

 做个炫酷的图片切换过度效果
做个炫酷的图片切换过度效果
首先,今天是520节日。到了520这类为情侣准备的节日,小编都会感到一万点暴击……

首先酸一波,搞点事情(蹭波热度)。
给大家分享一个520特效页面:看完记得回来为小编点个赞哦!


这是案例
请扫


前言
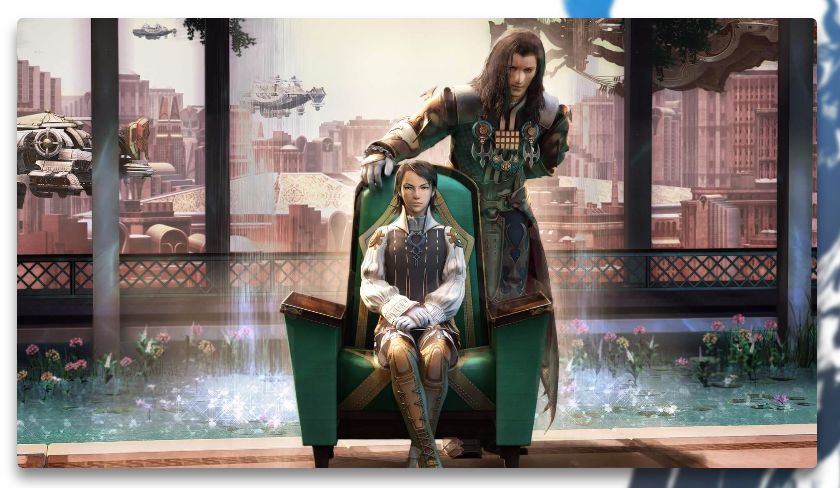
老规矩,直接上效果。看看是什么样的效果吧。看完效果我们在去看实现。
另外附上github地址:
https://github.com/Darylxyx/css-collection/tree/master/fragment
本来这个效果是我3年前做的,只是当时是用无数个 div 标签完成的,性能比较成问题,在移动端完全跑不动。最近心血来潮想学习一个做 CSS 效果很厉害的大神用纯 CSS 实现,无奈功力不够只能放弃,最终选择用 canvas 来完成了。

准备工作
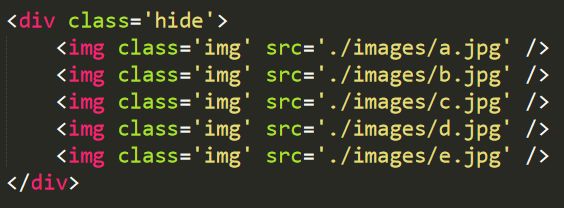
1.首先准备相同尺寸的图片若干张,本例中图片尺寸均为 1920 * 1080(注意:这里的尺寸是原始图片的尺寸,不是通过 css 显示在页面上的尺寸)。为方便之后的使用,将这些图片加入 HTML 中一隐藏元素里备用。


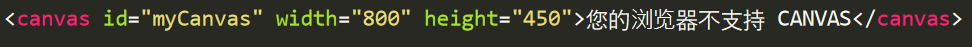
2.在 HTML 中插入 canvas 画布,尺寸自定,但必须保证与图片资源宽高比一致。本例中画布尺寸为 800 * 450。

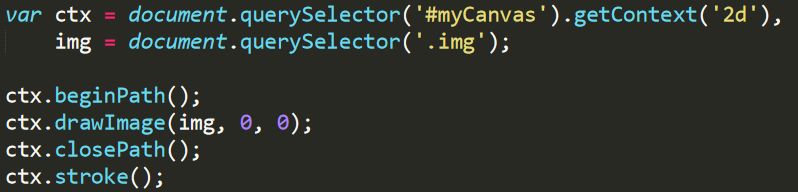
3.基础代码如下,首先获取画布的 context 对象;其次获取图片对象;最后通过 drawImage 方法将图片绘制出来。

实现
相信很多人看完很快就能明白,这是用若干个小的单元组合在一起,每个单元只负责绘制图片的一小部分,最后拼在一起就成了一张完整的图片。
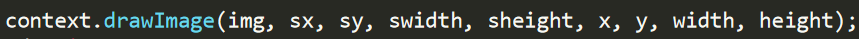
那么在具体讲解源码之前,先让我们来复习一下 canvas 中 drawImage 函数的用法。由于我们需要用到该函数9个参数的情况,参数较多,需要牢记这些参数的意义和参考的对象。

· img:规定要使用的图像、画布或视频
· sx:开始剪切的 x 坐标位置
· sy:开始剪切的 y 坐标位置
· swidth:被剪切图像的宽度
· sheight:被剪切图像的高度
· x:在画布上放置图像的 x 坐标位置
· y:在画布上放置图像的 y 坐标位置
· width:要使用的图像的宽度
· height:要使用的图像的高度
我相信即使将上面这些参数罗列出来,在开发的时候还是很容易晕。这里推荐给大家一个小技巧:除去第一个 img 参数以外还有8个参数,其中前4个参数的尺寸参考的对象是原图,即 1920 * 1080;后4个参数的尺寸参考的对象是画布,即 800 * 450。
记住这个口诀,在实际编写的时候就不容易晕了。
分格
分格是要定下在画布中一个单元的尺寸,最重要的是单元尺寸可以被画面的两条边长所整除,即单元尺寸应为画面宽高的公约数。公约数不一定是最大公约数或最小公约数,因为过大效果不够炫,过小性能会有压力。
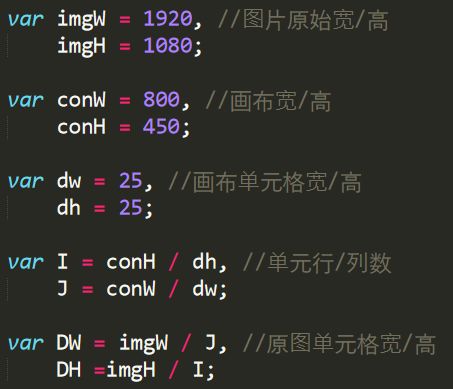
以本例画板 800 * 450 的尺寸为例,我这里选取 25 * 25 为单元尺寸,即整个画布由 32 * 18 共 576 个单元格组成。分好格之后我们需要先计算一些基本的参数备用。

前三组参数是我们之前定下的,需要注意的,在算第四组行/列数时要清楚:行数 = 画布高度 / 单元格高度;列数 = 画面宽度 / 单元格宽度。如果这点搞反了,后面就蒙逼了。最后一组 DW/DH 是放大换算到原图上的单元格尺寸,用于后面裁切图片使用。
绘制
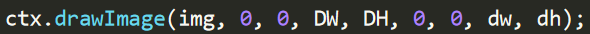
循序渐进,我们先绘制最左上角的那个单元格。因为其原图裁切位置与画布摆放位置都是 (0, 0),所以最简单。


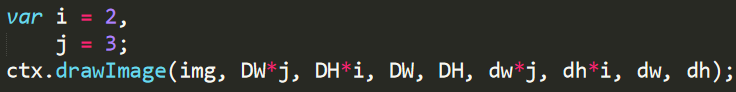
成功了。那现在要绘制第2行,第3列的图片该怎么写呢。

这里容易搞混的是:裁剪或摆放的横坐标为单元格宽度 * 列号,纵坐标为单元格高度 * 行号。

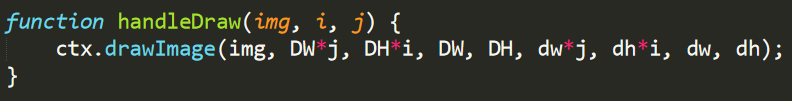
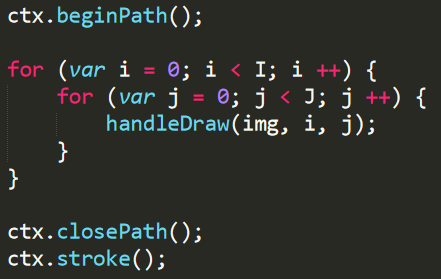
为了方便,封装一个负责渲染的纯净函数,其不参与逻辑,只会根据传入的图片对象及坐标进行绘制。

封装好渲染方法之后,通过行数和列数的双重循环把整张图片渲染出来。


完美~。其实到这一步核心部分就完成了,为什么呢?因为此时这幅图片已经是由几百个单元格拼合而成的,大家可以凭借天马行空的想像赋予其动画效果。
在分享自己的动画算法之前,先给大家看下拼错是什么样的~

还有点炫酷~
动画算法
下面分享下我的动画算法。Demo 里的效果是怎么实现的呢?
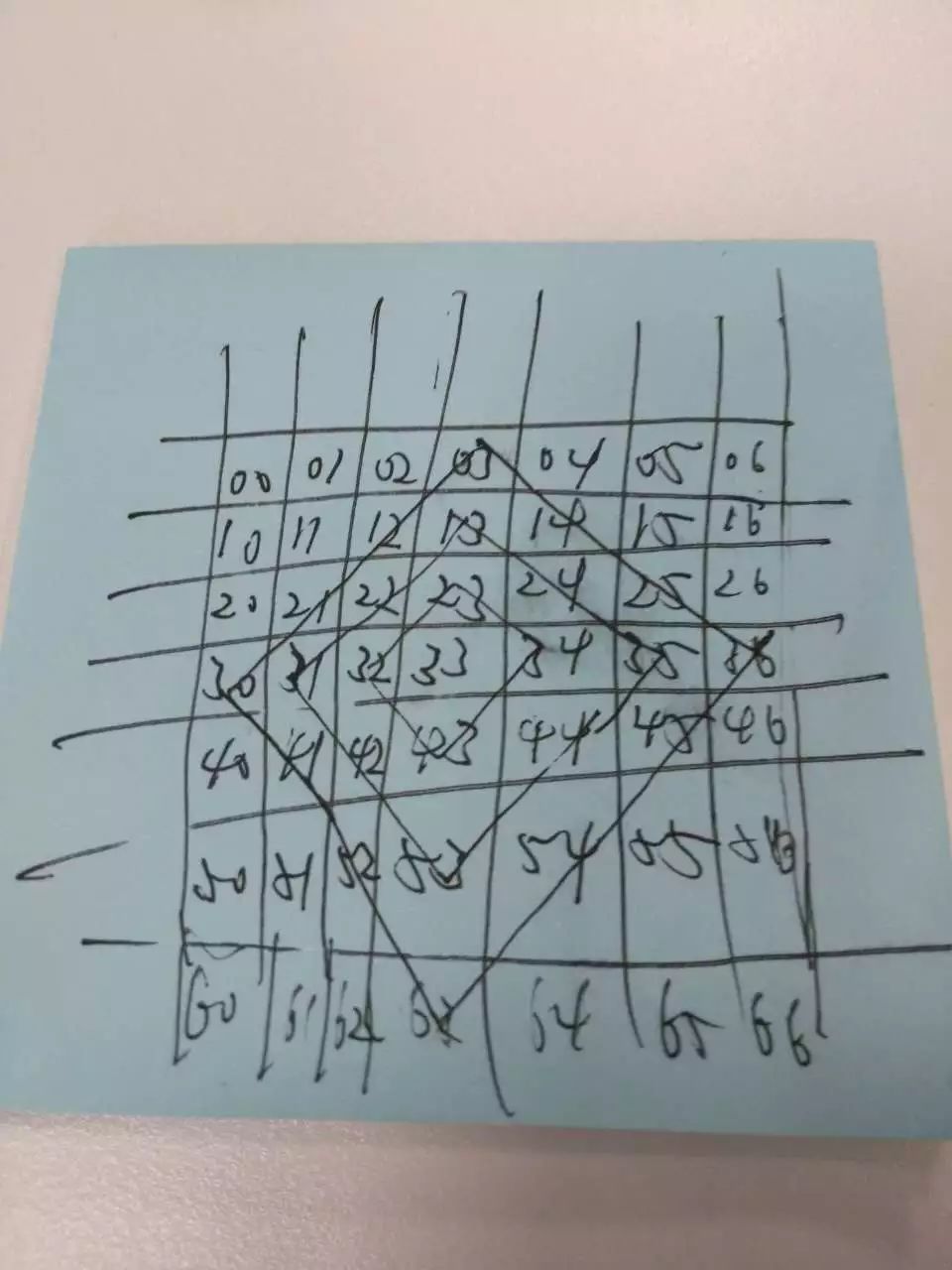
由于在画布的网格上,每个单元格都有行列号(i,j)。我希望能给出一个坐标(i,j)后,从近到远依次得出坐标周围所有菱形上的点。具体如下图,懒得做图了~

比如坐标为(3,3)
距离为 1 的点有(2,3)、(3,4)、(4,3)、(3,2)共4个;
距离为 2 的点有(1,3)、(2,4)、(3,5)、(4,4)、(5,3)、(4,2)、(3,1)、(2,2)共8个;
........
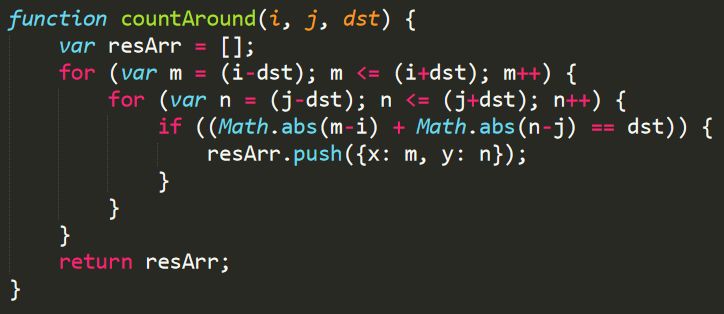
求出这一系列点的算法也很容易, 因为菱形线上的点与坐标的 行号差值的绝对值 + 列号差值的绝对值 = 距离,具体如下:

该函数用于给定坐标和距离(dst),求出坐标周围该距离上的所有点,以数组的形式返回。但是上面的算法少了边界限制,完整如下:

这样我们就有了一个计算周围固定距离上所有点的纯净函数,接下来就开始完成动画渲染了。
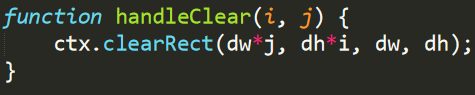
首先编写一个用于清除单元格内容的清除函数,只需要传入坐标,就能清除该坐标单元格上的内容,等待之后绘制新的图案。

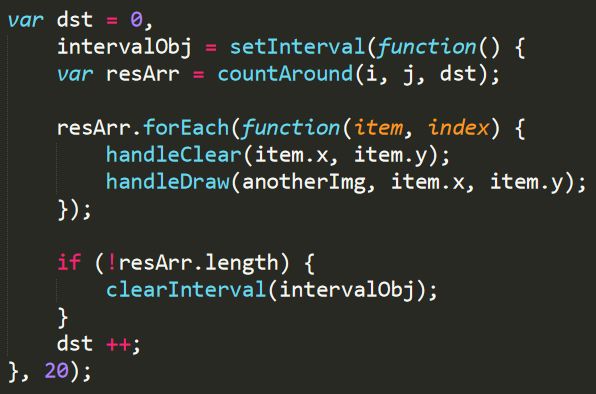
anotherImg 为下一张图,最后通过 setInterval 不断向外层绘制新的图片完成碎片式的渐变效果。

当 countAround 返回的数组长度为0,即到坐标点该距离上的所有点都在边界之外了,就停止定时器循环。至此所有核心代码已经介绍完毕。
现在给定画布上任意坐标,就能从该点开始向四周扩散完成碎片式的图片切换效果。
在自动轮播时,每次从预设好的8个点(四个角及四条边的中点)开始动画,8个点坐标如下:

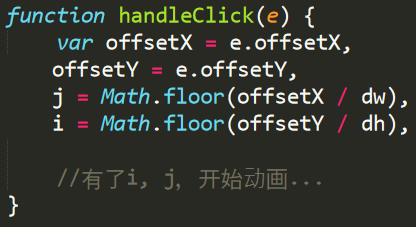
点击时,则算出点击所在单元格坐标,从该点开始动画。

感谢你的浏览,希望能有所帮助!!
内容来源:
http://www.cnblogs.com/ghost-xyx/p/7240282.html

咳咳,最后。。。



















 1392
1392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








