现如今是前后端分离的天下。前端管前端的工作。后端管后端的工作,大家彼此不相干。如果开发文档写得很详细,可以说两组人“老死不相往来”都可以。
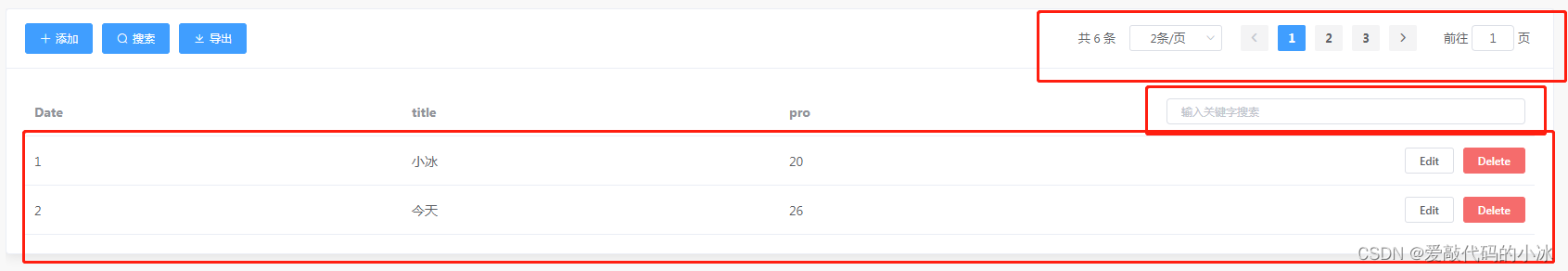
那么,在开发中,分页是一个家常便饭,每一个开发人员都会遇上。从古以来,处理分页都有两种方案,一种是前端处理,另一种就是后端处理。(主要看下面红框的三个部份)

一、前端分页
前端处理,其实就是后端只需要返回一个所有的数组集合给前端。而前端只需要拿到这个集合做分页处理就行。
<!--前面的filter 想必大家都知道,是在表格中搜索的-->
<!--而 slice 则是分页 ,这儿我大概先说下各参数的用法-->
<!--slice函数,想必大家都清楚是数组截取的方法。大概可以这样去理解,从第几条开始,截多少条数据-->
<!--(currentPage - 1) * pagesize 第几页 * 每页多少条数据 (因为默认是从第一页开始的,而数据是从零开始,所以才会 当前码减1的说法)-->
<!--打个比方,假如当前是第一页,一页10条 ,那么就是 【(1-1)* 10】 也就是从数组的第0个开始截取-->
<!--currentPage * pagesize 当前页 * 1页多少条-->
<!--继续上页的那个比方,刚说了,从数组的第零个开始,截取 【当前页为第1页 * 一页10条】-->
<!--那么,我点击第2页的时候呢? 就是 第2页是当前页了-->
<!--所以,根据公式 【(当前页2 - 1) * 每一页 10条】也就是从第10条开始截取,到 【(当前页2 * 第页10条)】-->
<el-table
:data="tableData.filter(data => !search || data.title.toLowerCase().includes(search.toLowerCase())).slice((currentPage - 1) * pagesize , currentPage * pagesize)"
style="width: 100%">
<el-table-column label="Date" prop="id"></el-table-column>
<el-table-column label="title" prop="title"></el-table-column>
<el-table-column label="pro" prop="pro"></el-table-column>
<el-table-column align="right">
<!-- eslint-disable-next-line vue/no-unused-vars -->
<template slot="header" slot-scope="scope">
<el-input v-model="search" size="mini" placeholder="输入关键字搜索"/>
</template>
<template slot-scope="scope">
<el-button size="mini" @click="edit(scope.row.id)">Edit</el-button>
<el-button size="mini" type="danger" @click="del(scope.row.id)">Delete</el-button>
</template>
</el-table-column>
</el-table>
<!--@size-change 选择下拉框后触发的事件,下拉框的内容就是说 一页有几条数据的意思-->
<!--layout 就是那分页条的布局,从左到右依次是 总数、下拉框、前一页、页码、后一页、直接到哪一页 (而这些字符串是固







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2277
2277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








