
功能图标是指独立App中或独立产品中的整体图标,从菜单栏图标到类别信息导视性图标都属于功能图标。功能图标最重要的特点就是统一性。很多初学者一遇到需要统一整个产品的图标时就头大,要么是画的图标大小总是不一致,要么就是图标的重心不一致。今天米醋就以一套线性风格的图标来教大家如何绘制统一的功能图标。

首先先来说说功能图标设计规范
功能图标的统一性主要体现在大小统一、风格统一和层级统一上。我们先来看看大小统一。很多初学者认为在统一大小的方框内绘制的图标就能保证图标大小的一致性,其实并不是这样。见图中这3个图标都是在一个大小相同的方框内绘制的,但是在视觉上给人的感觉却是大小不一。


视觉大小不统一的图标
明明图标是在一个方框内设计的,为什么看起来不对呢?我们来看看Google图标的绘制规范,帮助大家理解这个问题。在Google图标的设计规范图中,可以看到正方形、圆形和长方形的位置。

Google图标绘制规范
由于正方形具有完全填充的特性,所以正方形的边设定成了中间的宽度,而长方形的长度和圆形的直径一致。

正方形、圆形和长方形绘制规范
在界面设计中,通常会把图标统一为3个大小(48像素×48像素、32像素×32像素和24像素×24像素)。由于iOS的基础规范是以8像素为单位进行设定的,所以图标的大小也需要设定成8像素×8像素的倍数。

图标尺寸设计规范
好啦!现在就到了功能图标绘制的过程!
接下来我们就完全按照上面所讲的设计规范来教大家如何绘制一套统一性很强的功能图标(以线性图标为例)。在讲绘制过程之前,先介绍几个绘制或调整路径的常用工具,这几个工具的用法大家务必完全熟练。
- 钢笔工具:用于绘制路径。
- 添加锚点工具:用于在路径上添加锚点。
- 转换点工具 :用于调整路径的圆角和角度。
- 路径选择工具:用于选择单个或多个路径。
- 直接选择工具:用于调整路径上的锚点的位置。

制作方法
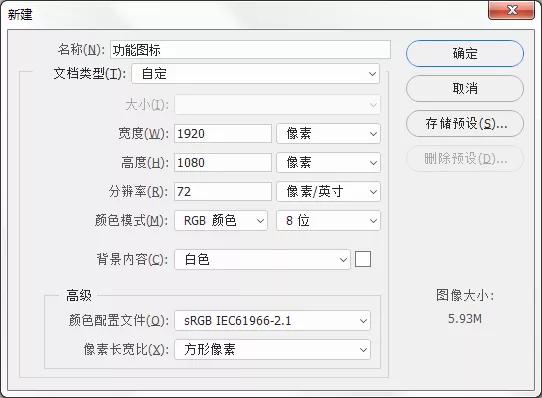
(1)启动PhotoshopCC 2017,按【Ctrl+N】组合键新建一个1920像素×1080像素的文档。

新建文档
(2)首先来制作绘制图标的规范背景。使用【矩形工具】绘制一个48像素×48像素大小的正方形,将填充色设置为灰色,同时禁用描边功能。

绘制正方形1
继续绘制一个44像素×44像素大小的正方形,将填充色设置为白色,同时禁用描边功能。

绘制正方形2
再次绘制一个40像素×40像素大小的正方形,将填充色设置为红色,同时禁用描边功能。

绘制正方形3
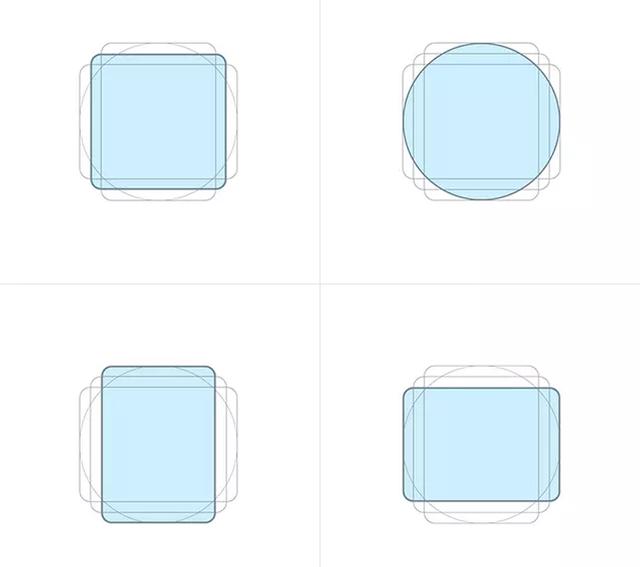
(3)将上面绘制的3个正方形复制3份,同时在这4个规范背景上分别绘制出圆形、正方形(圆角为8像素)、圆角长方形(圆角为8像素)和圆角三角形。

规范基础图形的绘制模式
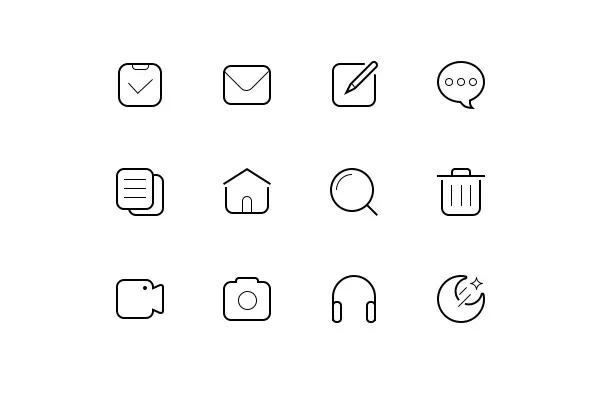
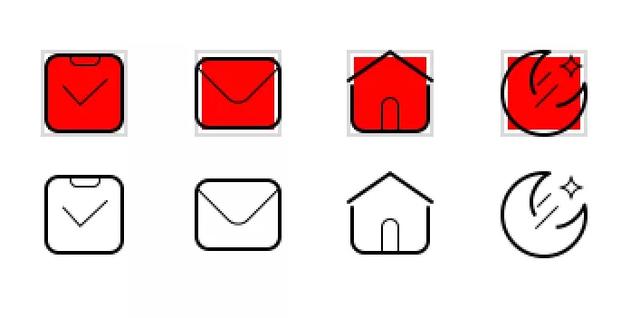
请仔细看清楚这4个图形在规范背景中的占位与对齐模式,我们将在这个模式下绘制整套的功能图标,以达到相对精确的统一性。下面选择4个具有代表性的图标(审核图标、邮箱图标、主页图标和夜间模式图标)来讲解绘制过程。

要绘制的图标
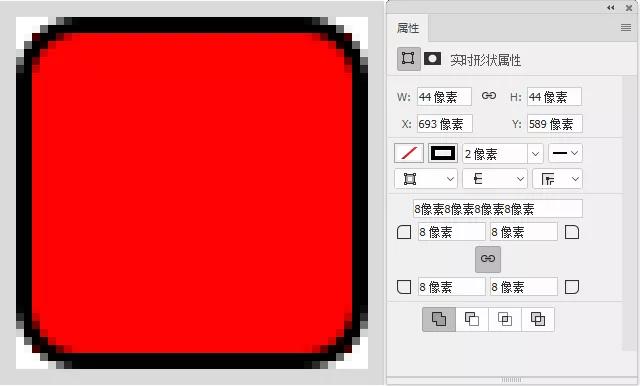
(4)首先来绘制“审核”图标。使用【圆角矩形工具】在规范背景上绘制一个44像素×44像素的圆角矩形,然后在【属性】面板中关闭填充功能,同时将描边颜色设置为黑色,将描边宽度设置为2像素,将圆角大小设置为8像素。

绘制圆角矩形
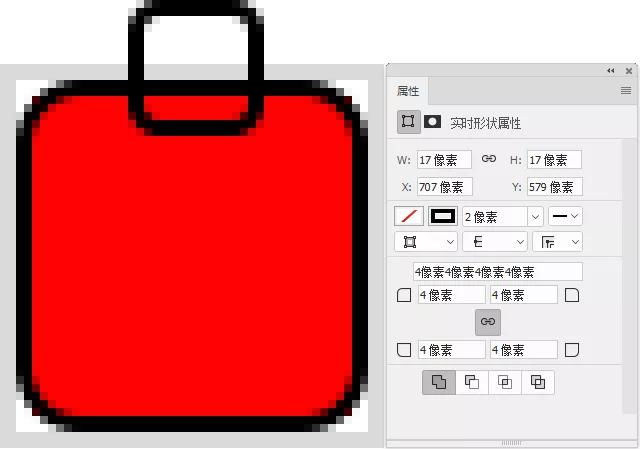
(5)继续使用【圆角矩形工具】在上一步绘制的圆角矩形的上方绘制一个17像素×17像素的圆角矩形,然后在【属性】面板中设置圆角大小为4像素。

继续绘制圆角矩形
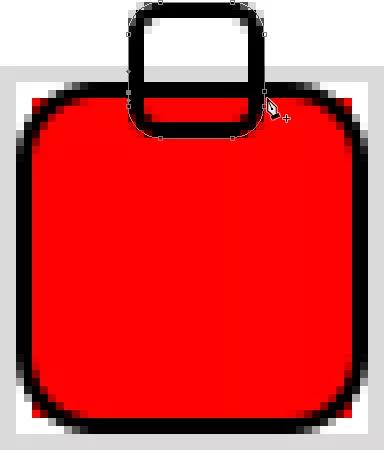
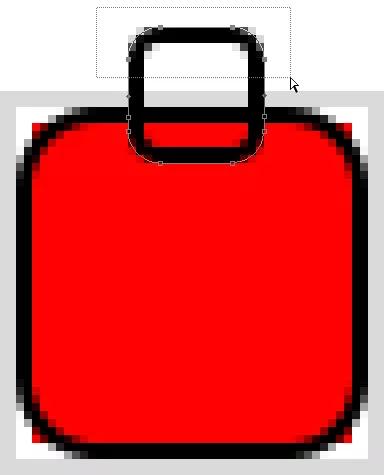
(6)使用【添加锚点工具】在需要删减的位置(左右两边)上添加两个锚点。

然后使用【直接选择工具】框选上部的锚点。

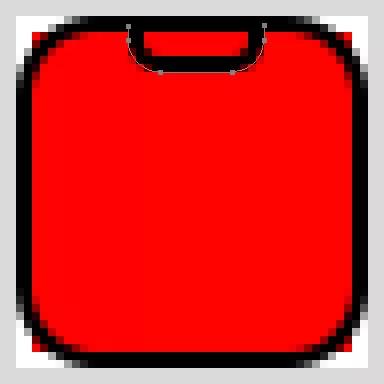
按【Delete】键删除锚点,得到如图中效果。

(7)使用【 钢笔工具】在图标内部绘制审核的符号(对号√)。注意,在选择钢笔的绘制模式时要选择【形状】模式。

绘制对号
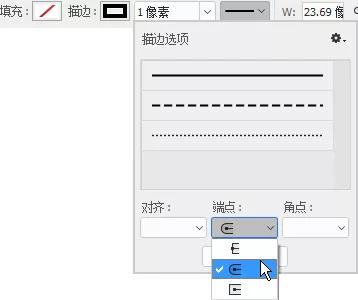
(8)绘制完图标以后,开始对局部进行调整。为了加强图标线条的层次感,统一将内部的线条描边宽度设置为1像素,并将【描边选项】的【端点】设置为【圆形】端点。

绘制好的审核图标效果。

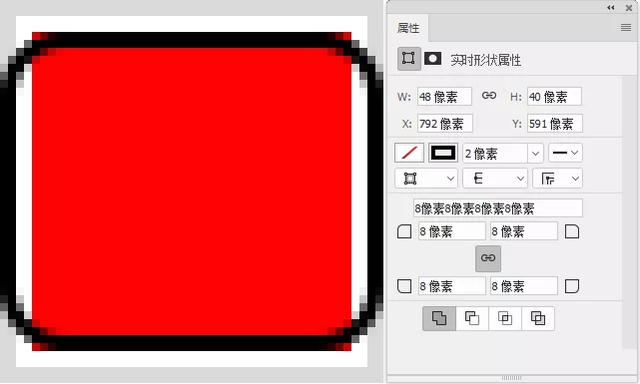
(9)下面制作“邮箱”图标。为了保证统一性,可以直接将“审核”图标复制一份,然后删除内部图形,接着将圆角矩形的大小设置为48像素×40像素。

修改圆角矩形
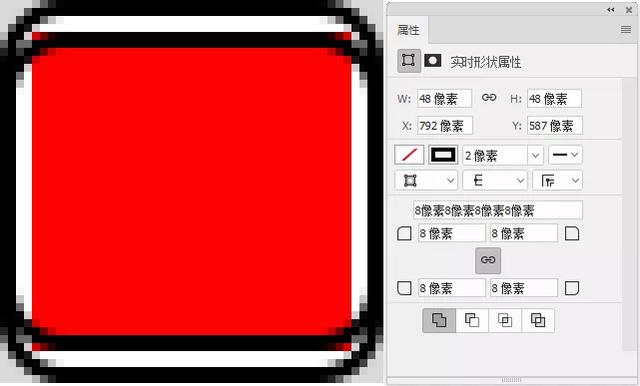
(10)按【Ctrl+J】组合键复制一个圆角矩形,将大小修改为48像素×48像素。

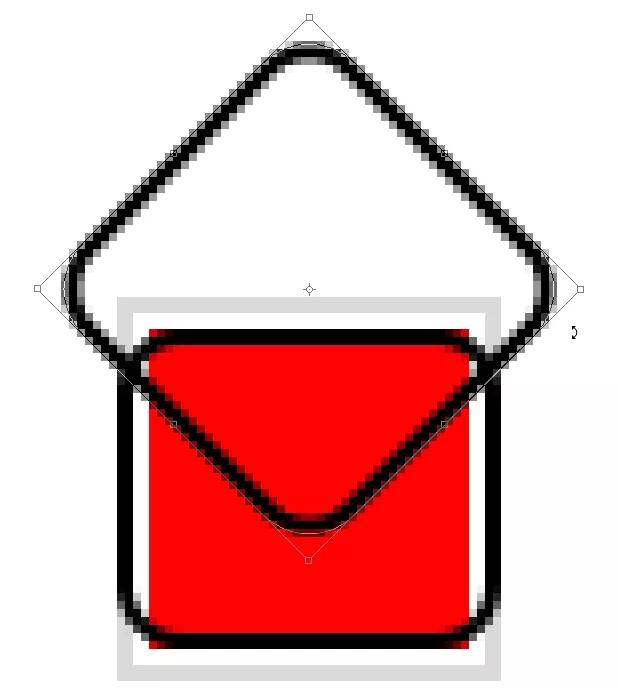
按【Ctrl+T】组合键进入自由变换状态,接着按住【Shift】键将圆角矩形顺时针旋转45°。

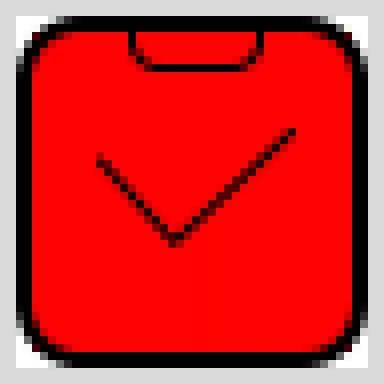
(11)使用【添加锚点工具】在需要删减的位置(左右两边)上添加两个锚点。

使用【直接选择工具】框选上部的锚点,接着按【Delete】键删除锚点,得到如图中的效果。

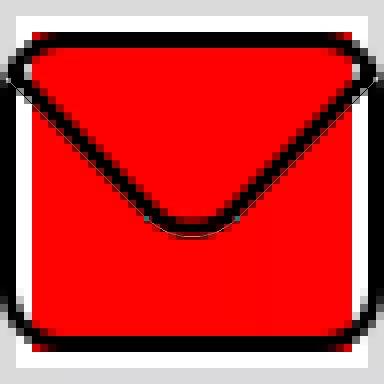
最后将内部线框的描边宽度设置为1像素,邮箱图标就制作完成了,效果如图。

好啦!今天我们学会了绘制“审核”与“邮箱”图标,米醋将在明天的学习中跟大家继续讲解其他图标的绘制方法,不见不散哦!






















 3571
3571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








