本篇文章给大家带来的内容是关于H5实现拖拽排序的代码 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、需求
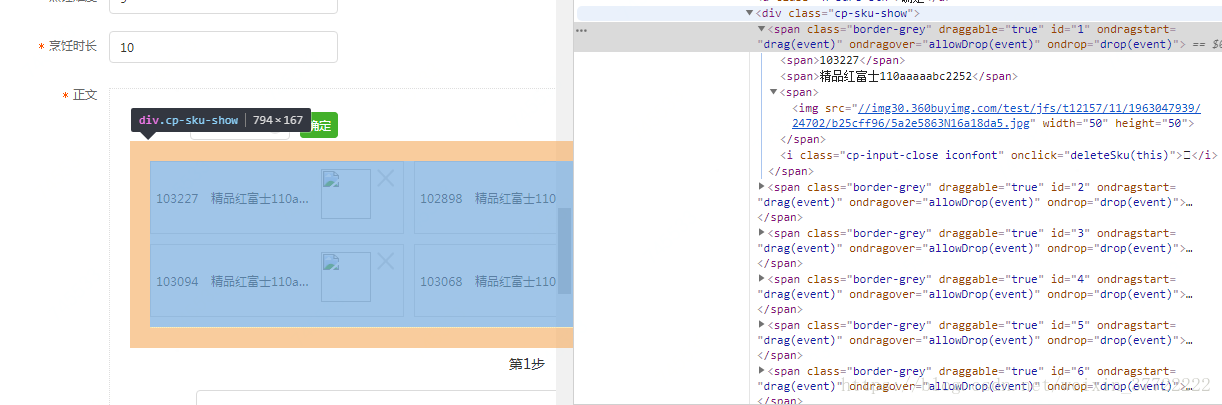
豆果食谱系统,sku列表实现拖拽排序,如图:

二、HTML5拖放API的知识点
首先我们得知道元素怎么才可以被拖放,需要设置它们的draggable属性,其中img和a标签的dragable属性默认是true,不需要我们手动设置。
拖放API的监听事件如下:
dragstart: 源对象拖拽开始;
drag: 源对象拖拽的过程中;
dragend: 源对象拖拽结束;
dragenter: 进入过程对象区域;
dragover: 在过程对象区域内移动;
dragleave: 离开过程对象区域;
drop: 源对象拖放到目标区域。
对于这几个事件,我们要结合需求利用preventDefault()取消它的默认行为。
在拖放事件中,提供dataTransfer用于在源对象与目标对象之间传递数据,dataTransfer一般通过e.dataTransfer调
用,dataTransfer的方法如下:
setData(format, data)
getData(format);
clearData()。
三、html结构:
p.cp-sku-show
span.border-grey
span span span
img

四、拖拽实现思路
1、将要拖拽的span.border-grey的draggable的属性设置为"true";
2、判断拖拽源和放置目标的index,如果放置目标的index大,则将拖拽源向后插入,反之,则将拖拽源向前插入;
五、实现代码"+result.skuId+""+result.skuName+"" +
"
function drag(e){
e.dataTransfer.setData('Text', e.target.id);
// console.log($('.border-grey'))
$('.border-grey').each((index,element) => {
if(element.id === e.target.id){
// 将拖动的元素的index记录下来,与targetIndex进行比较,判断是向前插入还是向后插入
COMMON.index.originIndex = index;
}
})
// console.log('originIndex',COMMON.index.originIndex)
}
// 何处放置
function allowDrop(ev){
ev.preventDefault();
}
// 进行放置
function drop(ev){
ev.preventDefault();
/**
* 判断不在控制范围内
*/
if (ev.target.className != "border-grey" && ev.target.parentElement.className != "border-grey" && ev.target.parentElement.parentElement.className != "border-grey") {
return;
}
var id = "";// 放置目标id
// 如果放置的位置是span.border-grey
if(ev.target.className == "border-grey"){
// 如果放置的位置是span.border-grey元素
id = ev.target.id
}else if(ev.target.parentElement.className == "border-grey"){
// 如果放置的位置是span.border-grey 下的span子元素
id = ev.target.parentElement.id
}else if(ev.target.parentElement.parentElement.className == "border-grey"){
// 如果放置的位置是span.border-grey 下的img子元素
id = ev.target.parentElement.parentElement.id
}
$('.border-grey').each((index,element) => {
if(element.id === id){
// 将放置的元素的index记录下来,与targetIndex进行比较,判断是向前插入还是向后插入
COMMON.index.targetIndex = index;
}
})
var data=ev.dataTransfer.getData("Text");
// 放置目标的index大于拖拽元素的index,说明是向后插入,反之亦然
if(COMMON.index.targetIndex > COMMON.index.originIndex){
$("#"+id).after(document.getElementById(data));
}else{
$("#"+id).before(document.getElementById(data));
}
}
相关推荐:





















 2094
2094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








