
前面文章也有介绍关于css想关文章:
《你未必知道的49个CSS知识点》
《手把手整理CSS3知识汇总【思维导图】》
《妙用CSS变量,让你的CSS变得更心动》
《手把手教你55 个提高CSS 开发效率的必备片段》
《关于前端CSS写法104个知识点汇总(一)》
《关于前端CSS写法104个知识点汇总(二)》
作者:贵在随心
转载链接:https://www.jianshu.com/p/273e77cb99c6#fnref2
一、多重边框[1]
背景知识:box-shadow,outline 鉴于使用场景的多元化,多重边框的设计越来越多,以往可以借助 border-image 属性应付一下,但是这个在css 代码层面并不是很灵活。现在我们借助 box-shadow 和 outline 两个属性来分别实现多重边框。 1、box-shadow 方案 思路:利用 box-shadow 的第四个参数(扩张半径)的大小,多重投影 代码示例:
多重边框实现方案一:box-shadow
.border-multiple { margin: 50px auto; padding: 20px; width: 600px; background-color: #fff; box-shadow: 0 0 0 10px #f0f, 0 0 0 15px #00f, 0 2px 15px 15px rgba( 0, 0, 0, .8); }

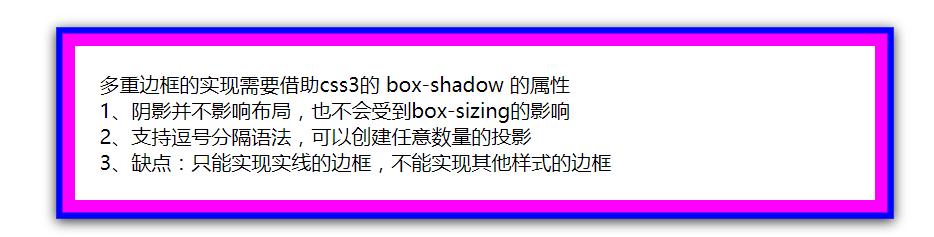
多重边框--box-shadow
小结:
1、阴影并不影响布局,也不会受到box-sizing的影响 2、支持逗号分隔语法,可以创建任意数量的投影 3、缺点:只能实现实线的边框,不能实现其他样式的边框
2、outline 方案 代码示例:
多重边框实现方案二:outline
.border-outline { margin: 200px auto; padding: 20px; width: 600px; background-color: #ff0; outline: 3px dashed #0f0; outline-offset: -10px; }

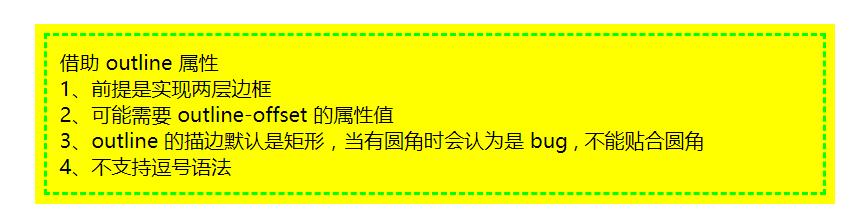
多重边框--outline
小结:
1、前提是实现两层边框 2、可能需要 outline-offset 的属性值 3、outline 的描边默认是矩形,当有圆角时会认为是 bug , 不能贴合圆角 4、不支持逗号语法
二、边框内圆角[2]
背景知识:box-shadow,outline 为了解决上面例子小结3中的bug,可以用box-shadow 扩张半径来填补掉 圆角与outline 之间的空隙。 代码示例:
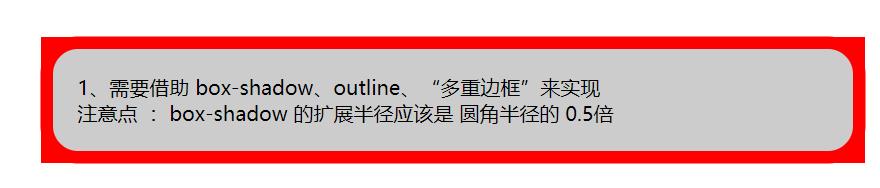
需要借助 box-shadow、outline、“多重边框”来实现 注意点 : box-shadow 的扩展半径应该是 圆角半径的 0.5倍
.inner-rounding { background-color: #ccc; margin: 50px auto; padding: 20px; width: 600px; padding: 20px; border-radius: 20px; box-shadow: 0 0 0 10px #f00; outline: 10px solid #f00; }
注意点 : box-shadow 的扩展半径应该是 圆角半径的 0.5倍;严格来说应该是(√2 - 1) 倍,这里取 0.5 倍是为了更好的计算

边框内圆角
三、半透明边框[3]
背景知识:rgba 或 hsla 颜色属性,background-clip 思路:让边框呈现在 被裁剪背景的 padding-box 里 代码示例:
半透明边框的实现
.border-opacity { margin: 50px auto; padding: 20px; width: 600px; border: 10px solid hsla(0, 0%, 100%, 0.5); background-color: #fff; background-clip: padding-box; }
小结:
半透明边框的实现需要借助css3的 background-clip 的属性 background-clip有三个属性: 1、border-box: 背景被裁剪到边框盒(看不到边框) 2、padding-box: 背景被裁剪到内边距框(可以看见边框)
3、content-box: 背景被裁剪到内容框(边框紧贴着内容)
半透明边框效果图
四、连续的图像边框[4]
背景知识:css 渐变,基本的border-iamge,background-clip 先来看看 border-image 是如何来实现 图像边框的: border-image 的实现原理是九宫格伸缩法:把图片切割成九块,然后把它们应用到元素边框相应的边和角。 代码示例:
border-image 的实现原理是九宫格伸缩法:把图片切割成九块,然后把它们应用到元素边框相应的边和角。
我们并不想让图片的某个特定部分固定在拐角处;而是希望出现在拐角处的图片区域是随着元素宽高金额边框厚度的变化而变化的。
.border-image { border: 40px solid transparent; border-image: 33.334% url("http://csssecrets.io/images/stone-art.jpg"); padding: 1em; max-width: 20em; font: 130%/1.6 Baskerville, Palatino, serif; } .border-image:nth-child(2) { margin-top: 1em; border-image-repeat: round; }

border-image 效果图
缺点:我们并不想让图片的某个特定部分固定在拐角处;而是希望出现在拐角处的图片区域是随着元素宽高金额边框厚度的变化而变化的。 如何解决呢? 实现思路: 1、利用 css 渐变和背景的扩展 2、在背景图片上,在叠加一层纯白的实色背景 3、为了让下层的背景透过边框区域显示出来,需要给两层背景指定不同的 background-clip 值 4、在多重背景的最底层设置背景色,需要用一道从白色过渡到白色的 css 渐变来模拟出纯白色实色背景的效果
代码示例:
实现思路: 1、利用 css 渐变和背景的扩展 2、在背景图片上,在叠加一层纯白的实色背景 3、为了让下层的背景透过边框区域显示出来,需要给两层背景指定不同的 background-clip 值 4、在多重背景的最底层设置背景色,需要用一道从白色过渡到白色的 css 渐变来模拟出纯白色实色背景的效果
.contituous-images { padding: 1em; border: 1em solid transparent; /* background: linear-gradient(white, white), url(http://csssecrets.io/images/stone-art.jpg); background-size: cover; background-clip: padding-box, border-box; background-origin: border-box; */ /* background 还可简写如下 */ background: linear-gradient(white, white) padding-box, url(http://csssecrets.io/images/stone-art.jpg) border-box 0 / cover; width: 21em; padding: 1em; overflow: hidden; /* 边框可拖拽 */ resize: both; font: 100%/1.6 Baskerville, Palatino, serif; }

连续的图像边框
还可以通过渐变图案实现信封样式的边框
代码示例:
还可以通过 渐变图案实现 信封样式的 边框
.envelope-border { padding: 1em; border: 0.5em solid transparent; background: linear-gradient(white, white) padding-box, repeating-linear-gradient(-45deg, red 0, red 12.5%, transparent 0, transparent 25%, #58a 0, #58a 37.5%, transparent 0, transparent 50%) 0 / 3em 3em; max-width: 20em; font: 100%/1.6 Baskerville, Palatino, serif;}

信封边框效果图
推荐相关CSS文章:
《你未必知道的49个CSS知识点》
《手把手整理CSS3知识汇总【思维导图】》
《妙用CSS变量,让你的CSS变得更心动》
《手把手教你55 个提高CSS 开发效率的必备片段》
《关于前端CSS写法104个知识点汇总(一)》
《关于前端CSS写法104个知识点汇总(二)》
作者:贵在随心
转载链接:https://www.jianshu.com/p/273e77cb99c6#fnref2





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








