
CSS怎么限制文本字数?
css限制字数,超出部分显示点点点的实现方法
使用css限制字数的显示,主要使用width宽度来设置,超出的部分显示点点点,主要通过设置text-overflow属性来实现。
下面小编举例讲解实现的过程。
新建一个html文件,命名为test.html,用于讲解怎么实现css限制字数,超出部分显示点点点。

在test.html文件内,创建一个包含文字的div,并设置div的class属性为content,主要用于对div进行css样式设置。

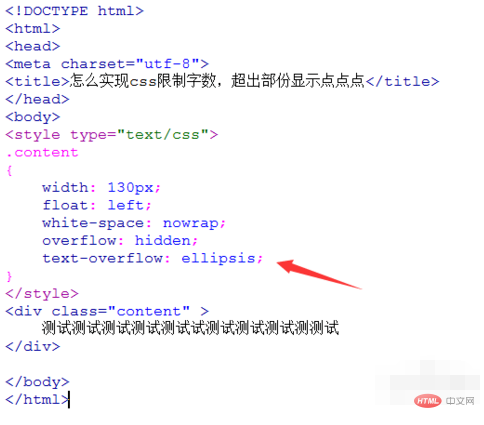
在test.html文件内,对类名为content的div进行样式设置,代码如下:

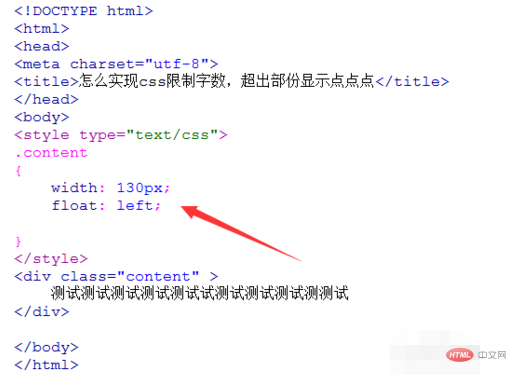
在css内,设置div的宽度为130px,同时设置其浮动向左,居左对齐。

在css内,设置div内的文字不换行,当文字超过宽度width时,隐藏文字。

在css内,设置div内文字超过宽度时,以点点点代替文字显示。

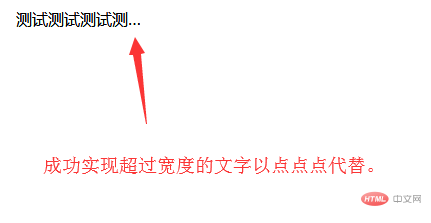
在浏览器打开test.html文件,查看实现的效果。

更多css的相关知识,可访问:web前端自学!!




















 1550
1550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








