
今天给大家介绍一款由滴滴出行出品、基于 Vue.js 实现的精致移动端组件库。
介绍
Cube UI 是一款由滴滴 WebApp 前端架构组开发和维护的组件库,目标是让移动端的开发更加容易,让开发人员更加专注于业务逻辑的开发,提升研发效率。
特点
- 质量可靠。由滴滴内部组件库精简提炼而来,经历了业务一年多的考验,并且每个组件都有充分单元测试,为后续集成提供保障。
- 体验极致。以迅速响应、动画流畅、接近原生为目标,在交互体验方面追求极致。
- 标准规范。遵循统一的设计交互标准,高度还原设计效果;接口标准化,统一规范使用方式,开发更加简单高效。
- 扩展性强。支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。
使用体验
Cube UI 基于 Vue.js ,因此推荐使用 cli 的方式开发,和诸多知名组件库一样,支持按需引入,这样我们就可以只使用它特别优秀的弹层和滚动组件。

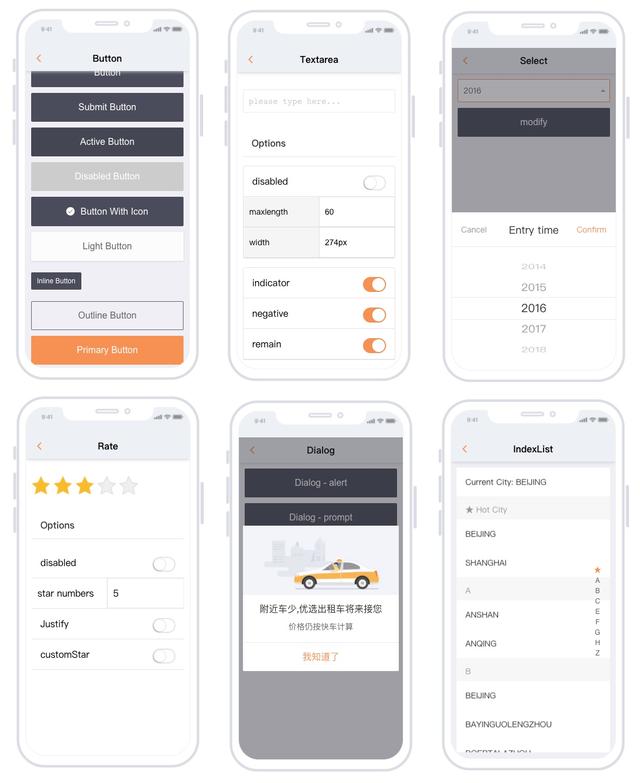
与滴滴webApp一致的组件样式
官网的文档写得很清晰,熟练 Vue.js 即可开箱使用,没有什么难度。如果还不是很熟练,请翻看之前推荐的 Vue.js 免费入门教程,再来拿下Cube UI
虽然 Cube UI 默认是和滴滴一样的主题样式,但这套组件满足了主题定制的需求,前端开发者可以根据设计师的要求,实现自定义主题样式。
手机扫码体验demo,各组件体验非常流畅,甚至可以媲美App。如果从零开始去造轮子,得花多少时间啊,毕竟在互联网圈,选择一个优秀的库,快速上线项目,比什么都重要。
免费使用说明
Cube UI 在github上开源,可以自由下载学习和免费使用在商业项目,请放心搬砖。
官网网站
https://didi.github.io/cube-ui/#/zh-CN





















 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








