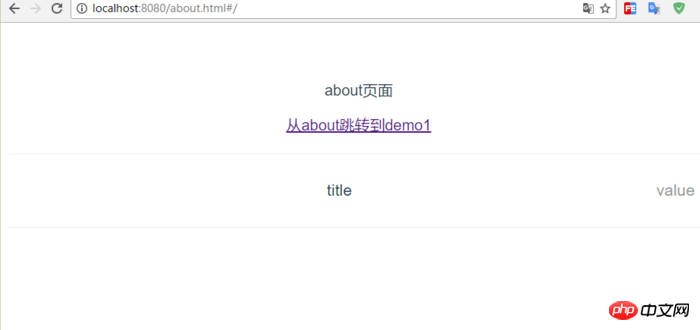
最后在运行 npm run dev,显示出的about.vue是这样的,代表已经引入vux成功,然后尽情的去使用vux的组件快速开发吧

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:





















 2009
2009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








