交互行为:
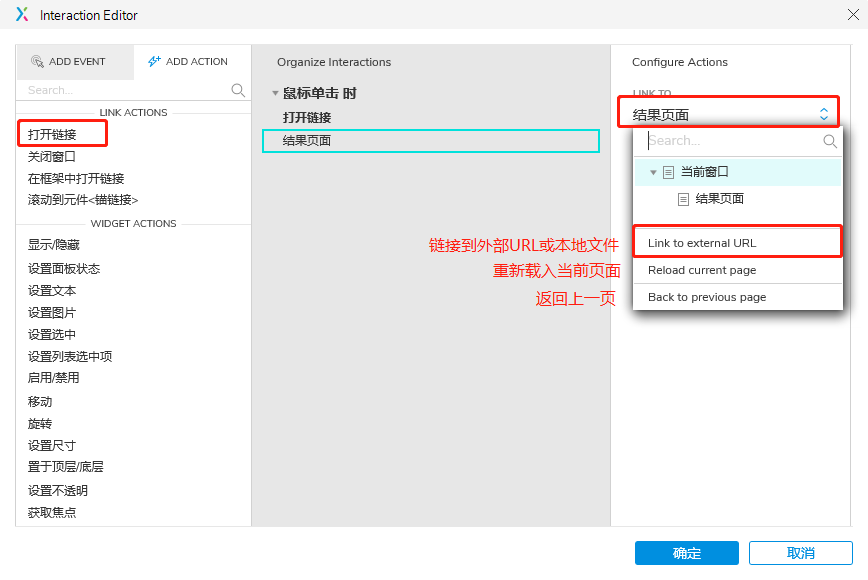
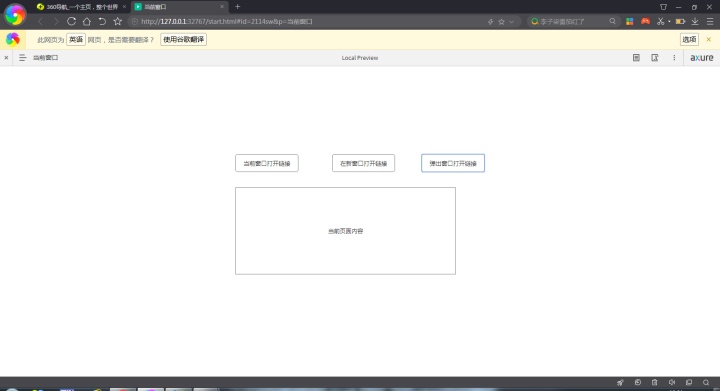
1.当前窗口打开链接
链接到外部URL或本地文件:可以输入外部的链接;也可以输入本地文件的链接,本地文件当以预览的方式发布是看不到链接的内容,只有生成本地方式来发布原型才能链接到想要链接的内容。
重新载入当前页面:刷新了一下当前页面

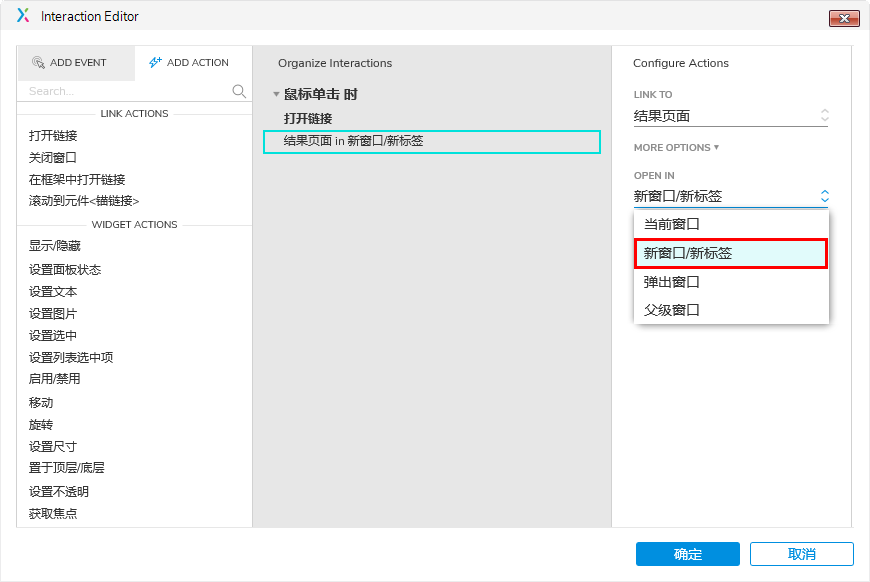
2.新窗口/标签页打开链接:在新的窗口打开链接


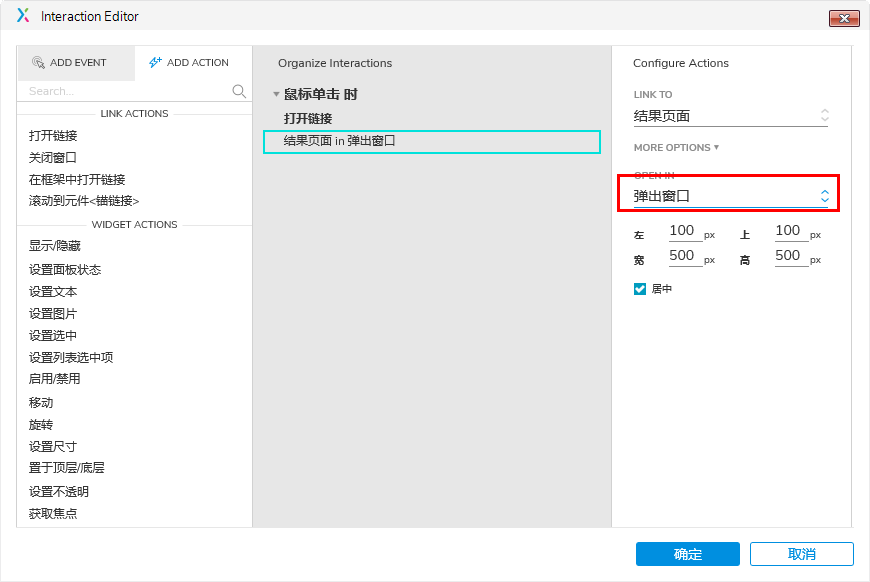
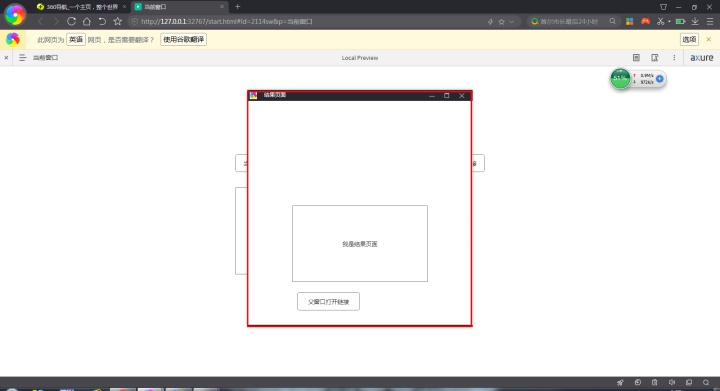
3.弹出窗口打开链接


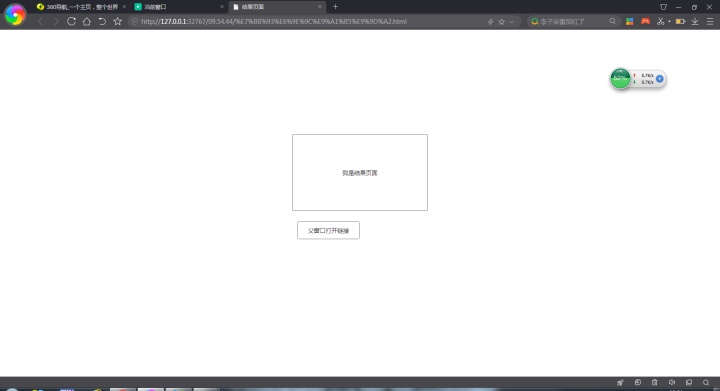
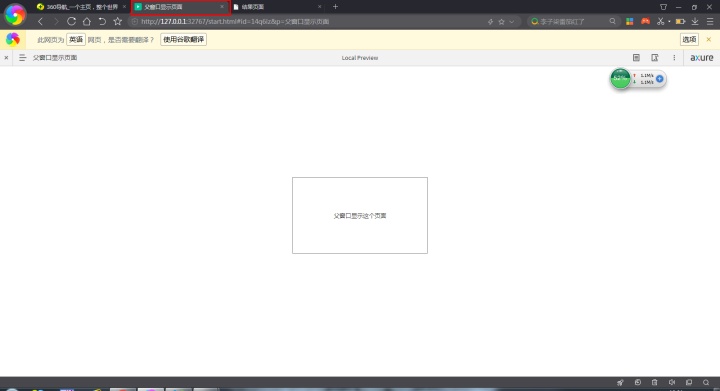
4.父窗口打开链接
发布之后先点击打开在新窗口打开链接-父窗口打开链接-返回到前一个窗口,会发现里面内容变了,前一个窗口就是父窗口。



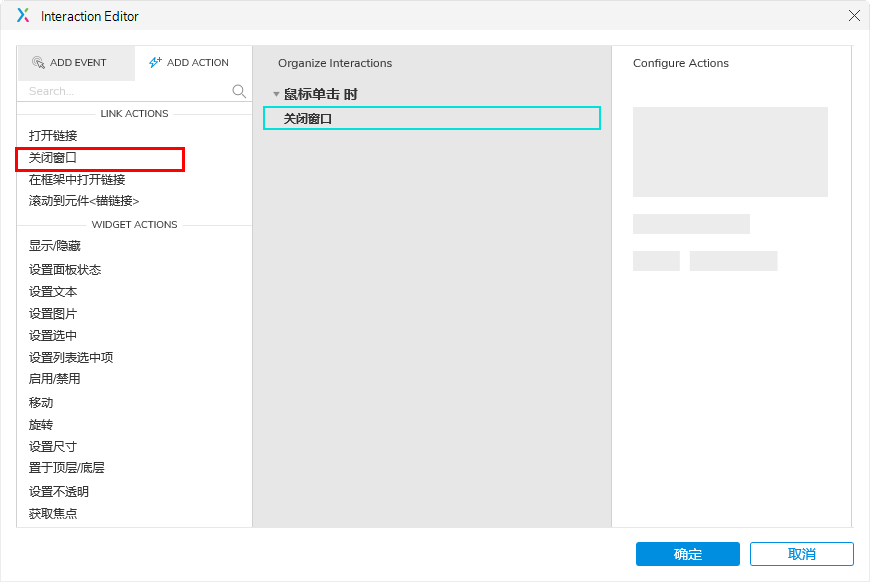
5.关闭窗口

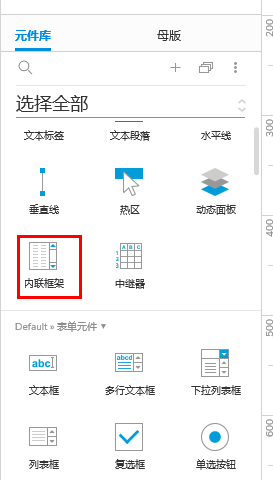
在内部框架中打开链接行为(能使用动态面板就不要用内部框架,动态面板除了不能引用视频、本地文件、网页其他都能做)
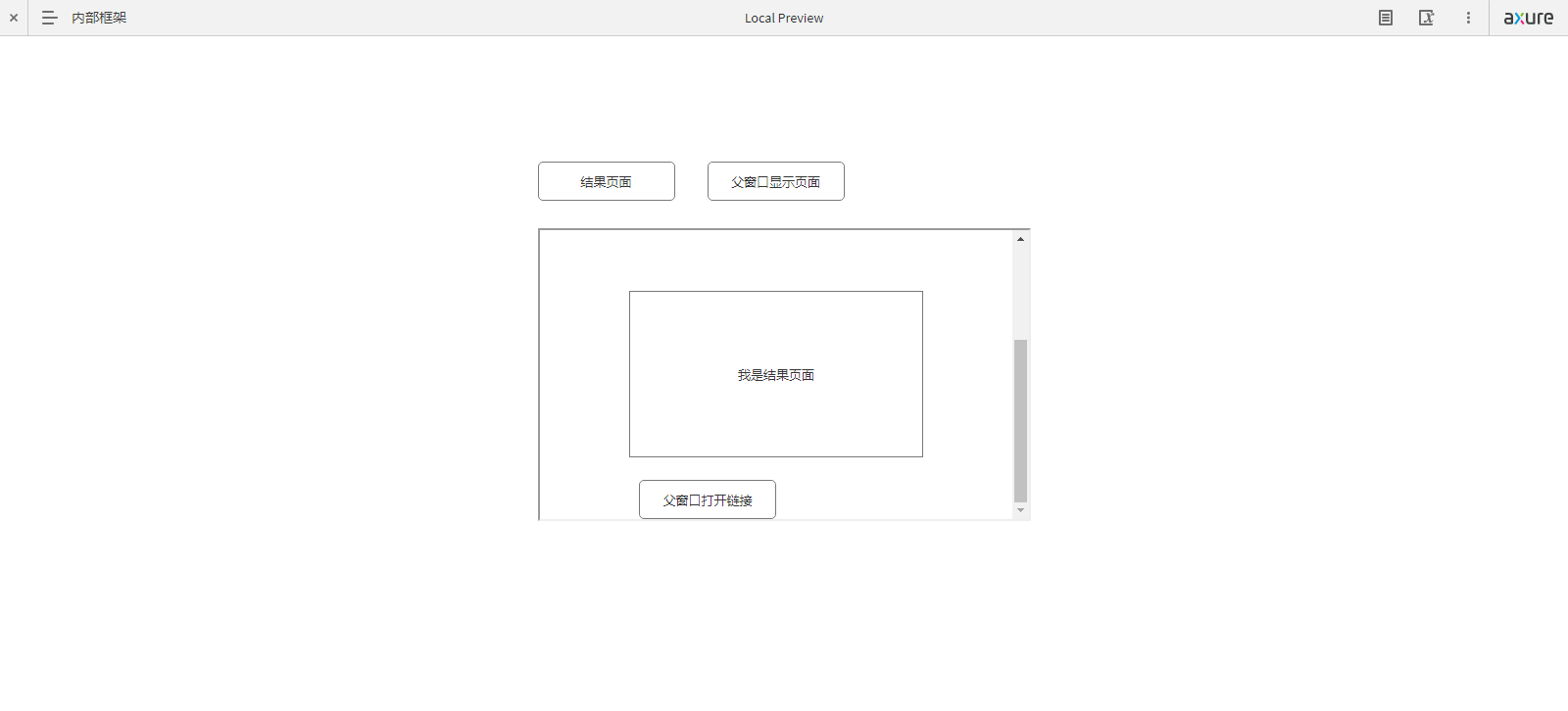
内部框架:让我们在同一个浏览器窗口中显示不止一个页面,在这个窗口里实现不同页面的切换效果。实现不同条件下,嵌入不同文档的效果
内部框架作用:
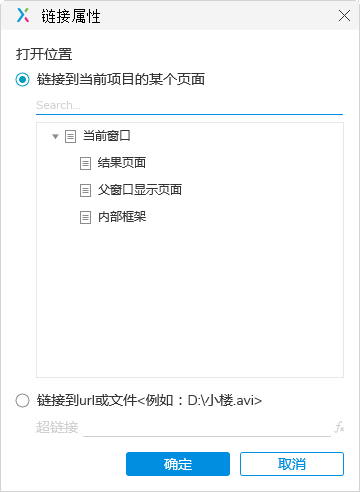
1.引用视频:在链接属性里添加视频路径
2.引用本地文件:可引入PDF、图片、音乐格式的文件,不能引入office
3.引用网页
注:
1.超链接地址需加上http://
2.内部框架大小要设置好
3.发布-生成html文件,即可显示本地文件和视频。

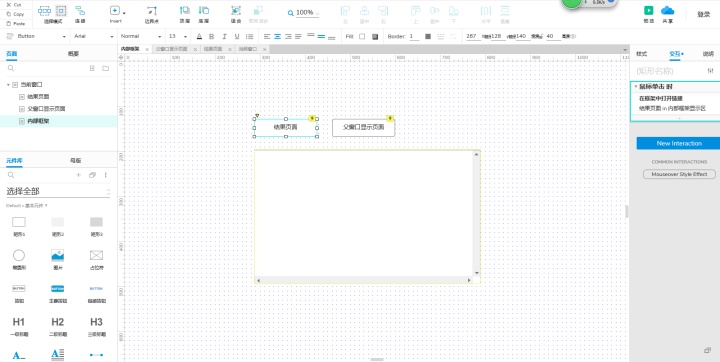
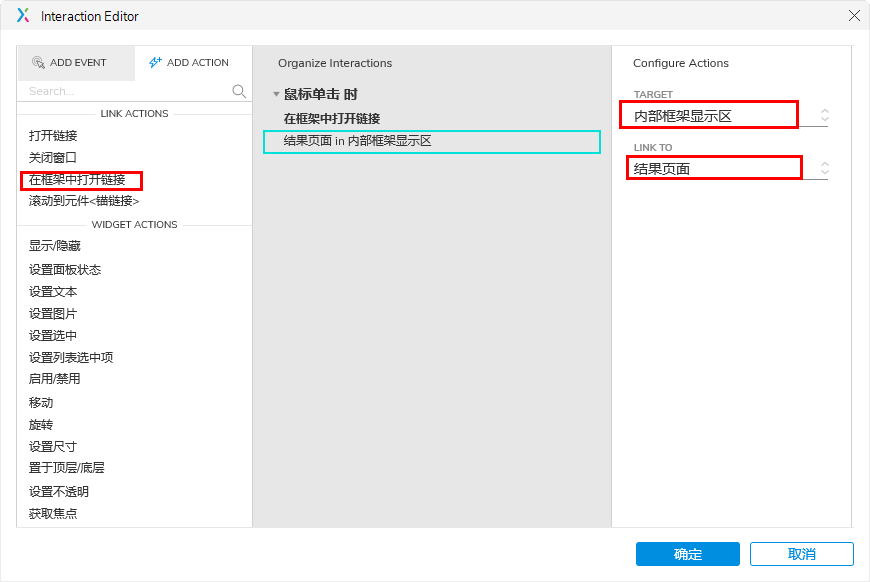
用下面的方式设置内部框架的交互效果。


设置完预览不点击任何按钮的时候内部框架里是空白的,给用户体验效果不好,设置默认显示页面就是双击内部框架,默认选哪个就显示哪个。


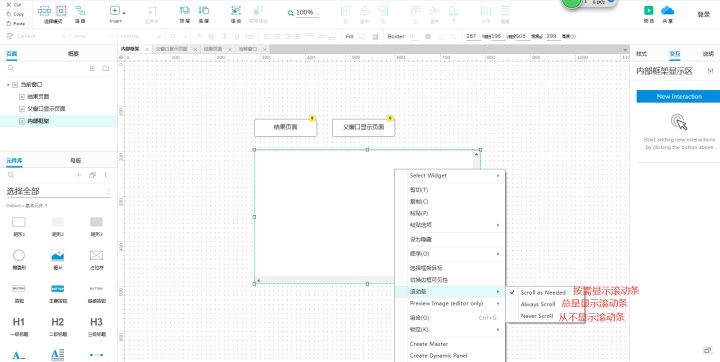
内部框架设置滚动条:

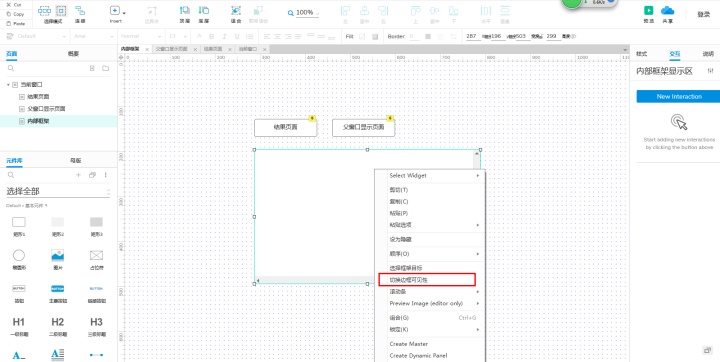
内部框架边框隐藏:
点击一下边框就可以隐藏,再点击一下就显示出来了

交互行为:
1.在内部框架中打开链接
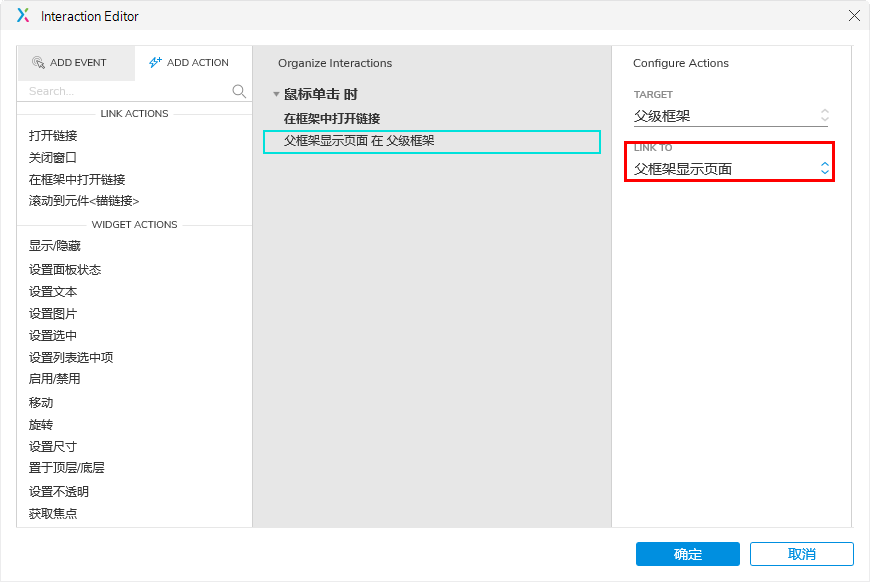
2.在父框架中打开链接

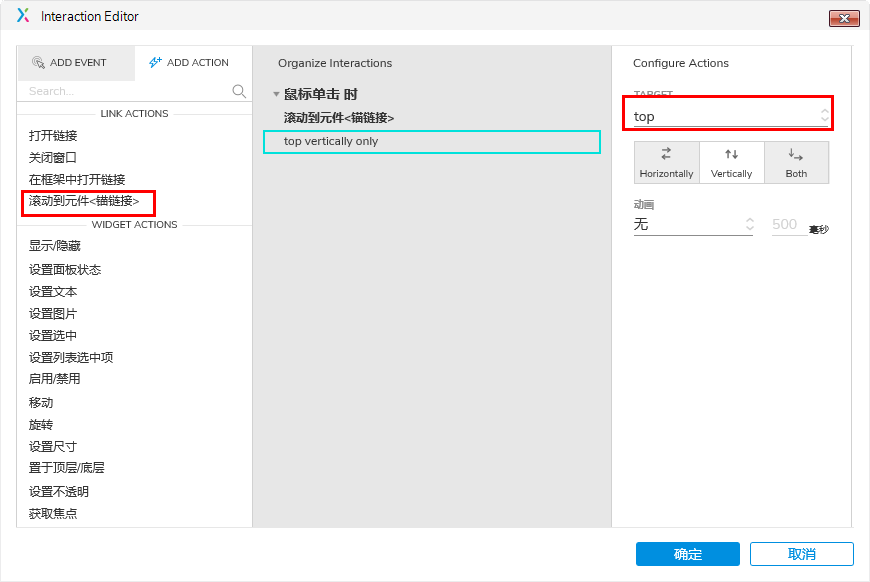
滚动到部件(锚点连接行为):
在一个页面上,无论怎么滚动,箭头都悬浮在右侧。
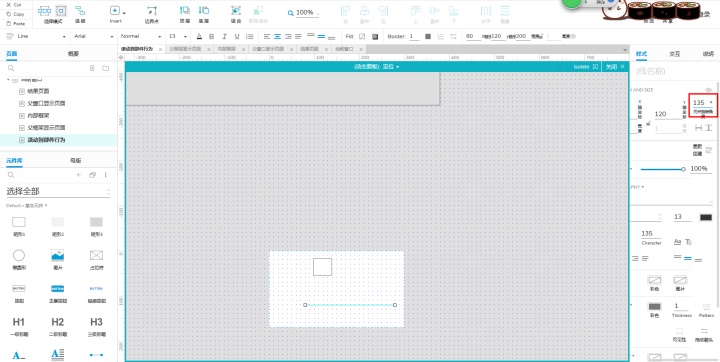
在动态面板里设置:
给水平线设置旋转角度

设置成一个组合

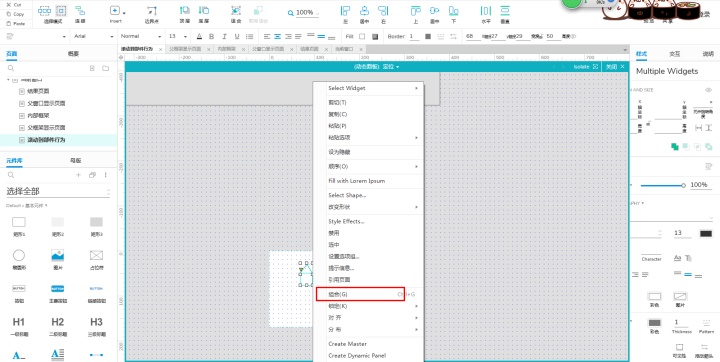
给箭头添加触发事件用热区组件,然后添加鼠标单击时交互效果

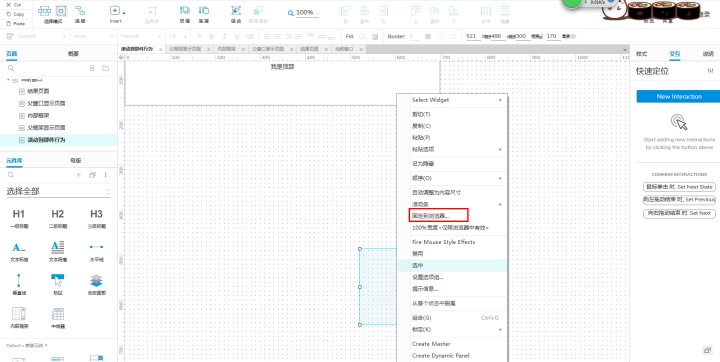
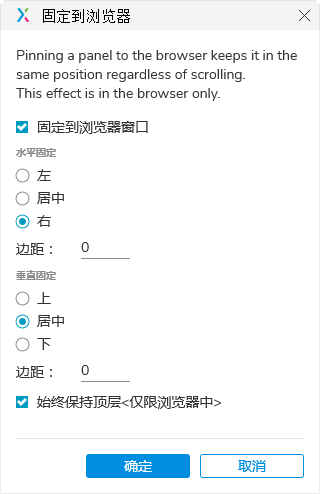
设置固定到浏览器






















 1742
1742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








