一、说明
内部框架是Axure的一个元件,在PC端设计时比较常见,例如CSDN个人中心后台,根据左侧区域选择不同栏目,右侧内容发生变化,实际就是应用了内部框架实现。内部框架对应的就是html 元素中iframe标签。

二、效果演示

案例链接:https://f9d9x0.axshare.com/
三、操作步骤
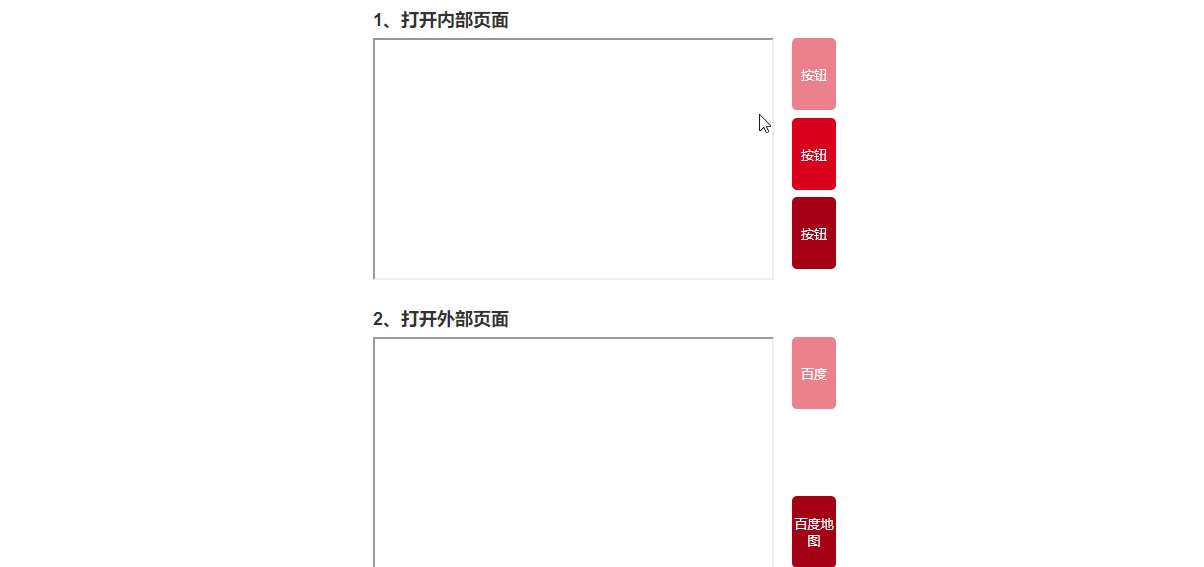
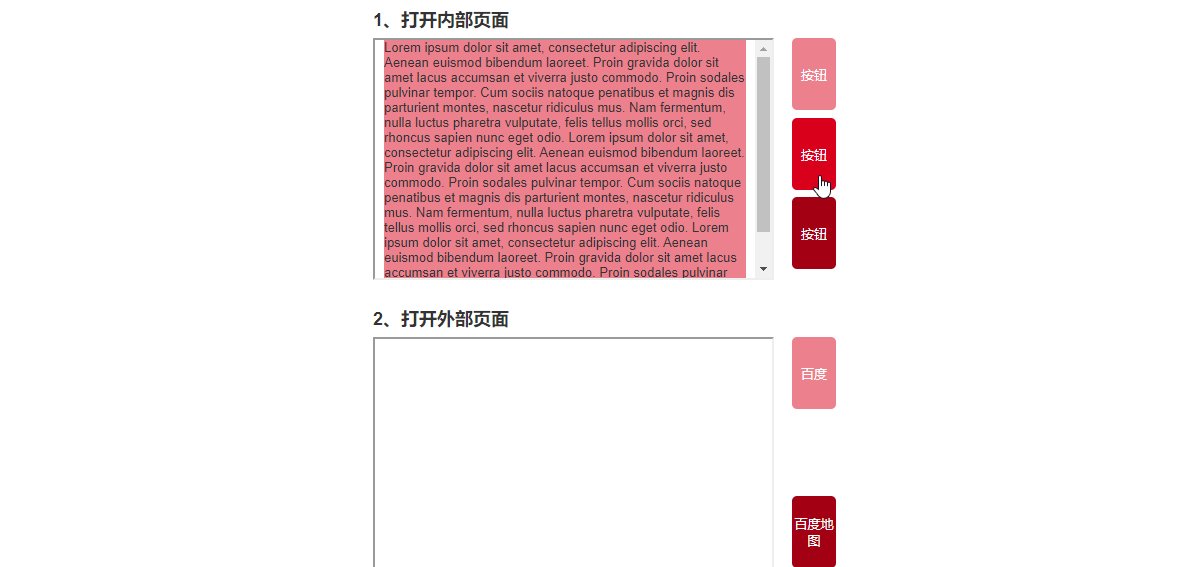
1、内部页面
- 首先在公用元件库中找到
 这个图标,将其拖到画布中,设置其宽、高;
这个图标,将其拖到画布中,设置其宽、高; - 在右侧添加三个按钮,分别用来跳转三个不同的页面;
- 在内部框架中,添加三个子页面,分别对应三个按钮跳转的页面,通过设置页面背景色与按钮背景色相互对应,用于区分页面跳转和切换效果;
- 给三个按钮添加鼠标单击时交互事件,同步添加在内部框架打开链接设置目标元件为所选内部框架,链接为需跳转的页面,图例如下:

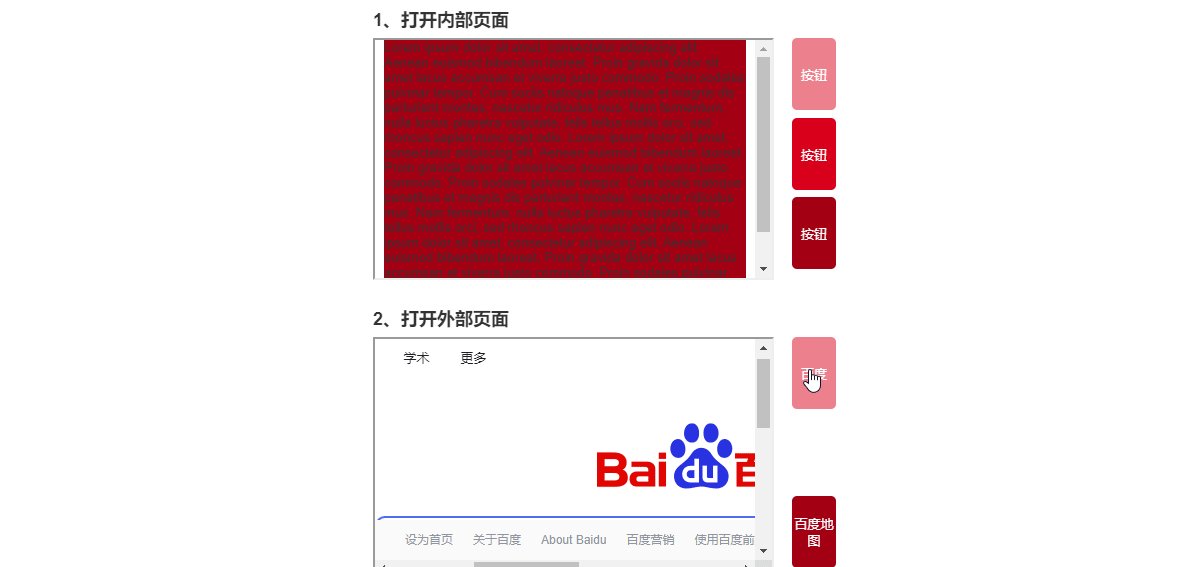
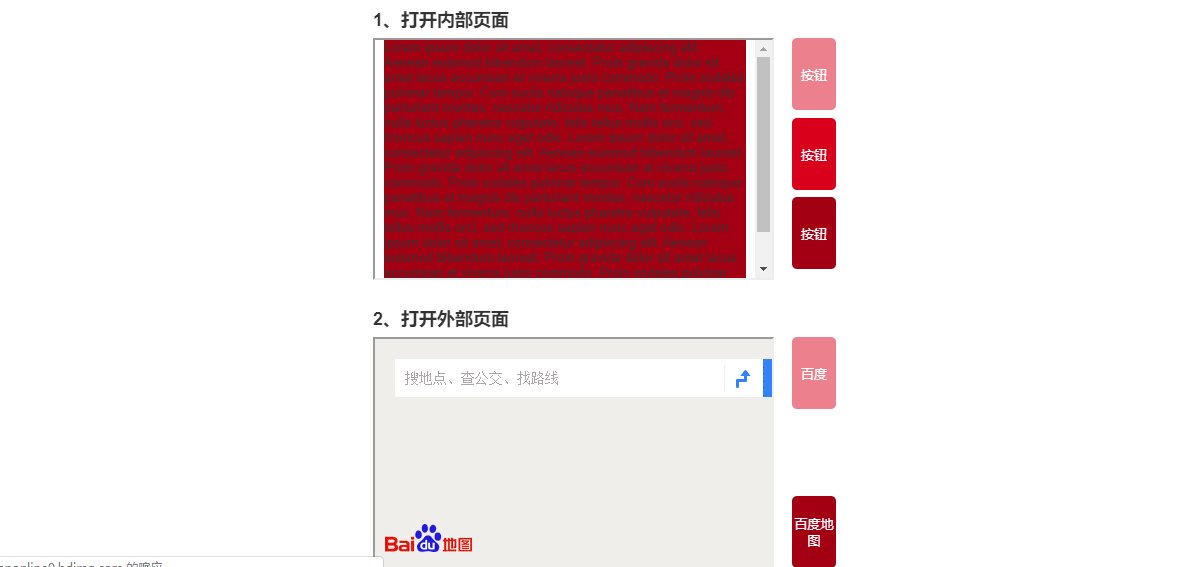
2、外部页面
外部页面所指打开除本身站点外的其他外部页面,例如打开百度、新浪等其他页面,操作方式与内部页面类似。同样是需要将内部框架元件拖到画布中。
在设置内部框架打开链接时,注意将目标元件设置外部,链接到设置为链接外部网址。

输入外部链接网址时,注意一定要把http://或https://加上,否则无法访问。






















 892
892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








