在非常有限的空间里合理的排列设计元素才能更好的发挥出UI设计的作用,仅仅有炫酷的动效和好看的的图标是远远不够的。
不同的App具有不同的需求也就对应了不同的排布方式,一个优秀的APP排版要考虑到用户的阅读习惯、操作习惯、以及设计美感,需要它帮助用户有效地区分出界面中的重点。
为了达到这样的目的,首先要了解的是设计中常用的四个原则
视觉焦点
视觉焦点就是在界面中占主导地位的视觉元素,通俗的讲就是在整个设计中你第一眼看到的元素。在一个界面中不能强调所有设计元素,要有所取舍。

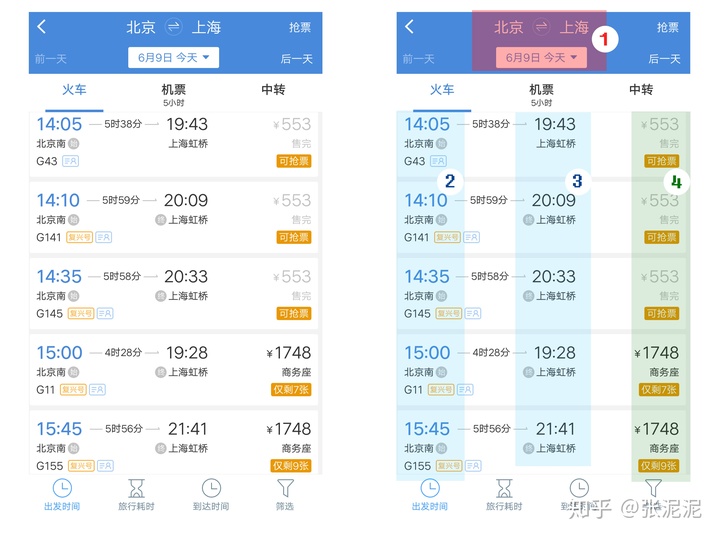
淘票票的购票界面,用明显的颜色区分开已售座位、可选座位和选定座位。在选中之后,座位会变为带有对勾的高亮状态,结算按钮也会显示价格的同时变为高亮,这样的设计都会随着用户行为变为视觉焦点,可以辅助用户在不假思索的状态下完成操作。

在这方面,我觉得携程的教程算是个反面教材,界面没办法区分出重点。颜色过多,图标全部是高亮状态,插入的Banner也是彩色的。乍一看全是视觉焦点,只能依靠色块上的字来判断内容。
层次结构
用户需要在打开界面之后就能明确知道元素和页面之间的关系,并且顺利完成用户想要完成的任务。


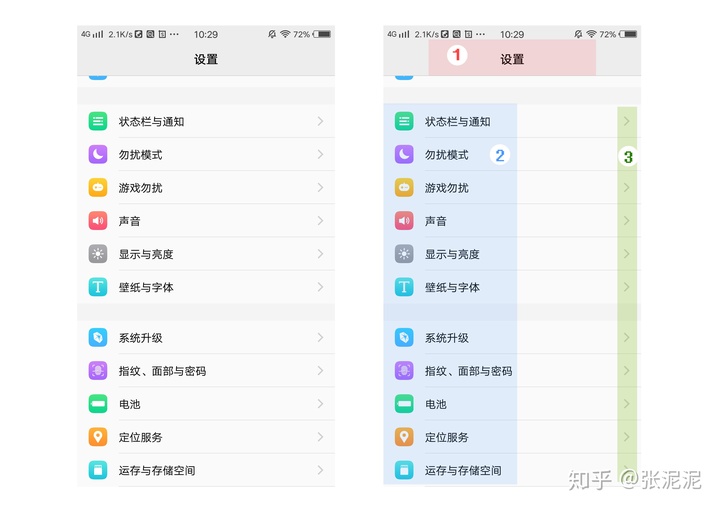
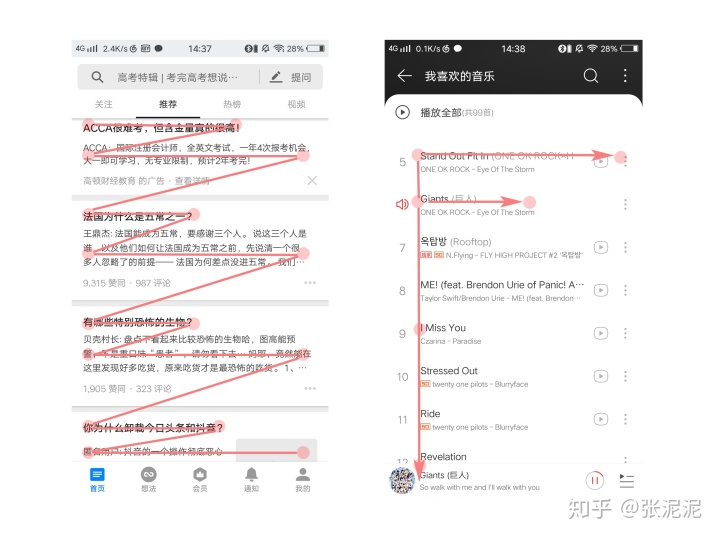
我把用户的视觉顺序标注出来了,在用户打开界面之后先会观察界面的情况,以便用户自己知道该怎样操作。这个时候界面的逻辑层级就会体现出自己的作用。我们需要通过层级解决用户的几点疑问:
我在哪?这是什么?我要找的东西在哪?怎么点进去?
好的设计它的视觉层次结构分明且符合用户阅读习惯。
视觉重量
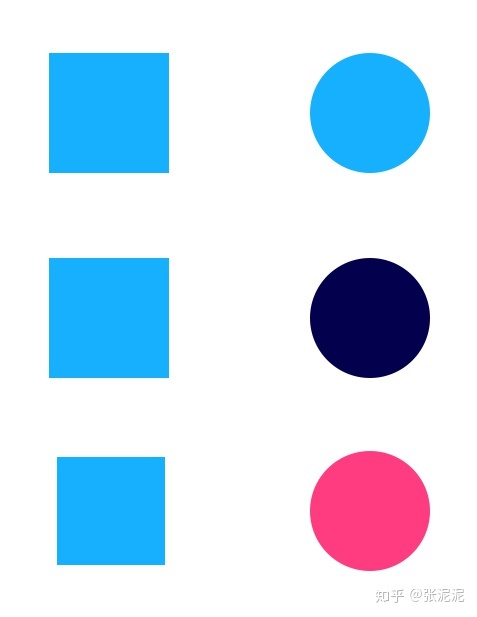
我们直接通过例子去观察:

通过观察有没有觉得第一组的正方形会大一些?第二组的圆形会更加吸引注意力?第三组的正方形和圆形是同样大的但是粉色的圆更吸引注意力?
这三个问题是非常典型的视觉重量问题,其实前四个图形都是120px的,但是正方形普遍要比圆形大一些,所以在设计的时候面对这样的情况要注意,可能你设置的像素是一样的,但是看起来完全不一样大。


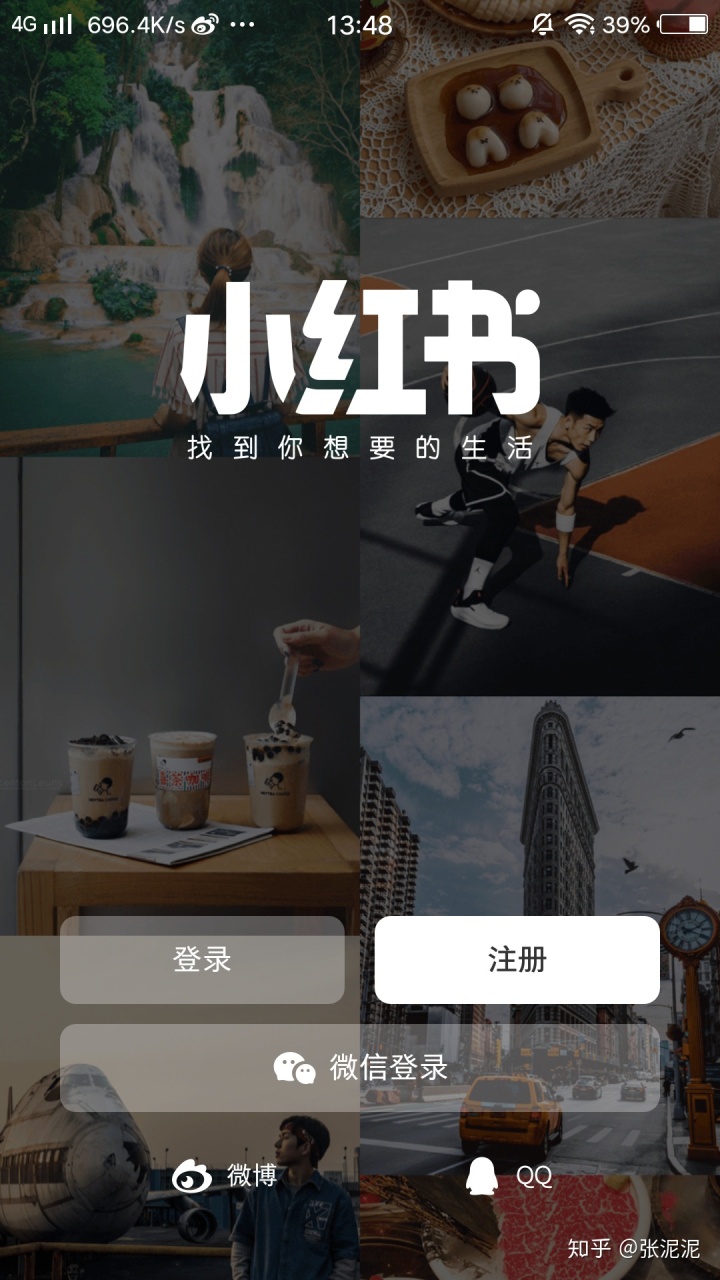
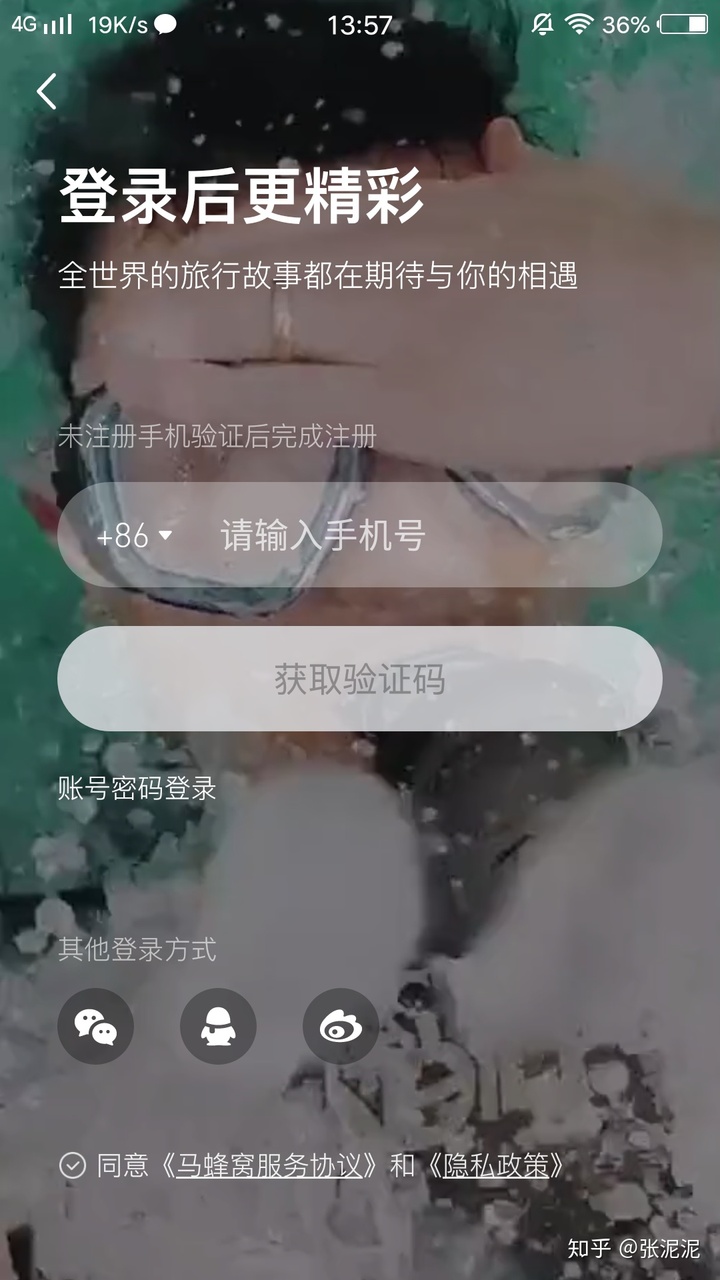
视觉重量会受到大小、颜色、留白、形状、位置、大小等等因素的影响。同样是两个登陆界面,小红书的反白要比马蜂窝的更加具有视觉重量,虽然背景都是照片但是小红书的界面可以一眼看到商标和按钮。
视觉方向
视觉重量可以第一时间把你的视线锁定在它想让你看到的地方,而视觉方向是引导用户阅读界面的行为方向,。
用户会通过扫描的方式来确定自己是不是需要看更多的东西,所以设计师可以更好地利用视觉方向来引导用户,并且根据这些原理来设计你的排版。

这是在阅读的时候人眼的一个热源图,在面对没有太多逻辑的文章的时候人们的眼睛会越来越少的进行横向移动。
常用的视觉引导有Zpattern和Fpattern。

左边是Z字模式,右边是F字模式,要根据App的使用习惯和特性来决定怎样做排列。
总结
这篇文章是关于UI排版中的四个设计原则,设计原则要综合地使用出来才能发挥更好的作用。那么就需要我们通过调整大小、颜色、留白、形状、位置等来实现这些原则,下一篇介绍怎么更实际地应用这些原则。
联系我:nini868@126.com
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








