wps如何把图片和图形进行组合的问题常常困扰着我们,下面小编就为大家排忧解难,带来了图片和图形进行组合的方法,不懂的朋友一起来看看吧。
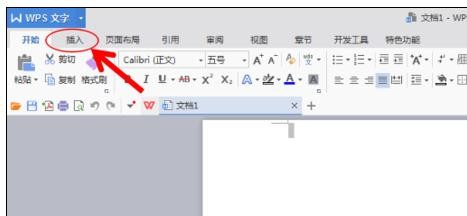
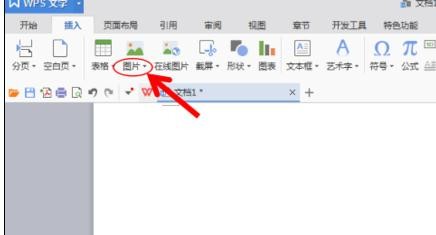
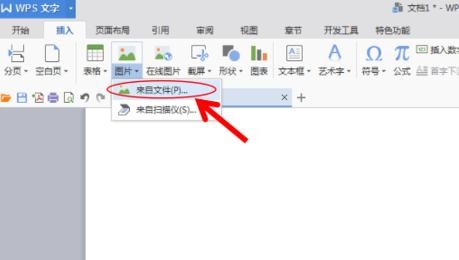
打开WPS文字,单击菜单栏的 插入 -> 图片 -> 来自文件 ,选择自己需要的图片,如下图所示。

图1

图2

图3
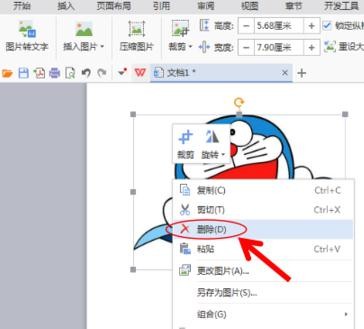
打开图片后,单击图片(此时图片周围会出现矩形框),查看 图片工具 菜单下所显示的该图片的高度和宽度,并记录,记录后将图片删除。

图4

图5
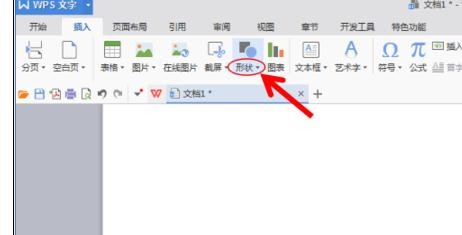
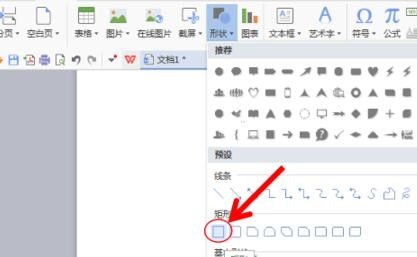
接下来添加自选图形。单击 插入 -> 形状 -> 矩形(可以按照自己的实际需求选择,一般用矩形)

图6

图7
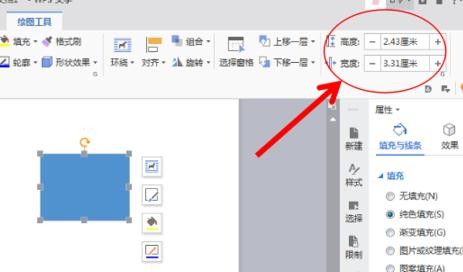
绘制一个任意大小的矩形,并在绘图工具栏的右侧按照第2步中记录好的数据调整矩形的大小,如下图所示。

图8
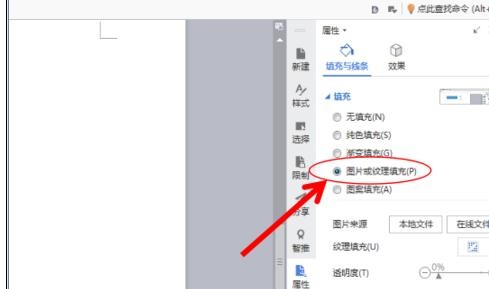
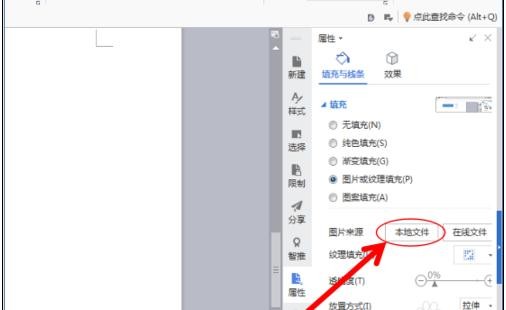
在界面右侧的属性栏中,展开填充,并选择 图片或纹理填充 ,如图所示。

图9
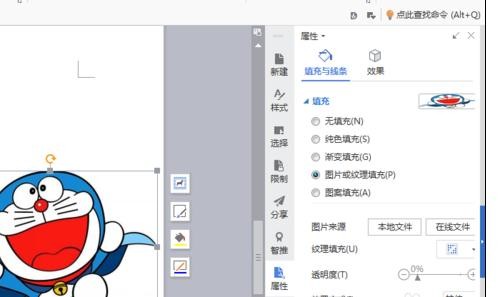
单击图片来源下的 本地文件 , 打开 后,即可将图片嵌入到自选图形当中,如图所示。

图10

图11
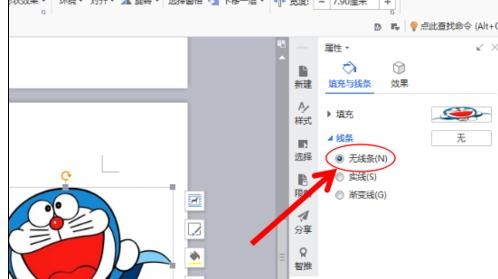
收起 填充 栏,展开 线条 栏,并选择 无线条 ,如下图所示。

图12
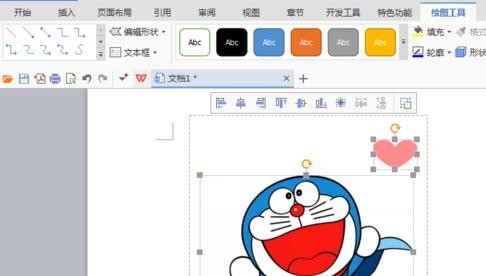
然后,任意绘制需要与图片组合的自选图形,按住 Ctrl 键,将二者同时选中,如图所示。

图13
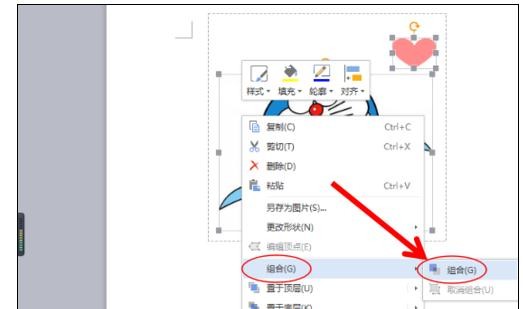
在实线框范围内,单击 右键 -> 组合 -> 组合 ,如下图所示。

图14
在实线框范围内,单击 右键 -> 另存为图片 ,即可保存。

以上就是小编给大家带来的全部内容,希望可以帮助到大家!







 本文详细介绍了如何在WPS中将图片和图形进行组合。首先,通过插入菜单导入图片并记录其尺寸,接着绘制自选图形并调整至相同尺寸。然后,设置图形填充为已选图片,隐藏线条,再将图片和图形一起选中并进行组合,最后保存为新的图片。此方法适用于需要将图片与图形融合的场景。
本文详细介绍了如何在WPS中将图片和图形进行组合。首先,通过插入菜单导入图片并记录其尺寸,接着绘制自选图形并调整至相同尺寸。然后,设置图形填充为已选图片,隐藏线条,再将图片和图形一起选中并进行组合,最后保存为新的图片。此方法适用于需要将图片与图形融合的场景。
















 14万+
14万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








