春天是一个适合外出和学习的季节。
沉寂了许久的身心此时该重新绽放了。

从本期开始,偏偏技术君会连载关于mpvue框架开发微信小程序的简单教程,对mpvue框架不熟悉或者还不知道它的同学们要积极行动起来啦~~
本文要求阅读者对Vue框架有一定了解,对微信小程序不了解的同学可以在技术君中找到关于小程序的入门介绍 《0基础如何学微信小程序》
本篇文章会以下面几个方向来讲述:
mpvue介绍
mpvue框架搭建
搭建本地服务器环境
运行示例Demo
mpvue和其它小程序框架对比
1.mpvue介绍
mpvue 是一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
--引自官网

主要特性:
彻底的组件化开发能力:提高代码复用性
完整的 Vue.js 开发体验
方便的 Vuex 数据管理方案:方便构建复杂应用
快捷的 webpack 构建机制:自定义构建策略、开发阶段 hotReload
支持使用 npm 外部依赖
使用 Vue.js 命令行工具 vue-cli 快速初始化项目
H5 代码转换编译成小程序目标代码的能力
当前国内的Web开发,可以说是被React和Vue两大框架所统治着,至于Angular我们先让它去凉快凉快。
Vue框架目前在中小型项目中占据大片江山,同时微信小程序从2017年开始异军突起,有腾讯强大的宣发能力和技术背景做支撑,也让大量Web开发人员投入其中,对传统App也造成了不小的冲击。但是做过小程序开发的同学们知道,实际小程序的WXML和WXSS用起来和HTML和CSS的差别其实非常小,但是我们仍然需要重新为小程序单独写一遍。
于是美团研发部门在2018年开源了mpvue框架,希望能够达到H5页面和小程序共用一套代码。
官网地址:http://mpvue.com
2.mpvue框架搭建
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建基于 mpvue-quickstart 模板的项目
$ vue init mpvue/mpvue-quickstart my-project
# 安装依赖
$ cd my-project
$ npm install
# 启动构建
$ npm run dev
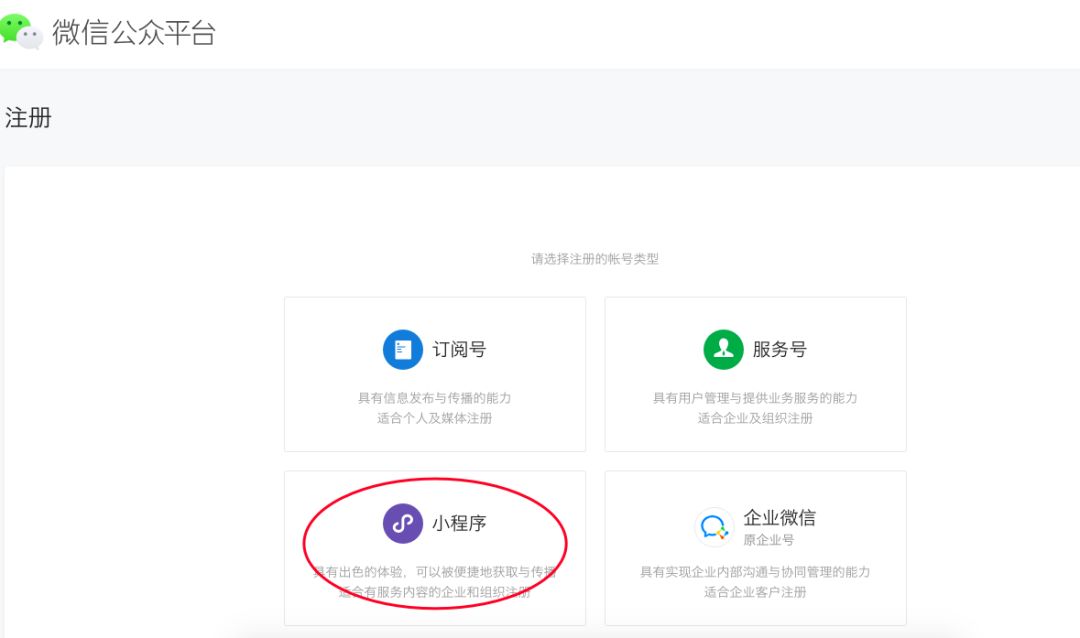
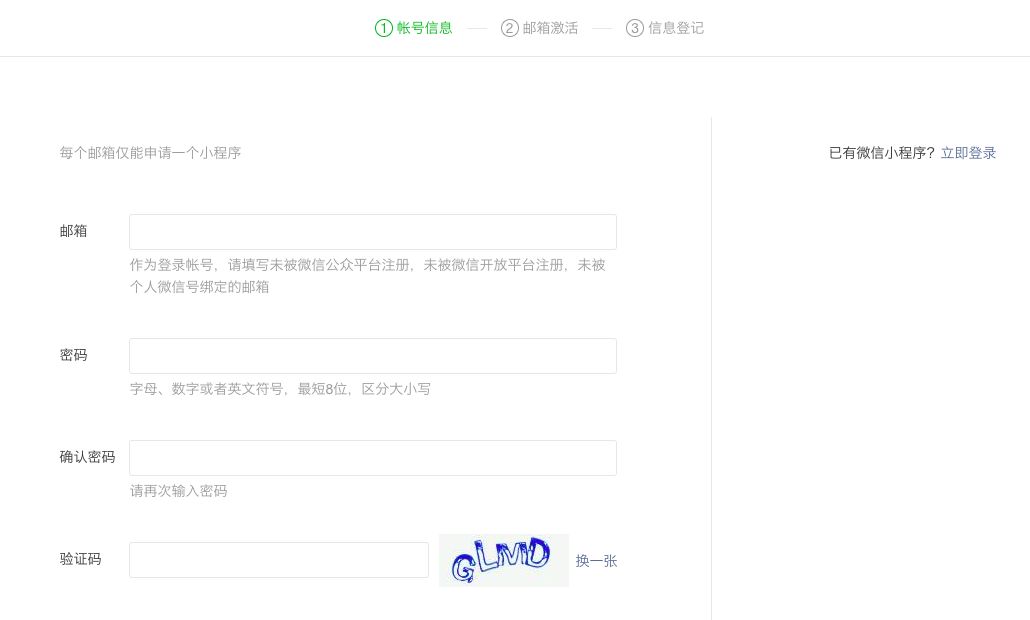
# 注册微信小程序
https://mp.weixin.qq.com/


# 预览
打开微信小程序开发工具,导入my-project项目,填写刚刚申请的APPID
3.搭建本地服务器
为了让我们的小程序项目更加完整,本次同时会构建一个基于腾讯云的wafer架构的本地服务环境[koa+mysql],它为我们提供了小程序完整的开发环境和上线生产环境。
3.1登录腾讯云

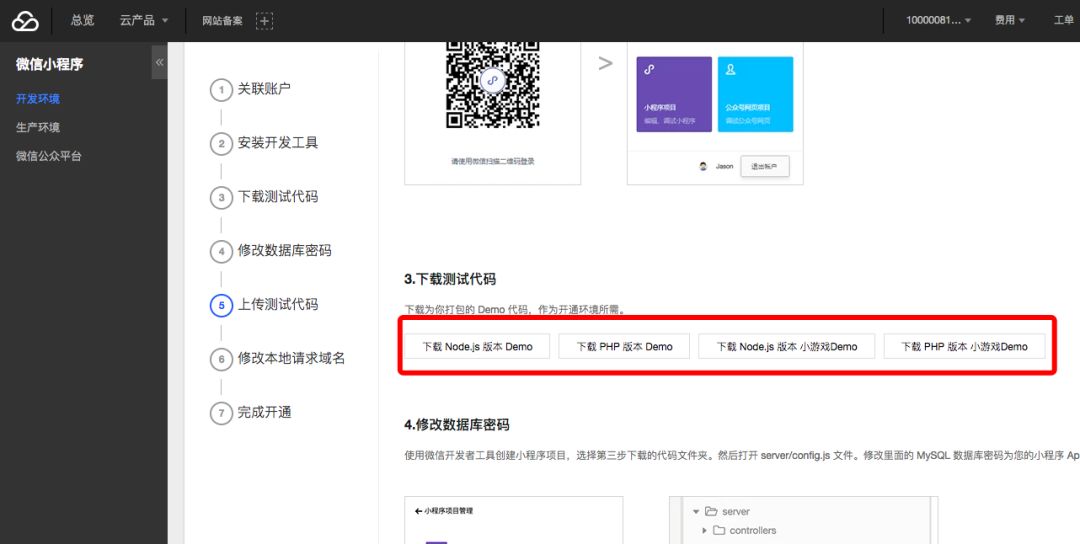
3.2下载服务器环境代码

3.3配置服务端代码
将示例代码中的server文件夹放到my-project项目中,配置my-project项目中的project.config.json文件,添加后端关联目录 [qcloudRoot": "./server/",]
配置server的CONF文件,搭建本地后台开发环境:
云API 秘钥控制台:https://console.cloud.tencent.com/capi
[ serverHost: 'localhost',
tunnelServerUrl: '',
tunnelSignatureKey: '27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89',
qcloudAppId: '',
qcloudSecretId: '',
qcloudSecretKey: '',
wxMessageToken: 'weixinmsgtoken',
networkTimeout: 30000,
appId: '',
appSecret: ''
]
3.4 安装本地MySQL && 创建数据库

MySQL大家可以从百度搜索获取,非常简单
创建数据库:
create database cAuth;
3.5 安装server项目的依赖:
yarn install / npm install
3.6 初始化cAuth数据库数据:
node server/tools/initdb.js or yarn initdb
3.7 安装项目监控插件:
npm i pm2 nodemon -g
4.运行示例Demo
server启动:yarn run dev
client启动:yarn run dev
5.mpvue和其它小程序框架对比
对原生微信小程序、mpvue、WePY这三种开发小程序方式的比较

环境搭建过程至此全部完成了,大家在环境搭建的过程中有任何问题,可以给技术君留言喔~


关注偏偏技术君,了解更多




















 175
175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








