不管是做新媒体工作,还是从事视频剪辑,都会跟视频打交道,需要下载和用到一些视频,很多时候也会遇到视频上有水印的情况,需要去除水印才能使用,下面就给大家带来三种去除视频水印的方法,下面一起来看吧。

1、使用西瓜工具小程序
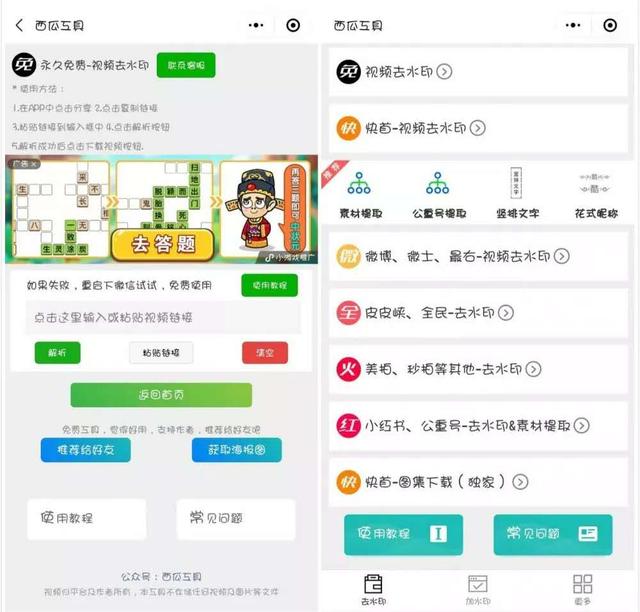
一般来说,给视频去水印,会用到比较专业的视频剪辑工具,但是很多人都是通过快手、抖音等软件下载视频,如果能够直接在手机上去除水印再好不过了。使用西瓜工具小程序,不需要下载,操作也很简单,复制短视频链接,直接粘贴到西瓜视频相应链接框内,点击解析之后等待几秒,就可以下载无水印的视频了。

2、使用Video Logo Remover软件
Video Logo Remover是一款专业的视频水印处理工具,能够快速消除视频中的水印,操作起来也是非常简单。虽然是英文软件,但是操作起来并不复杂,将播放滑块移动到含有logo的帧数,软件就会自动识别水印,点击Remove logo按钮就可以去除水印了。

3、使用爱剪辑
爱剪辑也是一款比较常用的视频剪辑软件,使用起来也是比较方便的。使用快剪辑去水印,首先要导入视频,在功能栏点击叠加素材,然后点击去水印,点击添加去水印区域按钮,选择为当前片段去水印,拖动白色块覆盖水印区域,点击确定就可以了。爱剪辑单就去水印的话,比上面两种方式要复杂一些,但是对视频处理专业全面,是视频剪辑方面的必备软件。

以上就是给视频去水印的三种比较简便的方法了,大家如果还有其他给视频去水印的好方法,可以一起讨论哦。























 1076
1076

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








