微信小程序从基础库 2.11.3 开始支持分享至朋友圈,但是现在只支持Android设备,之前大部分小程序开发者都是使用分享图片的形式,生成带小程序码的图片,分享到朋友圈。这种方式比较麻烦,但也是无奈之举。
从基础库 2.11.3 开始,可将小程序页面分享到朋友圈。适用于内容型页面的分享,不适用于有较多交互的页面分享。
1 设置分享状态
小程序页面默认不可被分享到朋友圈,开发者需主动设置“分享到朋友圈”。页面允许被分享到朋友圈,需满足两个条件:
首先,页面需设置允许“发送给朋友”。具体参考 Page.onShareAppMessage 接口文档
满足条件 1 后,页面需设置允许“分享到朋友圈”,同时可自定义标题、分享图等。具体参考 Page.onShareTimeline 接口文档
满足上述两个条件的页面,可被分享到朋友圈。
2 代码实现
1.先设置页面允许“发送给朋友”
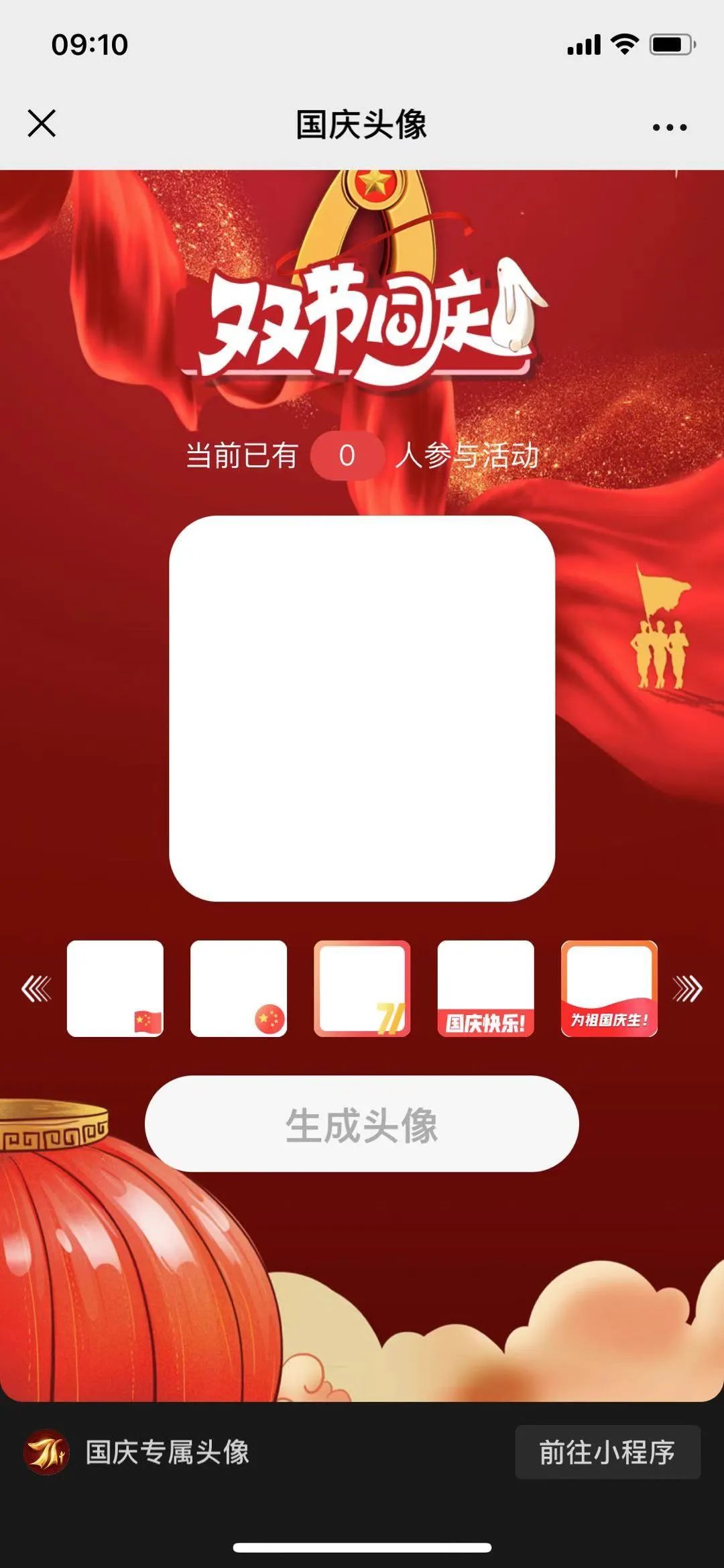
在我们要分享的页面js中,增加以下方法,默认生成的页面自带此方法。只需要配置标题、路径等参数即可。下面的这个例子是我“国庆专属头像”的分享设置。
onShareAppMessage: function () {
return {
title: "换新装,迎国庆~@所有中国人",
imageUrl: "../../images/share.jpg"
};
},
2.设置允许分享到朋友圈
还是要分享的页面js中,增加以下方法,
onShareTimeline: function () {
return {
title: '换新装,迎国庆~@所有中国人',
imageUrl: '../../images/share.jpg'
}
},
配置完以上代码,发布后即可体验分享至朋友圈功能,目前只能在android手机显示分享至朋友圈的按钮,iphone手机暂时不支持,但是android手机分享出来的,iphone手机是可以查看的,下面看下最终效果。






















 866
866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








