一个网页是由众多HTML元素在一定的规则下进行组织排版的产物。因此使用HTML进行应用开发,完成满足用户需求的应用,需要对引擎的排版机制进行一定的了解,这样才能够如指臂使得灵活操纵各个元素,使网页能以需要的效果进行呈现。
为了简化排版逻辑,我们在下面的介绍中统一使用div作为排版控制标签,一起研究如何控制div完成页面的布局。
DIV标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具。(W3CSCHOOL)
在AppCan应用开发平台中,默认的UI框架就是依赖于div的各种布局组合,来实现界面的定制。
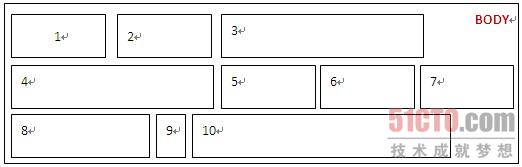
HTML引擎排版时,可以认为所有网页元素都是包含在body中按照流方式进行排布的,如下图顺序所示。

所有元素都忽略 top, bottom, left, right 或者 z-index 声明。DIV元素作为块元素,默认是自动的开始新一行,所以多个div进行布局时,每一个DIV都占用独立一行。
如下事例代码,我们建立了多个div,观察它的效果。
a
b
c
d
e
f





















 122
122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








