使用后台都会涉及到左侧的菜单分类;
刚好今天再使用Yaf + element 做一个通用后台,实现了一下无限极菜单;
下面具体讲一下实现方法:
分为几个步骤:获取所有菜单
递归分级
递归渲染菜单
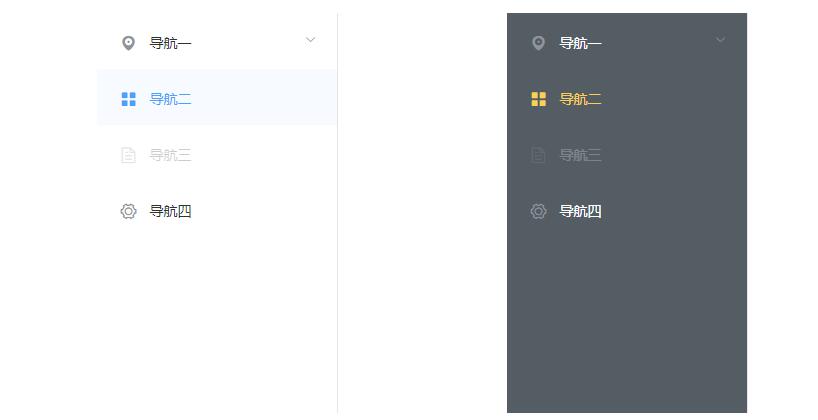
首先我们来看一下element的菜单html结构
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose">
导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
效果为:

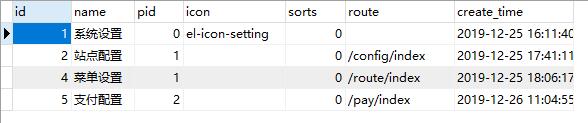
数据表结构如下:

读取后台所有菜单数据://根据各自框架更改,获取所有的菜单数据
$data = \Libs\Db\Pdo::getInstance()->fetchAll("SELECT * FROM `yaf_route`");
递归分组public function treeRoute(array $data,int $pid,int $deep=0) : array
{
$tree=[];
foreach ($data as $row) {
if($row['pid'] == $pid){
$row['deep'] = $deep;
$row['children'] = $this->treeRoute($data,$row['id'],$deep+1);
$tree[] = $row;
}
}
return $tree;
}
返回数据结构如下:[
{
"id": "1",
"name": "系统设置",
"pid": "0",
"icon": "el-icon-setting",
"sorts": "0",
"route": "",
"create_time": "2019-12-25 16:11:40",
"deep": 0,
"children": [
{
"id": "2",
"name": "站点配置",
"pid": "1",
"icon": "",
"sorts": "0",
"route": "/config/index",
"create_time": "2019-12-25 17:41:11",
"deep": 1,
"children": [
{
"id": "5",
"name": "支付配置",
"pid": "2",
"icon": "",
"sorts": "0",
"route": "/pay/index",
"create_time": "2019-12-26 11:04:55",
"deep": 2,
"children": []
}
]
},
{
"id": "4",
"name": "菜单设置",
"pid": "1",
"icon": "",
"sorts": "0",
"route": "/route/index",
"create_time": "2019-12-25 18:06:17",
"deep": 1,
"children": []
}
]
}
]
根据前面Element菜单html递归菜单private function treeAsideData(array $data)
{
$html = '';
if(is_array($data)) {
foreach ($data as $row) {
if (empty($row['children'])) {
$html .= ''.$row['name'].'';
} else {
$html .= ' '.$row['name'].'';
$html .= $this->treeAsideData($row['children']);
$html .= '' ;
}
}
}
return $html;
}
调用如下://根据各自框架更改,方法不变
$data = \Libs\Db\Pdo::getInstance()->fetchAll("SELECT * FROM `yaf_route`");
$menus = RouteModel::getInstance()->treeRoute($data,0,0);
$aside = $this->treeAsideData($menus);
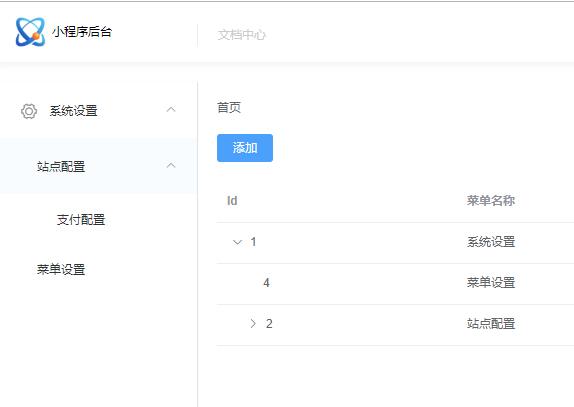
结果如下:

源代码请查看代码分享-> yafelement:





















 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








