一、背景
在有些界面我们经常需要弹出全屏对话框,但是弹出的时候,因为对话框本身所带的padding,导致弹出的时,周围会有空隙。就算把空隙给补住,状态栏部分还是半透明黑色,如果自己的对话框是浅色风格的话,就会很不搭配。在前面的文章中https://blog.csdn.net/qq_31709249/article/details/100160448,实现了带历史记录功能的和筛选条件的搜索对话框,可以看到我的对话框就存在这个瑕疵,顶部是半透明的黑色,与我白色的界面风格很不搭配。今天在完善另一个模块的过程中,发现了沉浸式对话框的的实现,分享与此。首先看效果图:
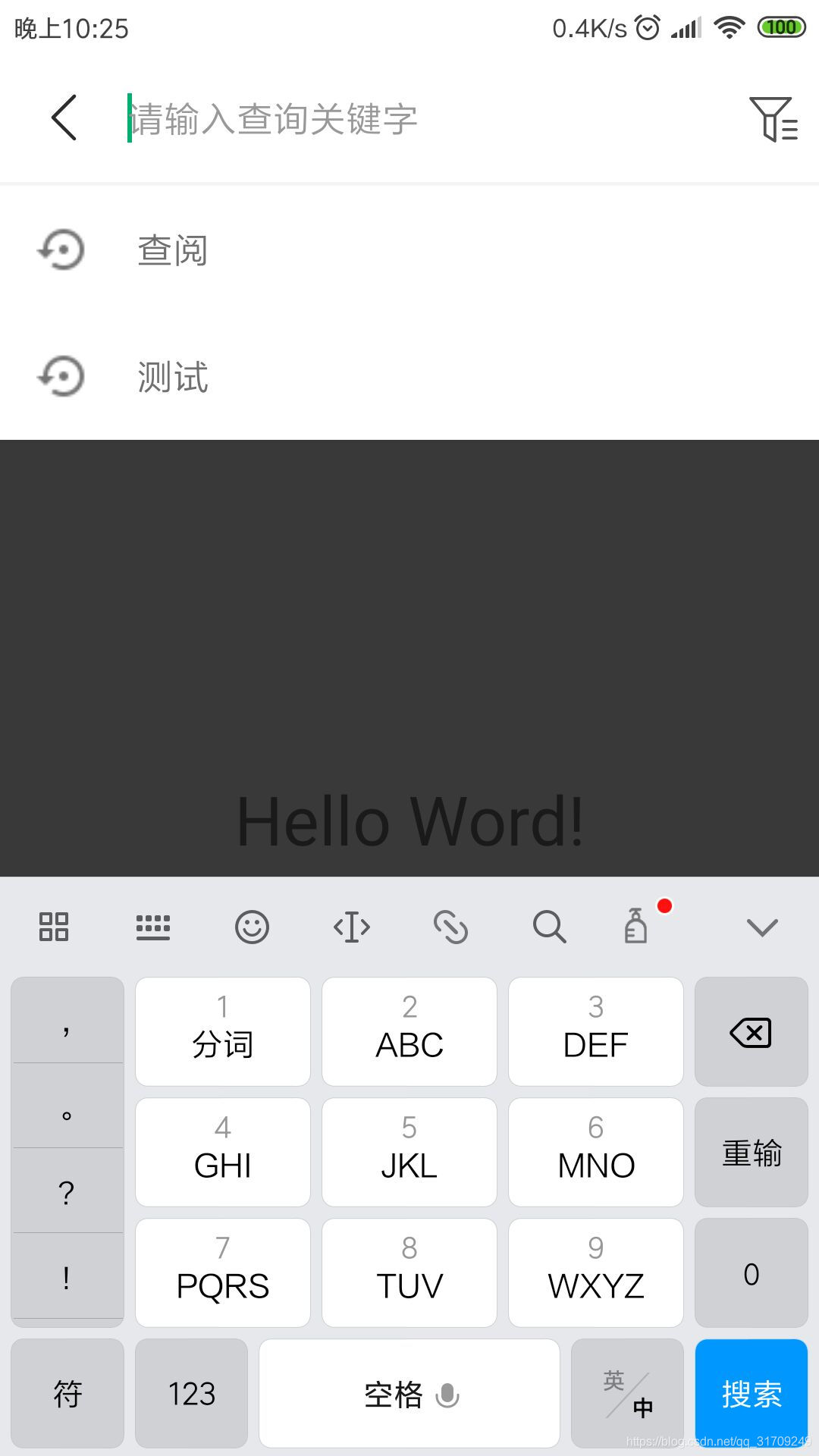
修改前:

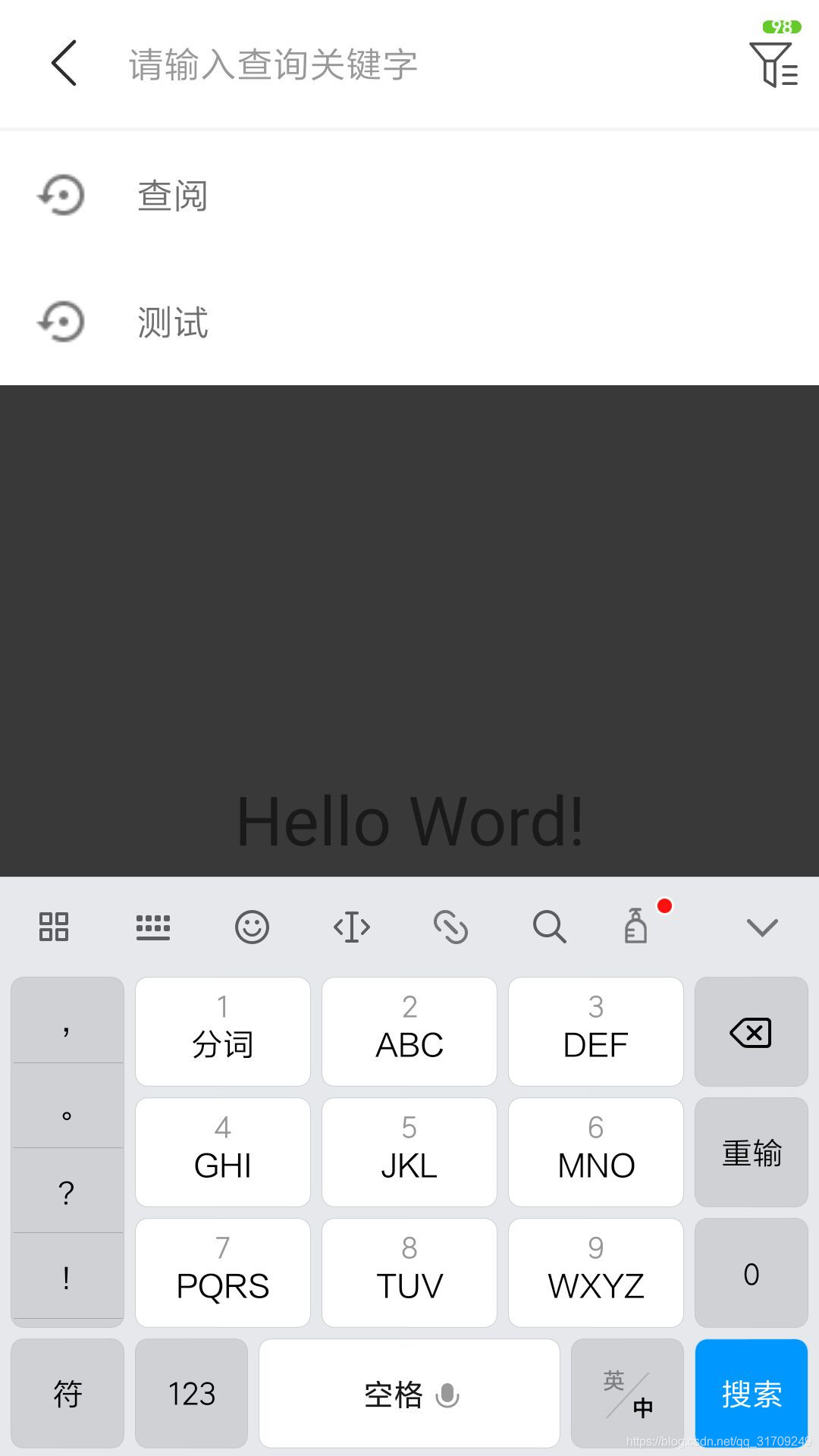
修改后:

明显可以看出,修改后的对话框的效果要明显好于修改前。下面我简单说一下实现的流程,详细的代码请看我的项目:https://github.com/MeteorCh/FilterSearchView.git
二.实现过程
1.对话框全屏
唉,这其实是个老生常谈的话题了,但是每次做有可能会遇到各种问题。我这里的解决方法是,在DialogFragment对话框的OnStart方法中,重新调整对话框的大小,代码如下(如果是Dialog,则不用调整,直接设置下面的style即可):
@Override
public void onStart() {
super.onStart();
Dialog dialog = getDialog();
if (null != dialog) {
int width=ViewGroup.LayoutParams.MATCH_PARENT;
int height=ViewGroup.LayoutParams.MATCH_PARENT;
dialog.getWindow().setLayout(width, height);
}
}
然后设置在style中增加一个style,如下:
<style name="MaterialSearch" parent="@android:style/Theme.Dialog">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:backgroundDimEnabled">true</item>
<item name="android:backgroundDimAmount">0.7</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowSoftInputMode">stateAlwaysVisible</item><!--显示软件盘-->
</style>
这里的android:windowTranslucentStatus是设置沉浸式对话框的,等会再说,如果单纯想要全屏对话框,不想沉浸式的话,可以不要这一句。
然后,针对Dialog,在构造函数中,调用
super(context, R.style.MaterialSearch);
针对DialogFragment,在OnCreate函数中,调用
setStyle(DialogFragment.STYLE_NORMAL,R.style.MaterialSearch);
即可,这样对话框就能全屏了。我的Dialog和DialogFragment都能适用。
2.沉浸式对话框的实现
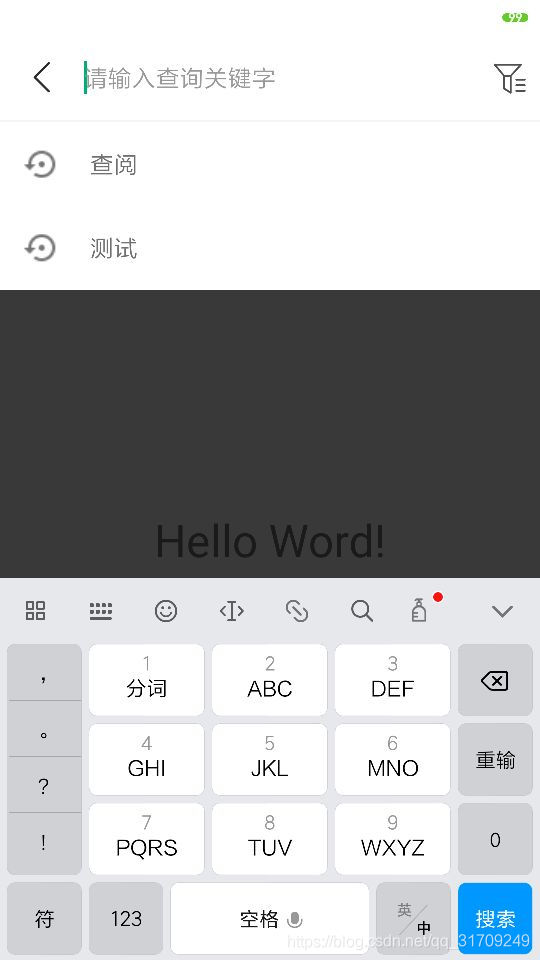
所谓沉浸式对话框,我的理解,就是让状态栏和界面能融合到一起。刚才在style中,说过要注意android:windowTranslucentStatus这个属性。我们看看这个属性是干嘛的,我们在style中增加这一句,效果如下:

我们可以很明显的看到,我们的对话框上移了,盖住了状态栏。那既然有这个属性,我们的沉浸式全屏对话框的实现就好办了:我们可以在自己的布局中,加入一个和状态栏一样高,颜色和内容界面一致的view。那我在对话框的布局中,加入一个id为status_bar_bg的View,背景和我的界面一致都是白色。
<View
android:id="@+id/status_bar_bg"
android:layout_width="match_parent"
android:layout_height="18dp"
android:background="@color/colorPrimaryDark" />
加入这个以后,我们需要动态控制它的高度,让它和状态栏一样高。
View statusBg=view.findViewById(R.id.status_bar_bg);
statusBg.setLayoutParams(new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,UIUtility.getStatusBarHeight(getContext())));
其中,UIUtility.getStatusBarHeight是获取状态栏高度的函数,定义如下:
/**
* 获取状态栏高度
* @param context
* @return
*/
public static int getStatusBarHeight(Context context) {
Resources resources = context.getResources();
int resourceId = resources.getIdentifier("status_bar_height", "dimen", "android");
int height = resources.getDimensionPixelSize(resourceId);
return height;
}
ok,现在应该可以了。看下效果:

现在沉浸是沉浸了,但是有一个比较严重的问题就是状态栏上的文字是白色的,现在看不清楚了。那我们设置状态栏文字的颜色为黑色不就行了。在Dialog的构造函数中,加入下面这一段代码
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
getWindow().setStatusBarColor(Color.WHITE);
getWindow().getDecorView().setSystemUiVisibility(SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);//solves issue with statusbar
}
其中,主要起作用的是getWindow().getDecorView().setSystemUiVisibility(SYSTEM_UI_FLAG_LIGHT_STATUS_BAR); 这句话,如果想要设置状态栏文字为浅色,则使用**getWindow().getDecorView().setSystemUiVisibility(SYSTEM_UI_FLAG_LAYOUT_STABLE);**具体的使用方法请自行百度。
如果是DialogFragment,则在OnStart中调用这句话即可。
好了,沉浸式全屏对话框就实现了。如果你的界面是带Toolbar的Activity,那么你可以在对话框的布局的上方也加一个和Toolbar一样的布局,这样你的对话框的界面就看起来和Activity一样了,可以达到以假乱真的地步。这在有些功能的实现中是非常实用的(特别是,当你使用Fragment时,完全可以使用DialogFragment弹出一个和Activity一样的界面,然后在DialogFragment中放入你的Fragment,这样能让你的代码复用率大大大大的提高,关于在DialogFragment中使用Fragment的注意事项,参见我以前的博客:https://blog.csdn.net/qq_31709249/article/details/82319521)。最后,如果感觉我的FilterSearchView好用的话,记得star一下!

























 109
109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










