
有头发且有趣的码农万里挑一~
89
有料叔 | 一位有故事的程序猿

一个简答的HTML静态页面
1.使用记事本编辑如下内容
少有人走过的路少有人走过的路 与心灵的对话
人不应该被情感所奴役,也不能把情感压抑的荡然无存
人不应该被情感所奴役,也不能把情感压抑的荡然无存
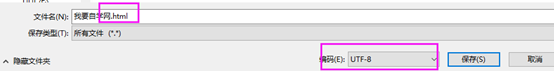
2.文本另存为html格式,且使用utf-8编码格式

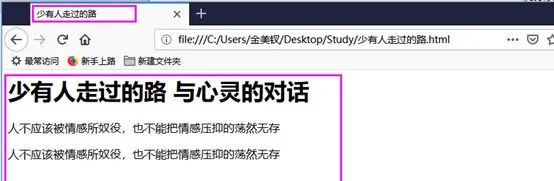
3.使用浏览器打开html文件

HTML标签简介
编辑器:
记事本
Notepad++
Adobe Dreamweaver
HTML标签:
HTML标记标签,通常称为HTML标签(HTML TAG)
HTML标签通常使用“<>”标记
HTML标签通常是成对出现的,例如:,其中




















 530
530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








