对话框通知用户特定任务,可能包含关键信息,需要决策或涉及多个任务。
对话框包含文本和UI控件。他们保持专注操作,直到被解除或采取必要的行动。谨慎使用对话框,因为它们会中断其他操作。
一些对话框类型包括:
- 警报是紧急中断,通知情况并要求确认。
- 简单菜单显示列表项的选项,而简单对话框可以提供有关列表项的详细信息或操作。
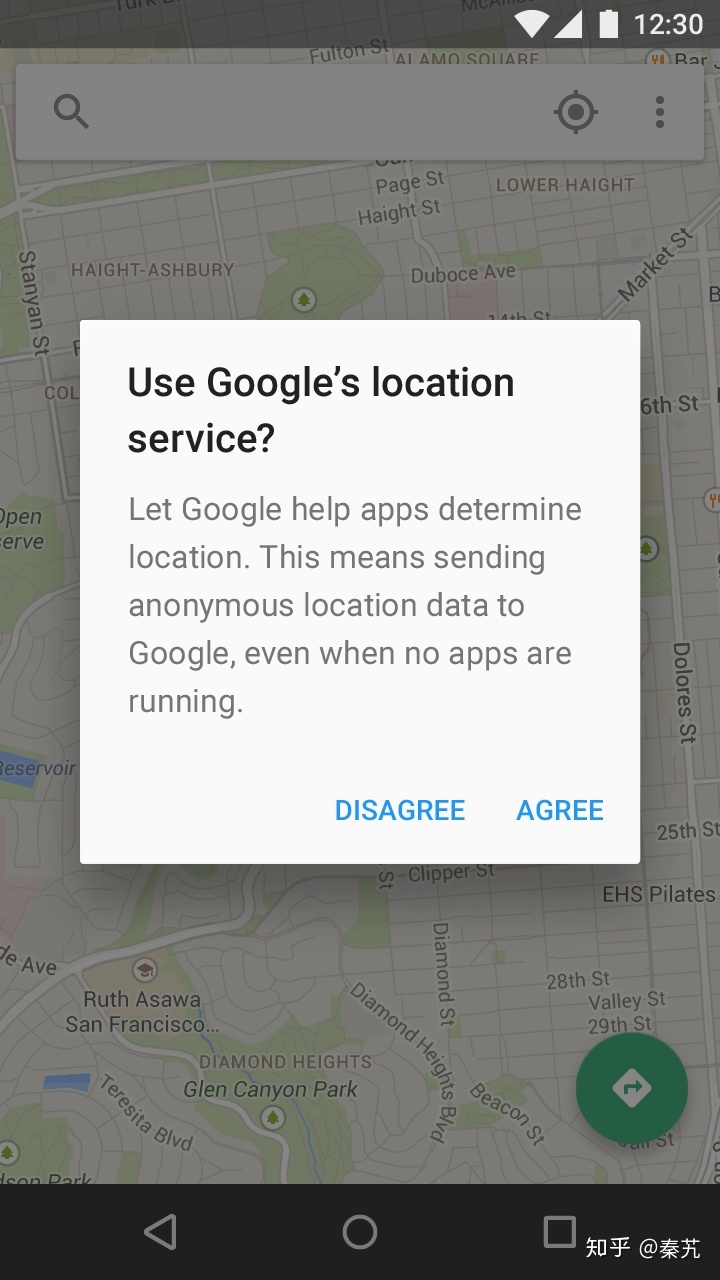
- 确认对话框要求用户明确确认选择。
行为
对话框不应被其他元素或屏幕边缘遮挡。对话总是保持关注,直到被解除或采取必要的行动。
全屏对话框(仅限手机)
全屏对话框最适合复杂的任务,或者需要输入法编辑器,因为它们将一系列任务组合在一起,然后才能保存。
行为
超越标准对话框
对话框是模态窗口的子类型,此处介绍的示例适用于标准材料系统对话框。(此处未涵盖其他模态窗口结构,因为它们具有太多变化,例如用于购买流的品牌按钮,非标准UI表单元素或独特布局。)
减少中断
谨慎使用对话框,因为它们是中断的。他们的突然出现迫使用户停止他们当前的任务并专注于对话内容。并非所有选择,设置或细节都能保证中断。对话框的替代方案包括菜单或内联扩展,两者都维护当前上下文。
对话突出
对话框不应被其他元素遮挡或部分出现在屏幕上。对话框始终保持关注,直到被解雇或采取必要的措施,例如选择设置。
对话应该避免:
- 从对话框中打开对话框
- 包含滚动内容
全屏对话框异常
全屏对话框可能会打开其他对话框,例如拣货员,因为它们的设计可以容纳额外的材料层,而不会显着增加应用程序感知的z深度或视觉噪音。


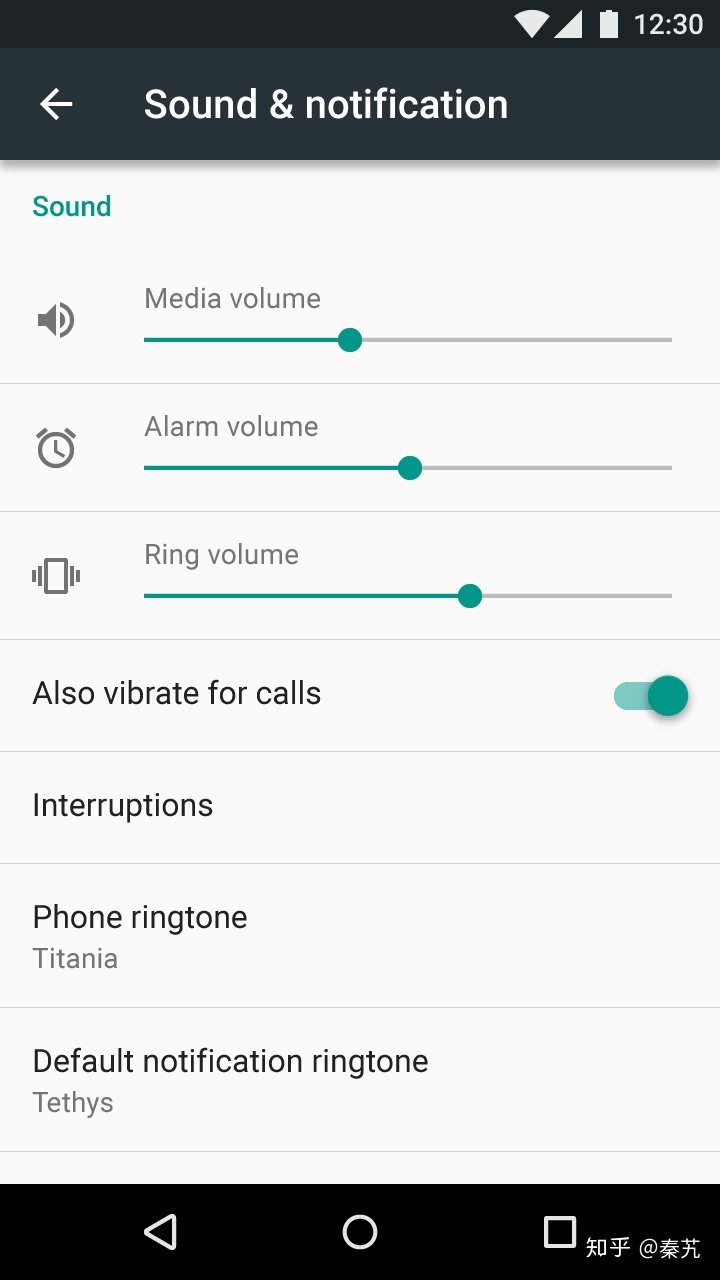
可滚动内容异常
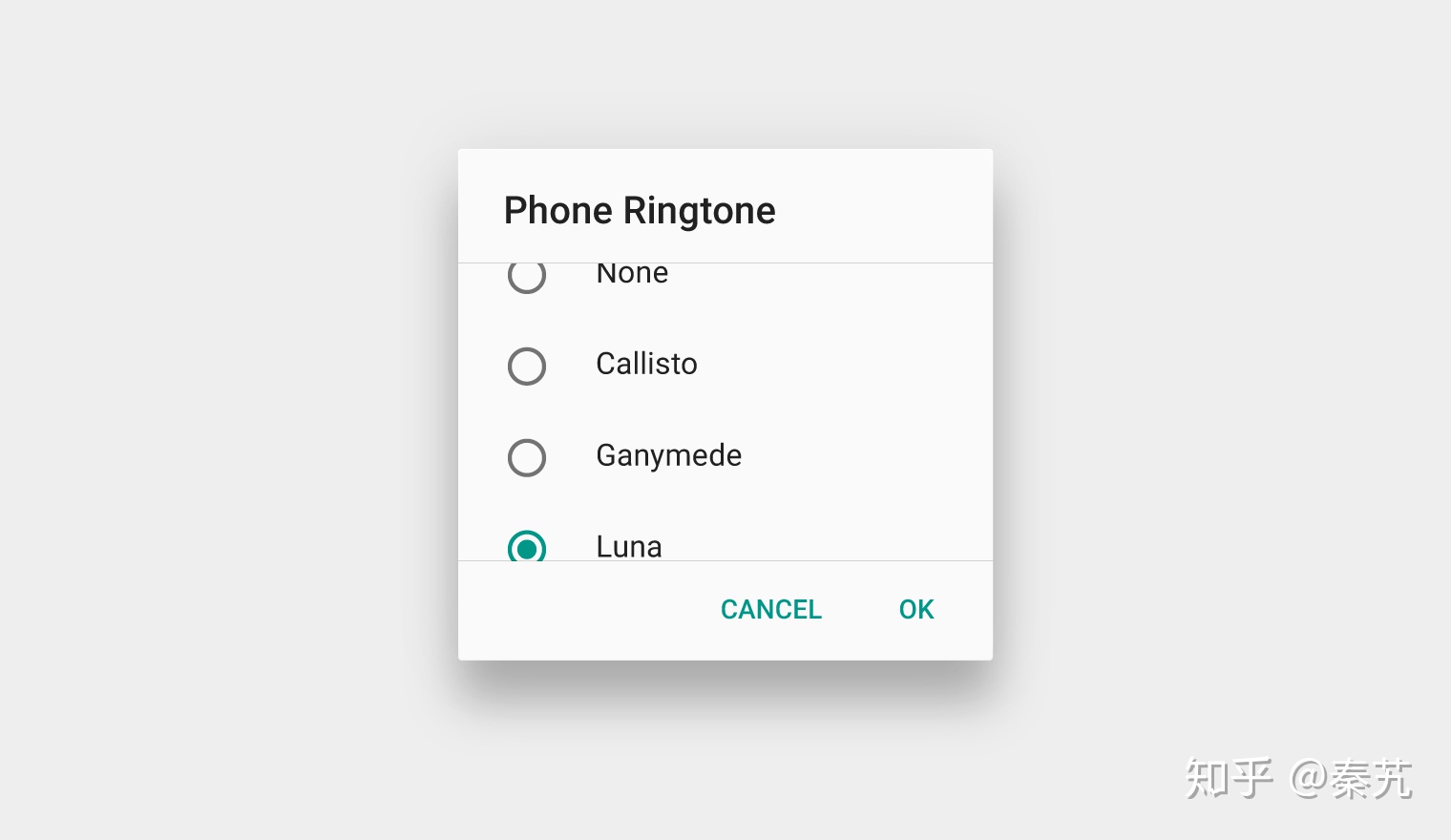
某些对话框内容需要滚动,例如铃声列表。
- 对于可滚动的选项列表,对话框标题仍固定在顶部。无论项目在列表中的位置如何,这都可确保所选项目随标题保持可见。
- 否则,标题会随内容滚动。内容滚动时,操作始终保持不变。
对话框与底层父材质分开,不随其滚动。
显示其他内容
要在对话框中公开其他内容,请使用内容区域中的内联扩展来执行此操作。或者考虑针对大量内容进行优化的替代组件。
解除对话框
可以通过点击对话框外部或点击系统后退按钮(在Android上)来解除对话框。或者,可以禁用用户解除对话的能力,以便在继续之前必须选择其中一个动作。

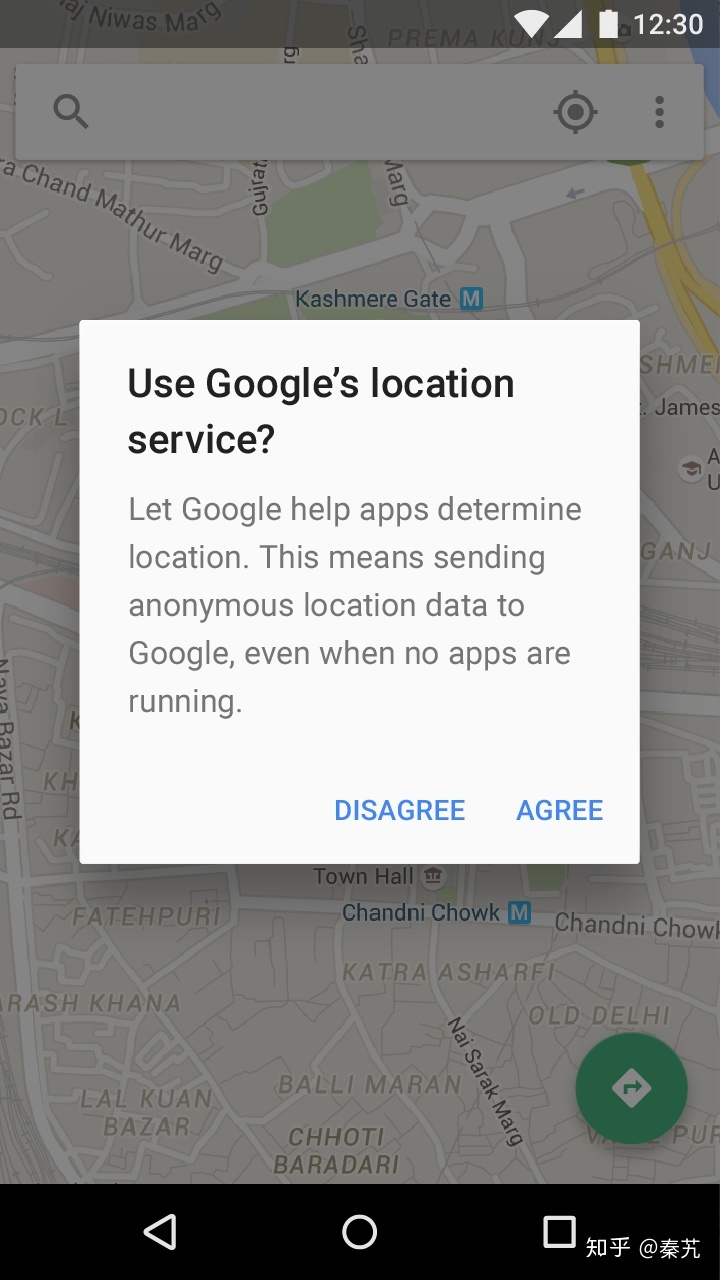
警报
警报是紧急中断,需要确认,通知用户情况。
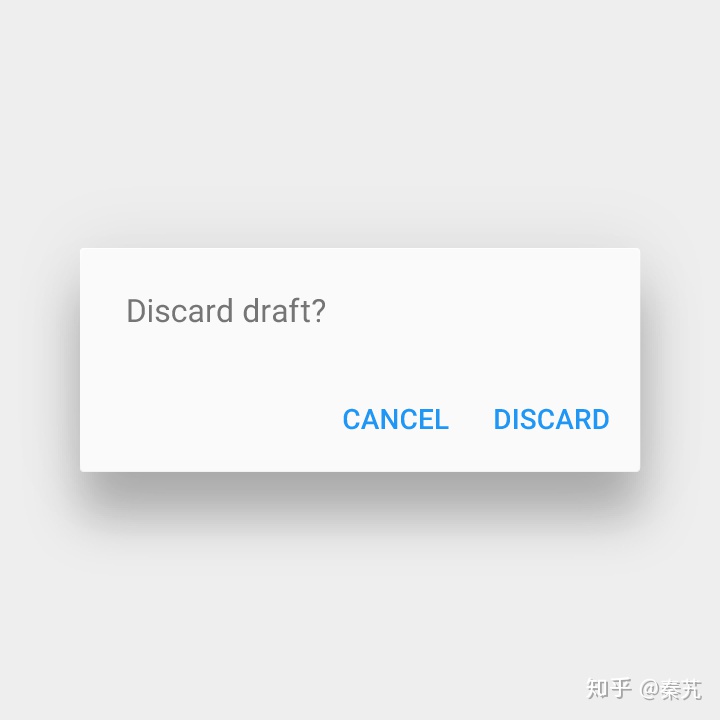
从Snackbars消除歧义: Snackbars在行动后提供可选信息,例如确认丢弃草稿。它们通常允许用户撤消刚刚采取的操作。
没有标题栏的提醒
大多数警报不需要标题。
他们通过以下两种方式总结了一两句话的决定:
- 提出问题(例如“删除此对话?”)
- 发表与动作按钮相关的声明

带标题栏的提醒
仅在高风险情况下使用标题栏警报,例如可能丢失连接。用户应该能够仅根据标题和按钮文本来理解选择。
如果需要标题:
- 在内容区域中使用明确的问题或陈述以及解释,例如“擦除USB存储?”
- 避免道歉,歧义或问题,例如“警告!”或“你确定吗?

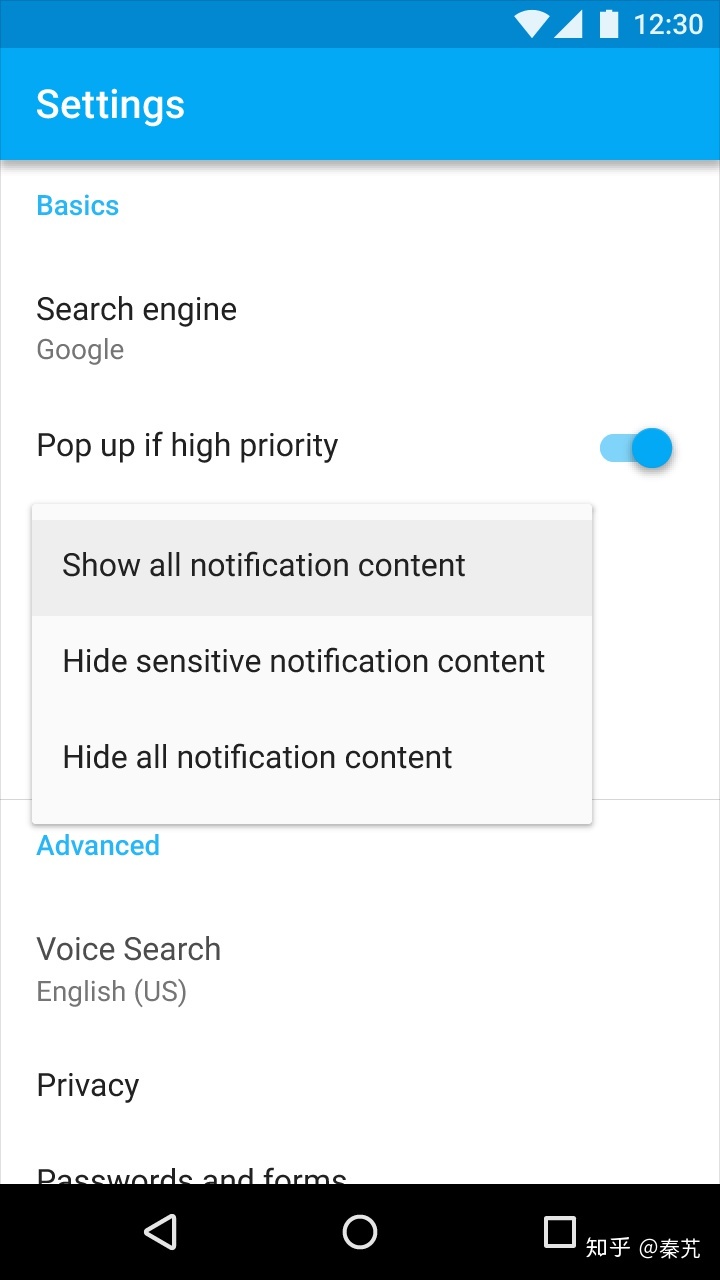
简单的菜单
仅限手机和平板电脑
简单菜单显示列表项的选项,并在选择时立即提交选择。消歧: 简单对话框显示列表项的详细选项或提供相关操作。简单对话框可以显示与简单菜单相同的内容。但是,简单的菜单是首选,因为它们对用户的当前上下文的破坏性较小。

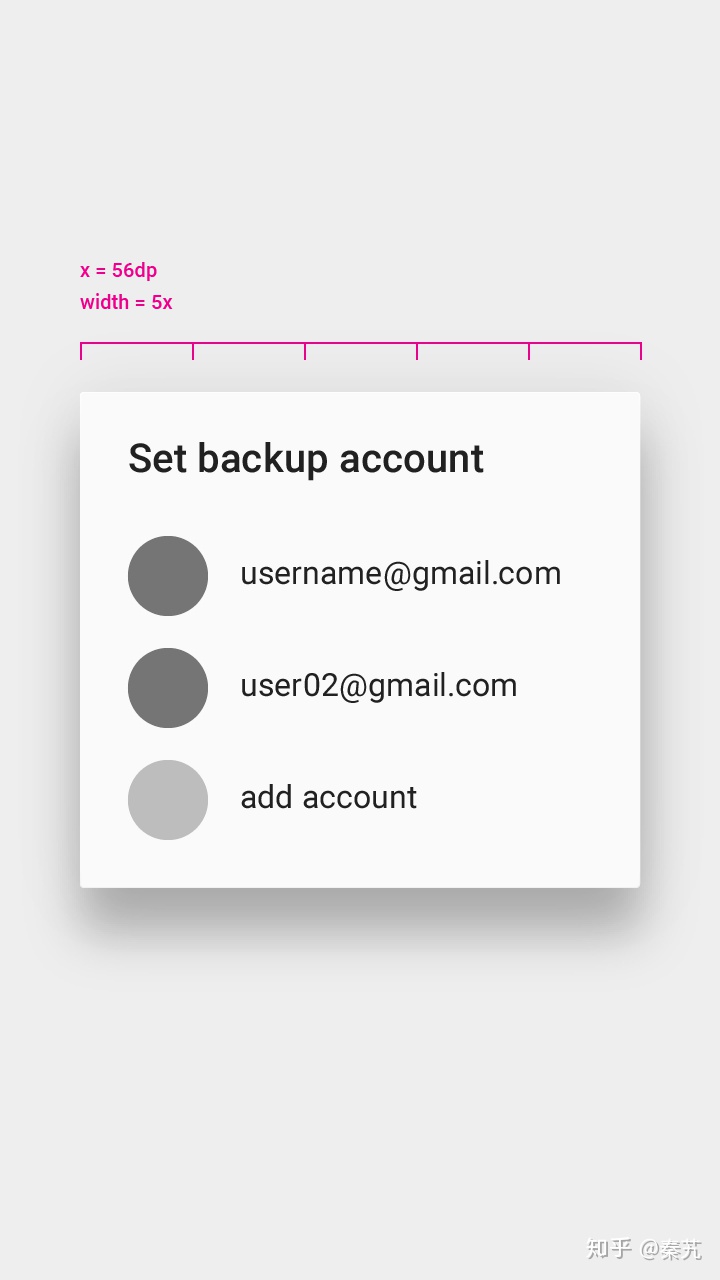
简单的对话框
简单对话框可以提供有关列表项的其他详细信息或操作。例如,他们可以显示头像,图标,澄清子文本或正交动作(例如添加帐户)。
触摸机制:
- 选择一个选项会立即提交该选项并关闭菜单
- 触摸对话框外部或按Back,取消操作并关闭对话框
减少中断
简单的对话框比简单的菜单更具中断性,应谨慎使用。

在移动设备上,对话框的宽度基于单位的倍数。该单位可以是:
- 一个增量
- 距屏幕边缘的特定距离
产品规格
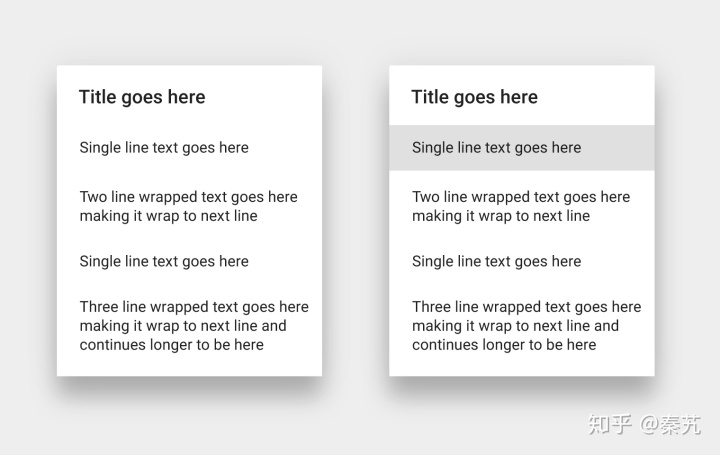
- 行高可以在简单的对话框中变化
- 简单对话框在屏幕上垂直和水平居中显示。
- 对话框与屏幕边缘的距离在左右两侧至少为40dp,在顶部和底部至少为24dp
- 对话框的内容是对话框边缘的24dp
避免文字包装
如果简单菜单中的任何文本换行到另一行,请使用简单的对话框。

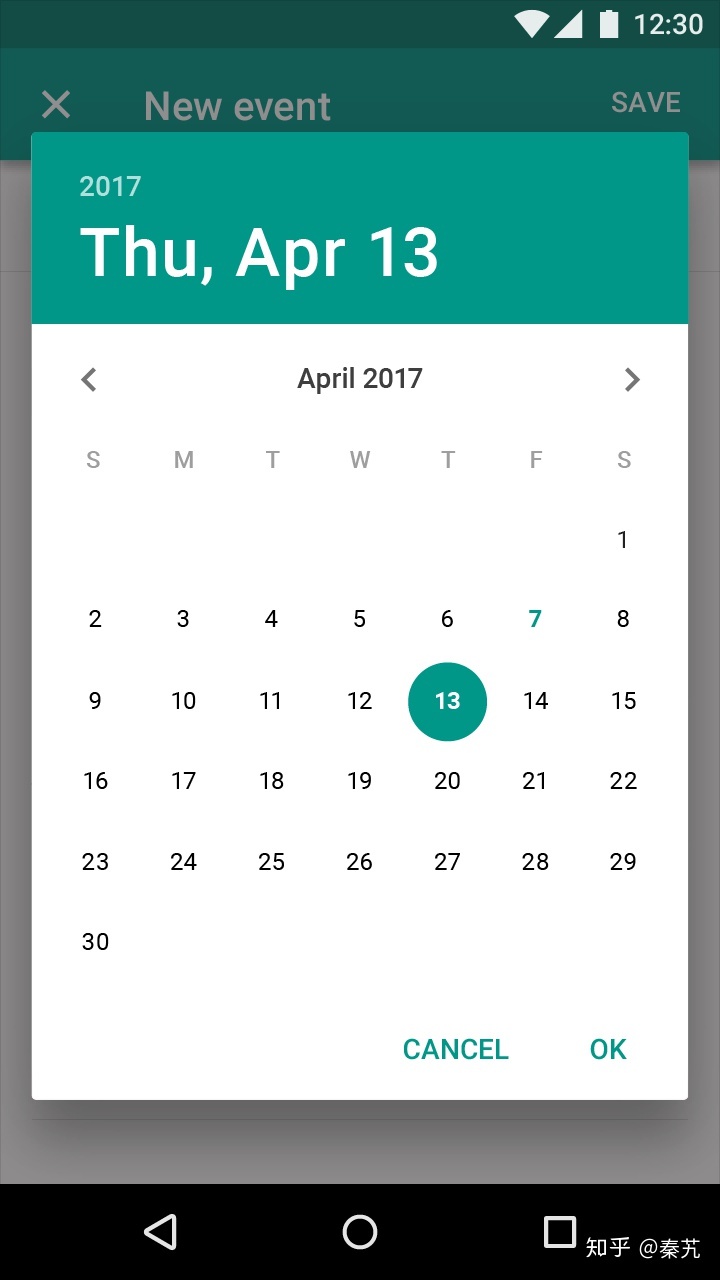
确认对话框
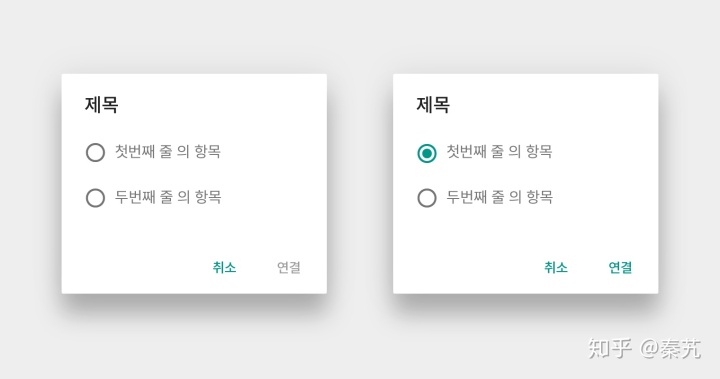
确认对话框要求用户在提交选项之前明确确认其选择。例如,用户可以收听多个铃声,但只有在触摸“OK”时才进行最终选择。
在确认对话框中点击“取消”,或按“返回”,取消操作,放弃所有更改,然后关闭对话框。
避免对话框启动对话框
确认对话框应避免启动其他简单对话框或简单菜单,因为它们会增加复杂性并且似乎会增加应用程序的高度。如果需要完成任务,请考虑使用全屏对话框。
确认单个值
确认对话框可以使用列表以外的布局,例如日期选择器,但仍然专注于指定单个值(选择日期,但不选择时间和日期)。
取消和确认按钮
确认对话框提供显式确认按钮和显式取消按钮。点击取消按钮,后退按钮或离开确认对话框将放弃更改。
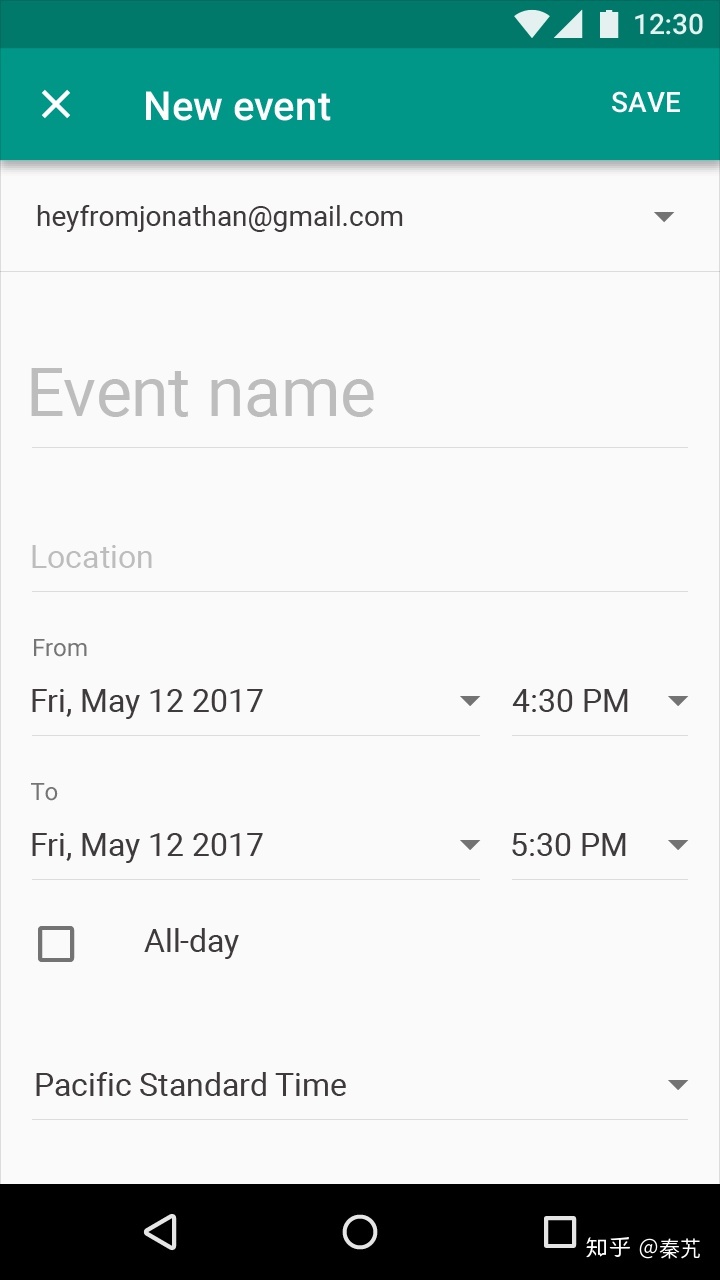
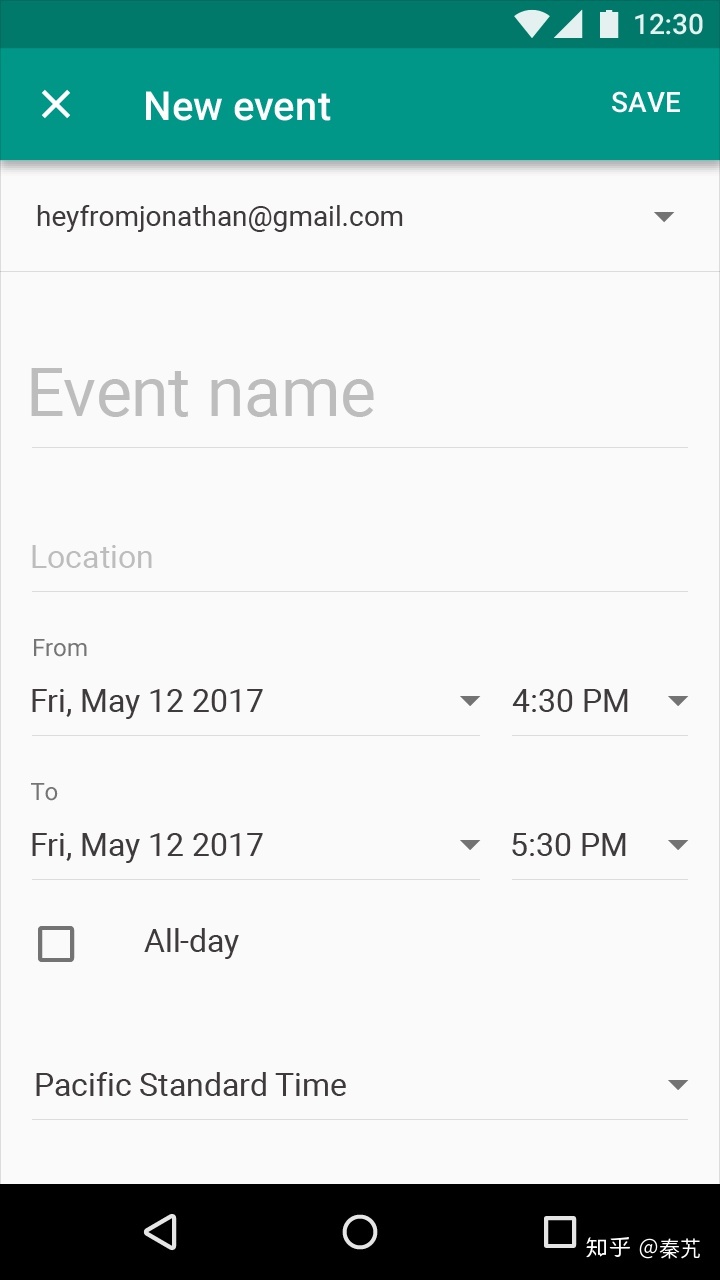
全屏对话框
仅限移动:由于空间有限,全屏对话框可能比移动设备更适合在屏幕较大的设备上使用的对话框。
用法
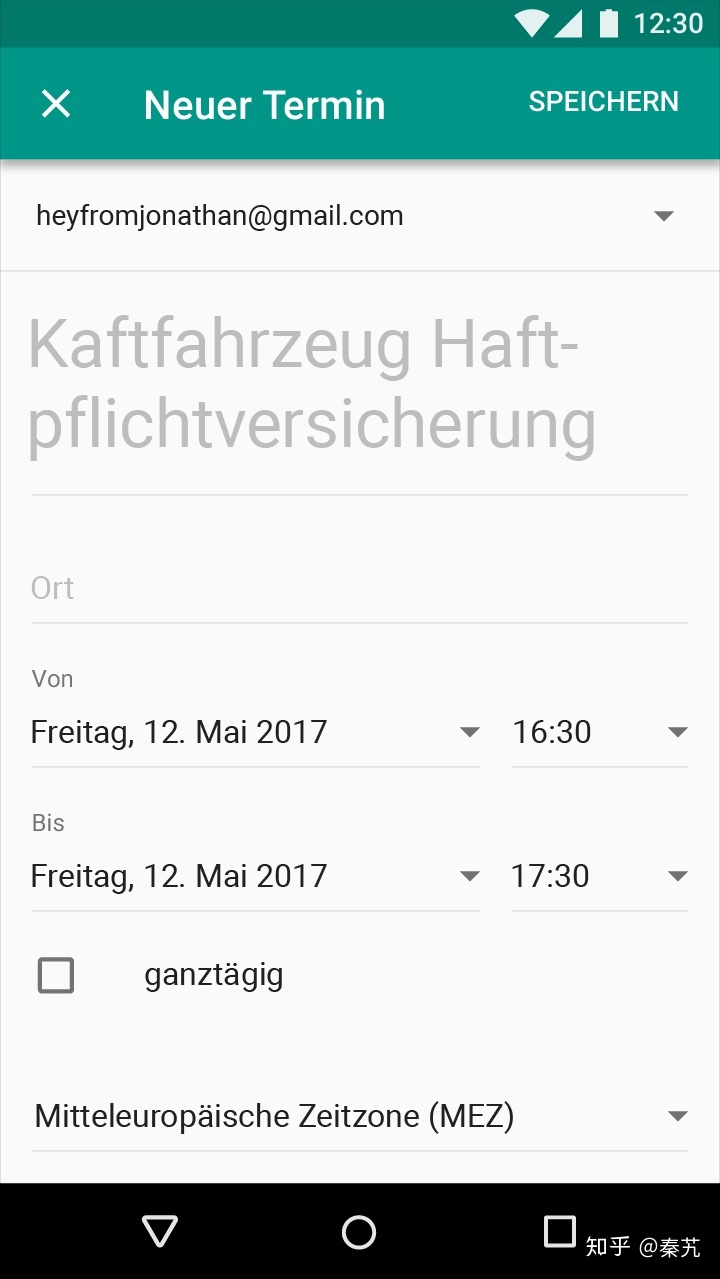
全屏对话框将一系列任务(例如创建日历条目)分组,然后才能提交或丢弃它们。触摸“保存”后才会保存选择。触摸“X”会丢弃所有更改并退出对话框。
全屏对话框可实现复杂的布局,最大限度地减少堆叠的材料板的外观(对话框上方的对话框),并暂时将应用程序感知的高度重置为更高的基线。它们允许任务在复杂操作中启动简单菜单或简单对话框。
全屏对话框可用于满足以下任何条件的内容或任务:
- 该对话框包括需要输入法编辑器(IME)的组件(如拾取器或表单域),例如键盘
- 如果未实时保存更改
- 当应用程序中没有草稿功能时
- 在提交之前执行批处理操作或排队更改时


操作
在屏幕顶部为全屏对话框放置确认和拒绝操作。
确认
屏幕右上角的确认操作使用描述性动词,例如:保存,发送,共享,更新或创建。不要使用模糊的操作来确认操作,例如:完成,确定或关闭。
在满足对话框中的所有必填字段之前,将禁用确认操作。
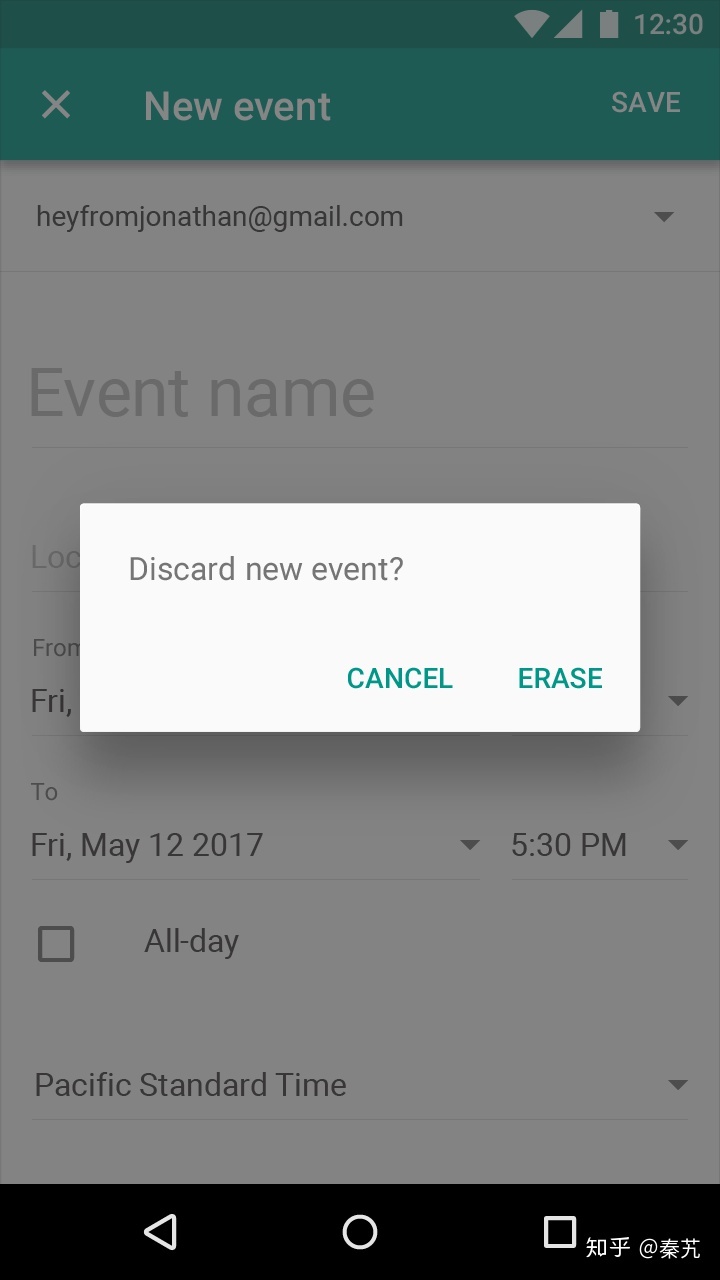
丢弃
丢弃操作(屏幕左上角的“X”)和“后退”按钮都会关闭全屏对话框并放弃更改。
- 如果未进行任何更改,则会关闭对话框并且不需要丢弃确认
- 如果用户进行了任何更改,系统会提示他们确认丢弃操作

导航
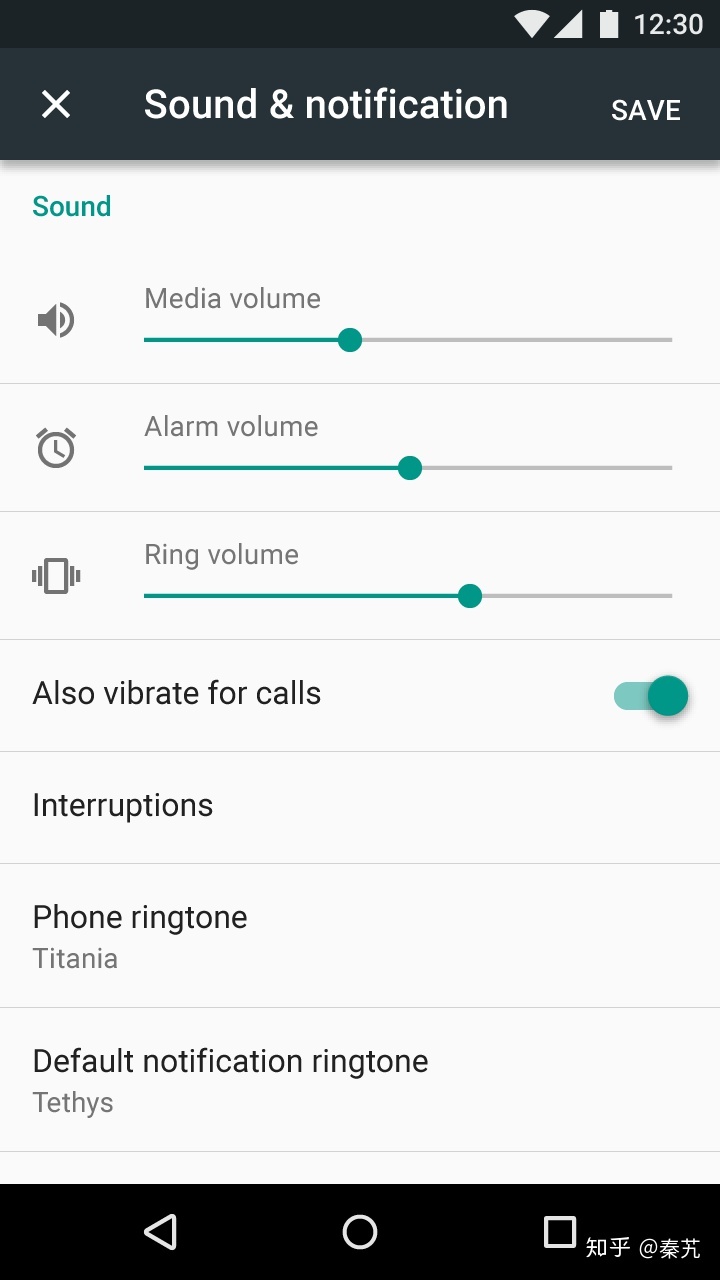
全屏对话框中使用的“X”与向上箭头不同,向上箭头表示视图的状态不断被保存。例如,“设置”中使用的向上箭头表示在没有明确确认或取消操作的情况下立即提交所有更改。


标题
全屏对话框标题不使用动态类型。
标题应该简洁。如有必要,它们可以换行到第二行,然后应该被截断。
如果全屏对话框使用可变长度的标题或预期长标题(例如,因为某些单词在不同语言中较长),请将标题文本放在对话框的内容区域而不是应用栏中。

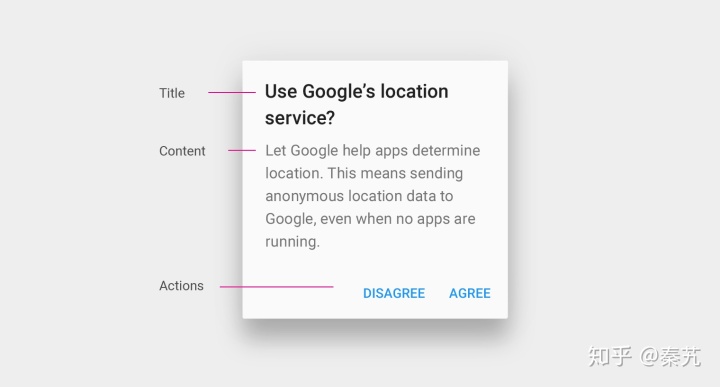
标注
对话框包含内容,操作和可选标题。
可选标题
标题简要描述了所做出的选择类型。标题应始终全部显示,仅在必要时使用。例如,标题可以指示对话涉及的任务的哪个部分,或者标识将由该决定影响的内容。
内容
对话框内容通常由文本和/或UI控件元素组成。它专注于特定任务,例如确认项目删除或选择设置。

操作
对话呈现出集中且有限的一系列行动,这些行动通常是肯定的或不屑一顾的。
- 肯定行动放在右侧并继续进行。肯定行动可能具有破坏性,如“删除”或“删除”。
- 不作为的动作直接放在肯定动作的左侧,并将用户返回到原始屏幕或该过程中的步骤
- 拒绝和肯定的行动文本可以是“取消”/“确定”或指示决定结果的特定主动动词或动词短语。
对话框操作应该提供与对话框标题和内容直接相关的明确选择。
致谢行动
在要求用户确认对话框内容继续进行的情况下,警报可能只包含一个操作。谨慎使用此类警报,因为它是中断性的。考虑将信息传达给用户的其他方法,例如与视图内容一致。
行动数量
对话框不应包含两个以上的操作。第三个操作,例如“了解更多”,导航离开对话框,可能使任务未完成。
避免使用“了解更多”操作来访问帮助文档; 应该使用对话框中的内联扩展。如果需要更多信息,请在进入对话框之前提供。
颜色
对话框操作默认使用系统颜色,但它们应反映产品的调色板。使用对比色(例如调色板的强调色)来区分对话框操作和对话框内容。
语言没有大写
对于没有大写的语言(例如中文,日文或韩文),重要的是保持一致的放置,间距和颜色,以便将它们与常规文本区分开来。

内容指南
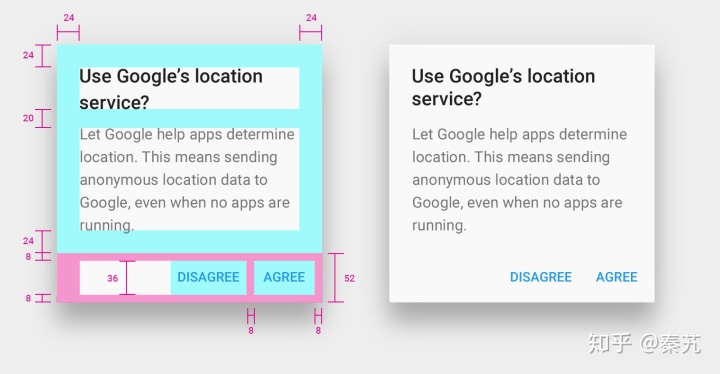
填充内容区域:24dp
标题和正文之间的
填充:20dp
按钮周围的填充:8dp 按钮高度:36dp
动作区域高度:52dp
对话框高度:24dp


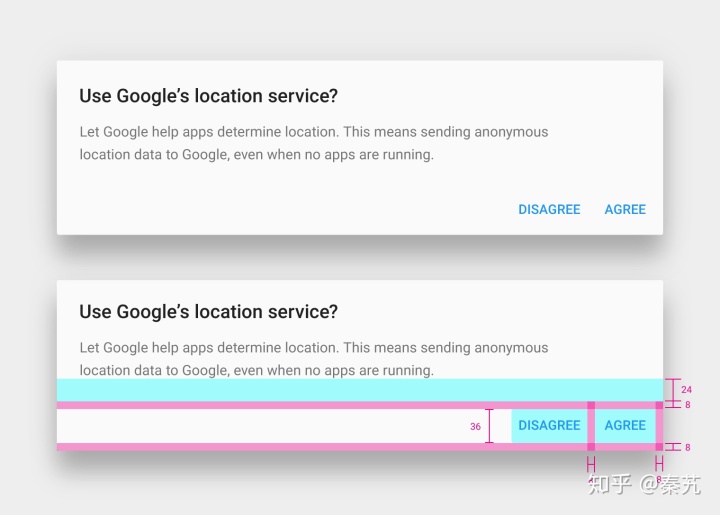
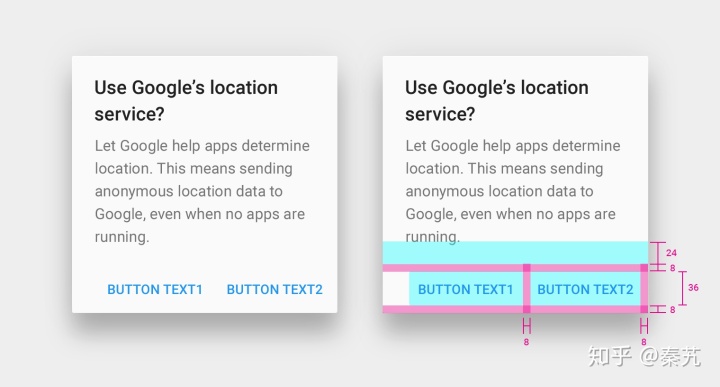
并排按钮
当每个标签的文本不超过最大按钮宽度时,建议使用并排按钮,例如常用的“确定/取消”按钮。
使用以下公式计算给定对话框的最大按钮宽度:
对话框中按钮的最大宽度=
(对话框宽度 - 8dp - 8dp - 8dp)/ 2
例如:
280dp宽对话框中按钮的最大宽度=
(280dp - 8dp - 8dp - 8dp)/ 2 = 128dp

- 按钮高度:36dp
- 文本和动作区域之间的
- 填充:24dp按钮周围的填充为:8dp
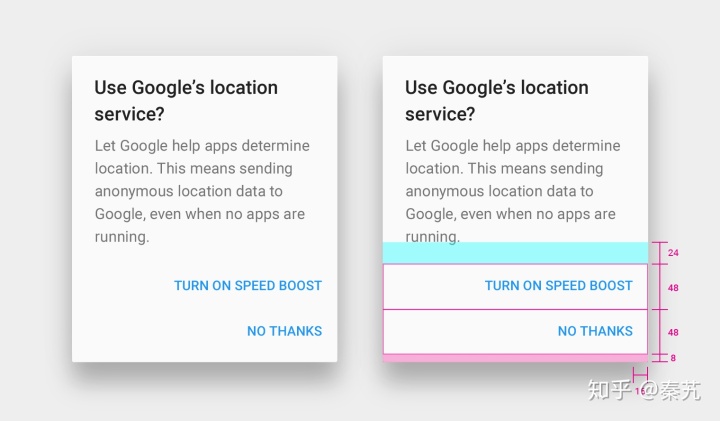
堆叠的全宽按钮
当文本标签超出最大按钮宽度时,请使用堆叠按钮来容纳文本。肯定行动堆积在不屑一顾的行为之上。

- 每个按钮的可触摸目标高度:48dp
- 文本和触摸目标之间的填充:24dp在触摸目标下方
- 填充到对话框边缘:8dp
- 按钮文本右边缘和对话边缘之间的填充:16dp
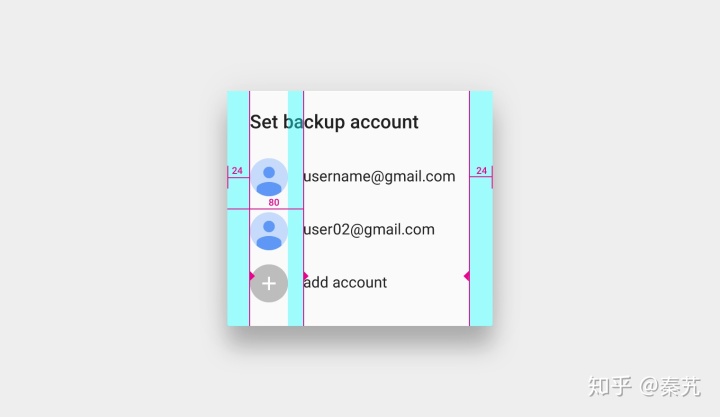
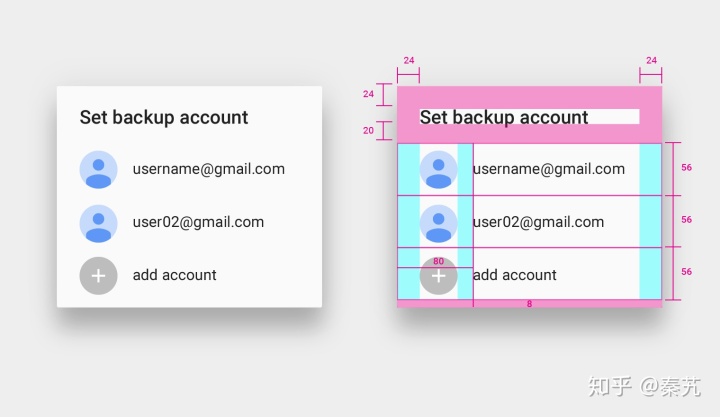
简单的对话框
垂直基线在24dp左右边缘。与图标或头像相关联的内容从左边缘对齐80dp。

简单的对话内容指南
建议简单对话框具有标题,但可以根据产品的需要省略标题。
标题
- 顶部填充:24dp
- 底部填充:20dp
- 文字大小:Roboto Medium 20sp
- 文字行高:28dp
内容
- 具有化身的单行列表的行高:56dp
- 底边填充:8dp

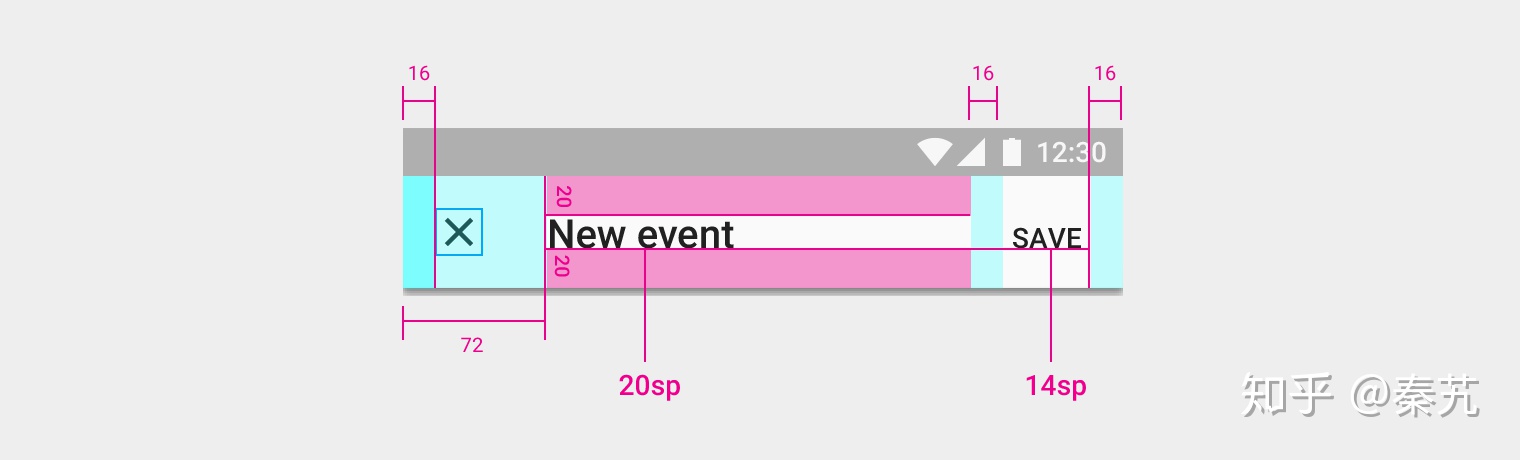
全屏对话框标题
如有必要,全屏对话框标题可以换行到第二行,然后应该被截断。标题应该简洁,但在某些情况下,例如当不同语言的单词更长时,标题可能需要包装。
应用栏高度与单行文本:56dp
应用栏高度与两行文本:80dp
标题文本基线:72dp
标题文本:20sp
标题文本顶部和底部填充:20dp
从左边缘的拒绝动作填充:16dp
肯定行动文本: 14sp
左侧和右侧的肯定动作文本填充:16dp





















 1158
1158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








