
php中文网最新课程
每日17点准时技术干货分享


网页搜索框是网站非常实用的一个功能,是提升网站用户体验度和增加用户粘性很好的一种方式,以下是php中文网为各位网页精选的十个实用好看的网页搜索框样式,大家在制作搜索框的时候可以进行参考,并下载代码。
注:请点击左下【
1. 七种纯CSS3搜索框UI设计效果 Search Box Design

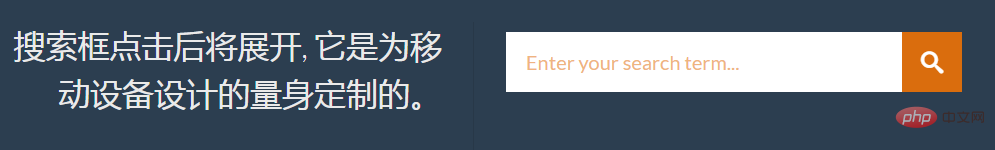
默认搜索框隐藏,点击搜索后,搜索框展开,如上样式,非常实用的样式特效!
地址:https://www.php.cn/xiazai/js/3262. jQuery+CSS3的动画展开收缩搜索框特效

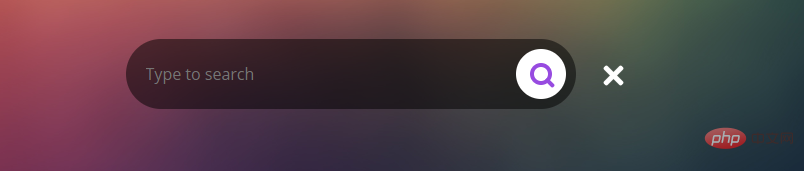
这是一款jQuery+CSS3实现的带有动画效果的搜索框代码,创意展开收缩搜索框特效下载。
地址:https://www.php.cn/xiazai/js/21303. 点击自伸缩的搜索框

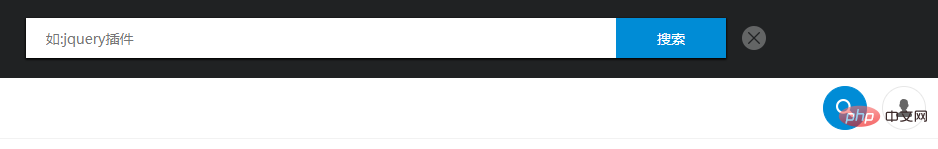
搜索框点击后展开搜索框,非常适合PC和移动自适应网站,欢迎下载!
地址:https://www.php.cn/xiazai/js/52964. zySearch小贱鸡搜索框

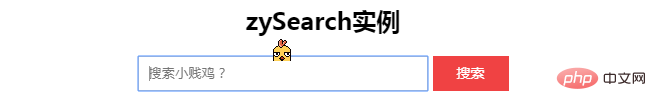
zySearch用户体验超棒的搜索框,小贱鸡伸缩样式,非常有趣,值得下载使用!
地址:https://www.php.cn/xiazai/js/52955.炫酷高级搜索框设计效果

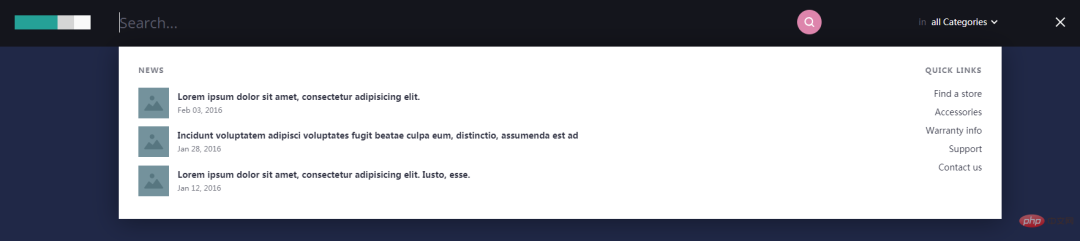
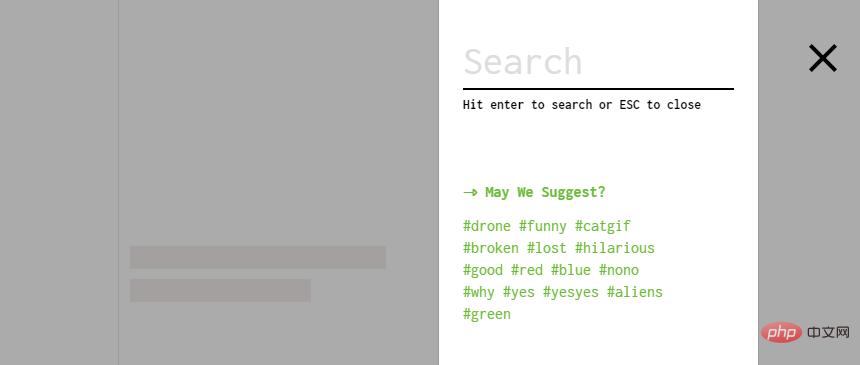
一款使用jQuery和CSS3制作的炫酷高级搜索框设计效果。在这个高级搜索框设计中,当用户点击了搜索按钮之后,会出现搜索输入框,以及一个带相关搜索链接的面板供用户选择。
地址:https://www.php.cn/xiazai/js/52946. 三种jQuery可伸缩搜索框

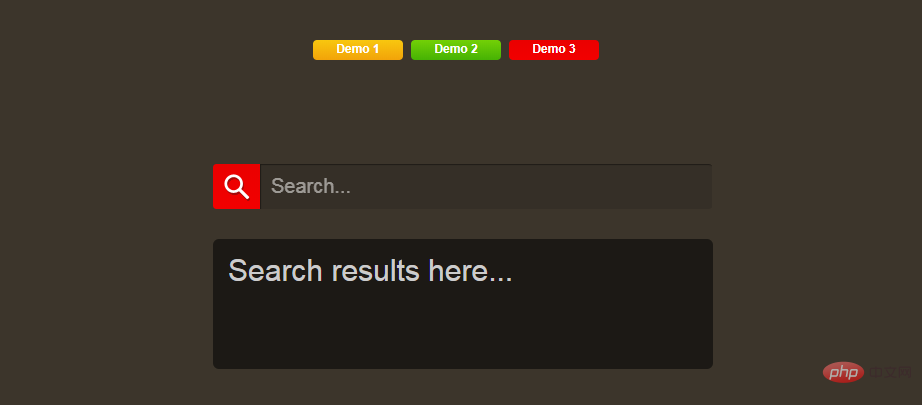
提供三种Demo搜索框样式,另外配有搜索结果框样式,非常大气实用!
地址:https://www.php.cn/xiazai/js/52917. 11种ui搜索框动画样式

html5酷炫的ui搜索框动画,11种不同的展现方式
地址:https://www.php.cn/xiazai/js/52898. 7种CSS3搜索框样式

7种纯CSS3搜索框UI设计效果,每一种都很漂亮
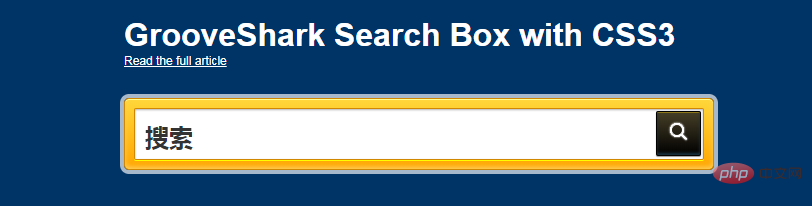
地址:https://www.php.cn/xiazai/js/52849. 带有凹槽的搜索框-GROOVESHARK SEARCH WITH CSS3

用CSS3代码实现的一个有凹槽阴影的搜索框。整个搜索框完全采用css3打造而成。
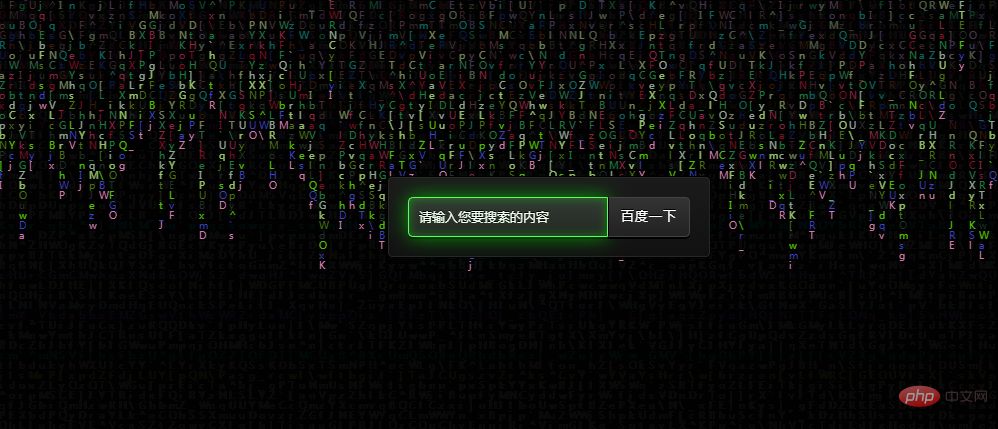
地址:https://www.php.cn/xiazai/js/529910. 最后推荐一个最酷炫的特效样式:jQuery文字雨加搜索框特效

使用文字雨背景特效加搜索框动画,适合个人博客网站、hei客类网站使用!
地址:https://www.php.cn/xiazai/js/3249写在最后
这些都是简单的搜索框样式,下一篇我们将总结带有一些额外功能的搜索框样式,比如带有搜索关键词自动补全提示、关键词记忆功能等,欢迎关注!
更多其它特效代码,请关注php中文网JS特效频道,一切资源免费!
-END-
▼




















 1565
1565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








