MVC框架-Ajax支持
您可能知道,Ajax是异步JavaScript和XML的简写。 MVC框架包含对不干扰Ajax的内置支持。您可以使用辅助方法来定义Ajax功能,而无需在所有视图中添加代码。 MVC中的此功能基于jQuery功能。
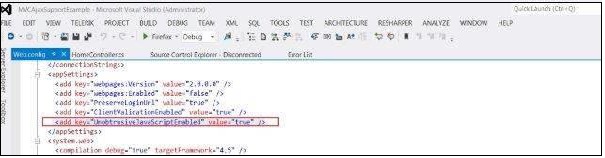
要在MVC应用程序中启用不干扰AJAX的支持,请打开Web.Config文件,并使用以下代码在appSettings部分内设置UnobtrusiveJavaScriptEnabled属性。如果该密钥已经存在于您的应用程序中,则可以忽略此步骤。

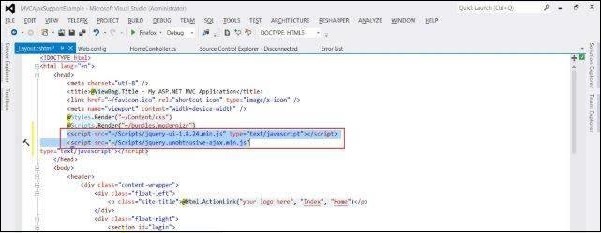
之后,打开位于Views / Shared文件夹下的通用布局文件_Layout.cshtml文件。我们将使用以下代码在此处添加对jQuery库的引用-

创建一个简单的Ajax应用程序
在下面的示例中,我们将创建一个表单,该表单将显示系统中的用户列表。我们将放置一个具有三个选项的下拉列表:“管理员”,“普通”和“访客”。当您选择这些值之一时,它将使用不显眼的AJAX设置显示此类别的用户列表。
步骤1-创建一个模型文件Model.cs并复制以下代码。
步骤2-创建一个名为UserController.cs的Controller文件,并使用以下代码在其中创建两个操作方法。
步骤3-现在,使用以下代码创建名为GetUserData的局部视图。该视图将用于根据下拉菜单中选择的角色来呈现用户列表。
步骤4-现在使用以下代码创建一个View GetUser。该视图将从先前创建的控制器的GetUserData Action异步获取数据。
步骤5-最后,更改Route.config条目以启动用户控制器。
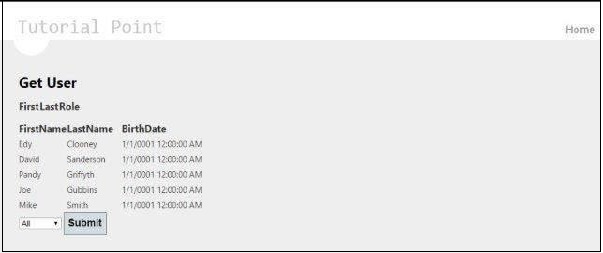
步骤6-运行应用程序,如下图所示。

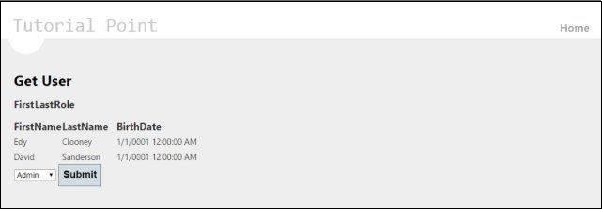
如果您从下拉菜单中选择“管理员”,它将去取所有具有“管理员”类型的用户。这是通过AJAX发生的,不会重新加载整个页面。






















 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








