Vue项目开发中,有这么两个属性比较容易混淆,如果不特别注意,用法比较相似,这两个属性就是computed和watch,其实这两个还是有很大差别,下面就讲讲这两个属性的用法及不同
先说说为什么比较像,我们看下面代码。
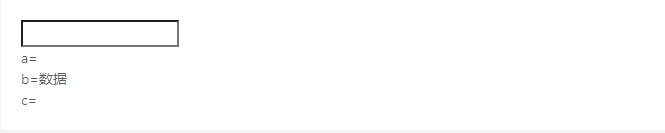
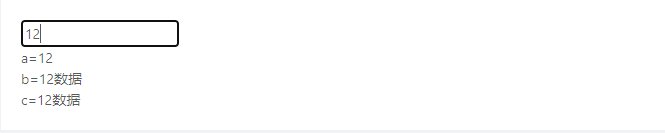
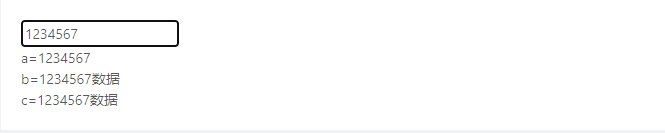
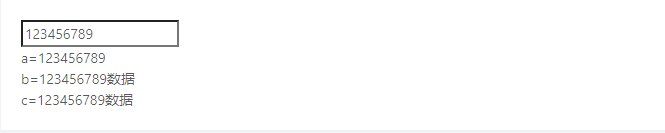
<template>
<div>
<input type="text" v-model="a" />
<div>a={{ a }}div>
<div>b={{ b }}div>
<div>c={{ c }}div>
div>
template>
<script>export default {
data() {return {a: 1,c: 0
}
},watch: {
a(val) {console.log(val)this.c = val + '数据'
}
},computed: {b: function() {return this.a + '数据'
}
}
}script>

1 computed:计算属性
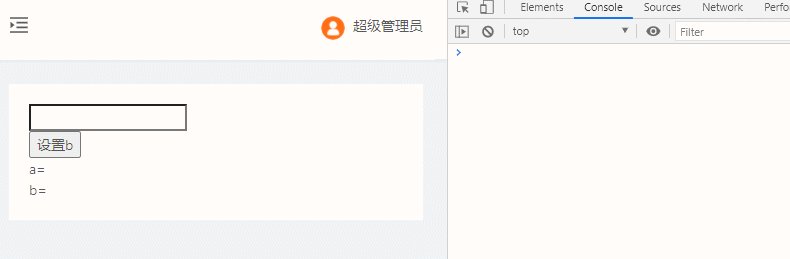
computed官方定义计算属性,模板内使用表达式是非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。所以,对于任何复杂逻辑,你都应当使用计算属性。<template>
<div>
<input type="text" v-model="a" />
<br />
<button @click="setb()">设置bbutton>
<div>a={{ a }}div>
<div>b={{ b }}div>
div>
template>
<script>export default {
data() {return {a: ''
}
},computed: {b: {get: function() {console.log('获取b')return this.a
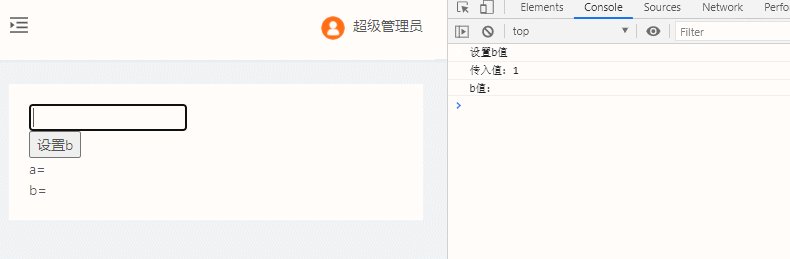
},set: function(val) {console.log('设置b值')console.log('传入值:' + val)console.log('b值:' + this.b)
}
}
},methods: {
setb() {this.b = 1
}
}
}script>

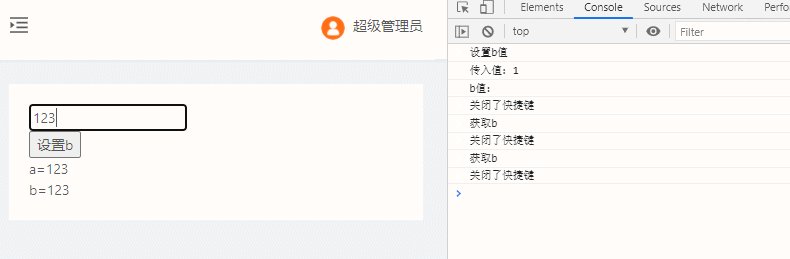
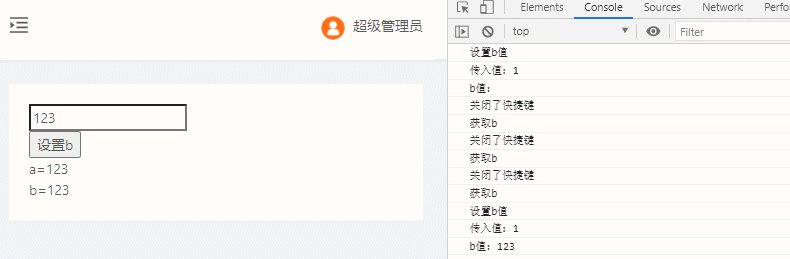
当我们点击按钮“设置b”时,我们会给b设置一个值“1”,通过set方法可以获取到设置的值,但是我们打印b值,其实是没有变化的。computed里的数据有get和set方法,但是我们常用的是get方法,一般很少用set方法。
从上面可以看出,computed支持缓存,属性值会默认走缓存,只有基于data中声明过或者父组件传递的props中的数据通过计算得到的值发生改变,才会重新进行计算。
强调一点,使用computed的数据不能在data中声明,否则会提示错误,并且函数也不在执行。

<template>
<div>
<input type="text" v-model="a" />
<div>a={{ a }}div>
<div>c={{ c }}div>
div>
template>
<script>export default {
data() {return {a: '',c: ''
}
},watch: {
a(val) {console.log(val)this.c = val + '数据'
}
}
}script>

需要主动调用,具有缓存能力只有数据再次改变才会重新渲染,否则就会直接拿取缓存中的数据。 Watch特点:
无论在哪只要被绑定数据发生变化Watch就会响应,这个特点很适合在异步操作时用上。





















 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








