html与emoji表情,
前言
做项目涉及表情在网页上显示。稍微研究了一下实现方案,整体思路不复杂,就是稍微涉及到一些新概念和新方法。
精灵图
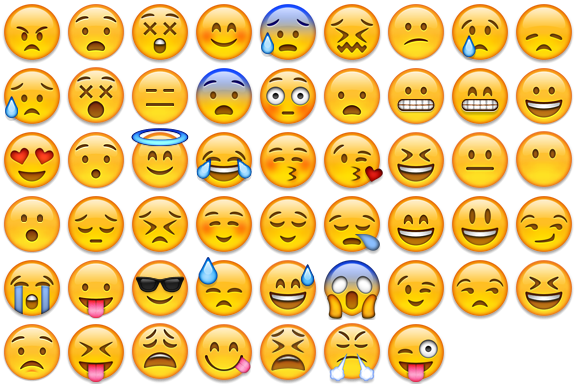
精灵图又称雪碧图,简单来说就是一种把很多小图片拼成一张大图的图片形式。下图就是表情项目中的精灵图。注意这张精灵图是png格式,除表情外其他区域都是透明的。

精灵图解决的问题是:很多网页在首次加载的时候都需要加载很多的小图片,而考虑到在同一时间,服务器拥堵的情况下,为了解决这一问题,采用了精灵图这一技术来缓解加载时间过长从而影响用户体验的这个问题。
项目中就将从上面的精灵图取出一个个表情。
背景定位
在精灵图上,每个表情都有自己的位置和长宽。例如笑哭表情,位置是-192px -128px,长宽均为64px。
所以用以下的css格式就能定位到这个表情。
width: 64px;
height: 64px;
background-position: -192px -128px !important;
background: url("assets/img/emoji_sprite.png");
其中的background后的地址就是精灵图的位置了。
表情与文字混合
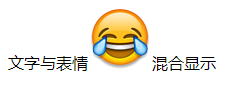
知道怎么切出精灵图后其他操作就简单了。把文字和表情都用span标签存放,有以下实例:
文字与表情
混合显示
.emoji-item {
width: 64px;
height: 64px;
background-position: -192px -128px !important;
background: url("assets/img/emoji_sprite.png");
display: inline-block;
&:hover {
cursor: pointer;
}
}
渲染后得到如下效果

本站文章为3672js教程网友分享投稿,版权归原作者,欢迎任何形式的转载,但请务必注明出处。同时文章内容如有侵犯了您的权益,请联系我们处理。
相关内容
暂无相关文章




















 2179
2179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








