Android视图控件布局之Layout 布局(1)
时间:2011-03-24 10:02:21 来源:CSDN 作者:
一个Android视图有很多控件,那么怎么来控制它们的位置排列呢?我们需要容器来存放这些控件并控制它们的位置排列,就像HTML中div, table一样,Android布局也起到同样的作用。
Android布局主要有以下几种: LinearLayout, RelativeLayout,TableLayout,AbsoluteLayout. 最后一种AbsoluteLayout是通过指定控件的x/y坐标来定位的,不太灵活所以已经不推荐使用了。
(1) LinearLayout
LinearLayout线性布局,包含在LinearLayout里面的控件按顺序排列成一行或者一列,类似于Swing里的FlowLayout和Silverlight里的StackPanel,它的常用的属性主要包括:
Orientation方向,即指定LinearLayout是代表一行还是一列,可以为horizontal或vertical,如android:orientation="vertical",当然也在可以在代码里通过setOrientation()方法来设置。
Fill Mode填充方式,所有在LinearLayout的控件都必须指定它的填充方式, 即设置android:layout_width和android:layout_height,可以为三种值(1)具体的像素值,如20px (2) wrap_content, 表示按控件文本实际长度显示 (3) fill_parent, 表示填充剩下的所有可用空间。
Weight权重,如果你想让一行或一列的控件按比例显示,这时候权重就起到作用了,如想让一行里面两控件其中一控件占两倍于另一控件的空间,可以把其中一控件的android:layout_weight设置为1, 另一个为2 即可。
在前面一篇Android消息提示框和对话框也有个LinearLayout的例子, 现在来看一下Android官方的一个Demo:
view source
< id="highlighter_577837_clipboard" title="copy to clipboard" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="16" height="16" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" type="application/x-shockwave-flash"> print?
01 <?xml version="1.0" encoding="utf-8"?>
02
03 android:orientation="vertical" android:layout_width="fill_parent"
04 android:layout_height="fill_parent">
05
06 android:layout_width="fill_parent" android:layout_height="fill_parent"
07 android:layout_weight="1">
08
09 android:background="#aa0000" android:layout_width="wrap_content"
10 android:layout_height="fill_parent" android:layout_weight="1" />
11
12 android:background="#00aa00" android:layout_width="wrap_content"
13 android:layout_height="fill_parent" android:layout_weight="1" />
14
15 android:background="#0000aa" android:layout_width="wrap_content"
16 android:layout_height="fill_parent" android:layout_weight="1" />
17
18 android:background="#aaaa00" android:layout_width="wrap_content"
19 android:layout_height="fill_parent" android:layout_weight="1" />
20
21
22 android:layout_width="fill_parent" android:layout_height="fill_parent"
23 android:layout_weight="1">
24
25 android:layout_width="fill_parent" android:layout_height="wrap_content"
26 android:layout_weight="1" />
27
28 android:layout_width="fill_parent" android:layout_height="wrap_content"
29 android:layout_weight="1" />
30
31 android:layout_width="fill_parent" android:layout_height="wrap_content"
32 android:layout_weight="1" />
33
34 android:layout_width="fill_parent" android:layout_height="wrap_content"
35 android:layout_weight="1" />
36
37
view source
< id="highlighter_510673_clipboard" title="copy to clipboard" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="16" height="16" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" type="application/x-shockwave-flash"> print?
1
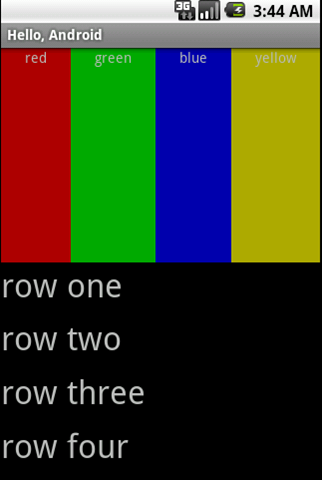
可以看到父类LinearLayout包含了一个水平布局的LinearLayout和一个垂直布局的LinearLayout,它们分别包含了四个平分宽度和高度的TextView,运行效果如下:

本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/titidaxia/archive/2010/11/12/6005747.aspx




 本文详细介绍了Android开发中的LinearLayout布局,包括其基本属性如方向、填充方式和权重等,并通过实例展示了如何使用LinearLayout实现不同布局效果。
本文详细介绍了Android开发中的LinearLayout布局,包括其基本属性如方向、填充方式和权重等,并通过实例展示了如何使用LinearLayout实现不同布局效果。
















 765
765

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








