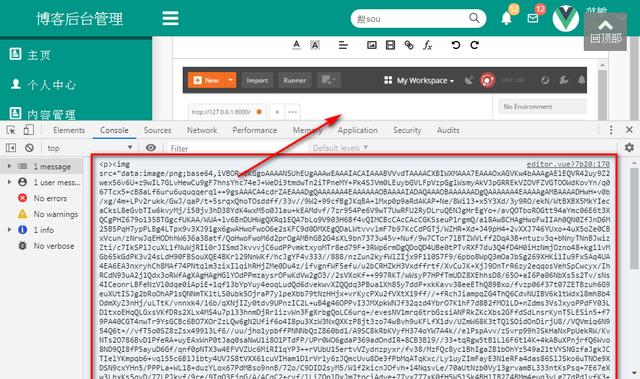
vue-quill-editor是个较为轻量级富文本,但是在使用vue-quill-editor我们会发现,vue-quill-editor默认插入图片是直接将图片转为base64再放入内容中,如果图片比较大的话,富文本的内容就会很大,而且也不方便我们处理。所以这里需要来重新定义图片上传功能,当我们选择图片后将图片上传服务器,服务器返回相应的图片链接,前端将图片链接插入到富文本的指定光标上位置,在提交富文本的内容的时候图片只是以图片地址提交。

样式重写
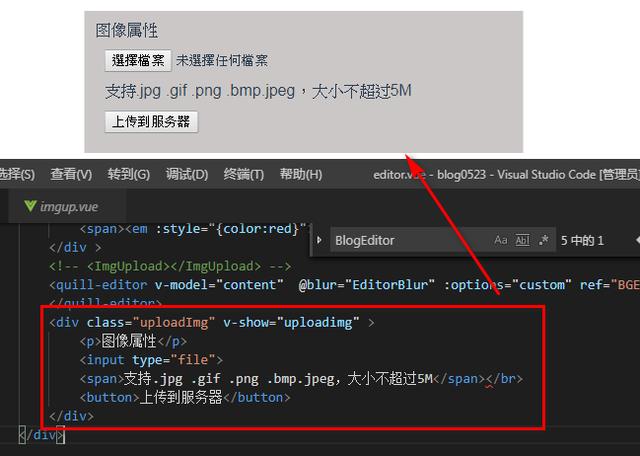
我们重新写个简单的样式,用来上传图片是使用,默认隐藏(uploadimg=false),当我们点击上传图片图标时将其显示,所以这里我们要做的就是新增HTML和CSS并且重写toolbar中image的方法。

事件重定义
下面要做的就是重新定义image方法,在toolbar中的headers中 我们可以给对应的标签重新定义方法,这里我们要该的是image,当我们点击时显示我们新增的样式,也就是把uploadimg=false改成uploadimg=true,所以我们直接在headers中禁用quill内部上传图片,然后写个点击事件触发新事件。
#datatoolbar:{ container: toolbarOptions, handlers: { 'image': function () { this.quill.format('image', false); //禁用quill内部上传图片 } } }#computedquill(){ let quill=this.$refs.BGEditor.quill return quill}# mountedimg:{ var imgup=document.querySelector('.quill-editor .ql-image') imgup.onclick= () =>{ this.uploadimg=!this.uploadimg }}思路:我们需要做的是点击“上传到服务器”按钮将我们选择的文件发送到后台,后台拿到我们的文件后进行存储并返回我们前端文件路径,前端拿到文件的存储路径,再把路径赋给光标所在的img标签中这样就可以在文中中看到我们上传的图片了。
前台文件发送
首先要获取到上传的文件,这里我们用的是input标签,属性为file,所以这里我们没法用v-model来获取数据,这时我们需要用到$refs来定位获取,我们给input一个ref属性,然后通过let filename=this.$refs.imgfile.files[0]获取到文件对象。
注意事项:我们从前端发送文件给后端时是个文件,所以我们需要创建一个FormData对象来处理文件。
# HTML
图像属性
支持.jpg .gif .png .bmp.jpeg,大小不超过5M 上传到服务器
# modelsupload(){ let filename=this.$refs.imgfile.files[0] var formData = new FormData() formData.append("img




















 1098
1098

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








