今天做了一下百度富文本编辑器,遇到了一些问题,现在来总结一下:
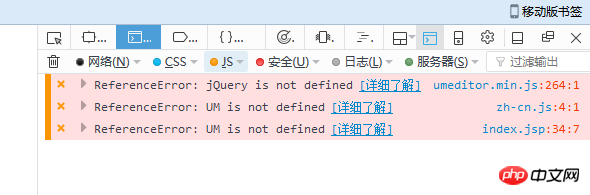
(1)jQuery没有引用,解决方法:引用jQuery并且放在所有的js前面

(2)没有报错,但是样式显示不出来。解决方法:css引用的路径不对,注意有时候按住Ctrl+鼠标左键可以跳到css里面,但是还是显示不了样式,说明还是css的路径不对,至于为什么,我现在也没想明白。

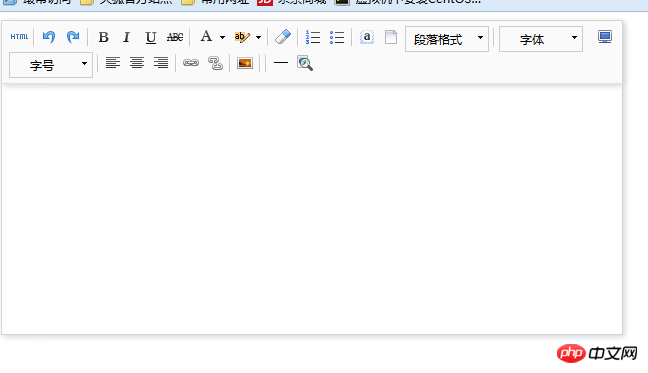
(3)解决了以上问题,就可以实现效果了

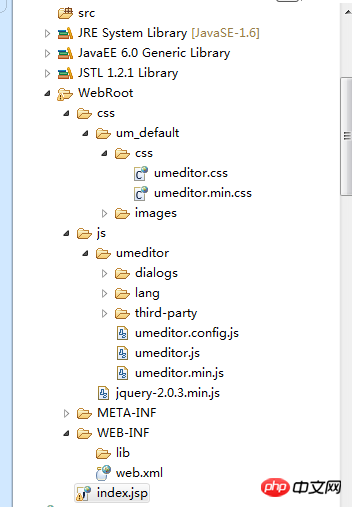
(4)以下是实现的代码,以及项目目录,记录以下以便以后再出现相同的问题
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%>
My JSP 'index.jsp' starting pagevar um1 = UM.getEditor('myEditor', {
autoHeight : true,
initialFrameWidth : 620});






















 339
339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








