
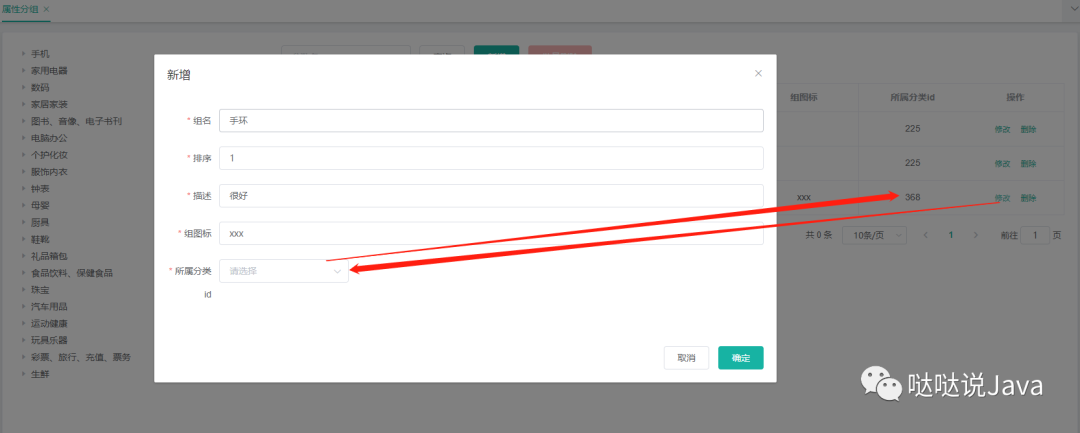
上一章发现编辑会出现所属分类不显示的现象~
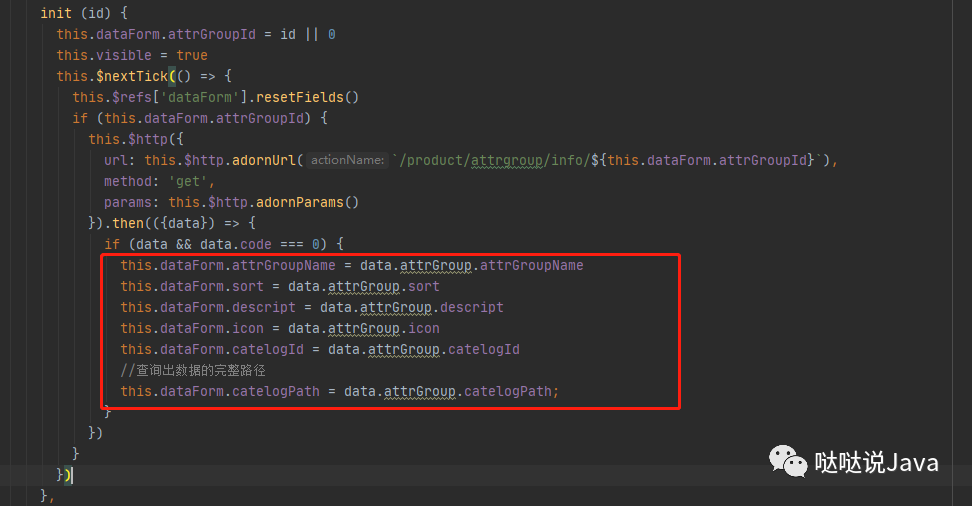
在这里从主页面查到修改的按钮,发现调用子页面init()方法,加上查询完整的路径信息:

前台需要返回一个catelogPathd的数组,这时候需要在后台的实体类对应加一个数组的字段private Long[] catelogPathd;
/** * 返回前台一个完整的分类路径 */@TableField(exist = false)//数据库不存在private Long[] catelogPath;4.接下来开始写后端的逻辑了,好激动终于见到后端了~
首先考虑的新加的数组类型的catelogPath,现考虑应该怎么获取这个数组,分层开始构建,首先我从controller层开始:
/** * 信息 */@RequestMapping("/info/{attrGroupId}")public R info(@PathVariable("attrGroupId") Long attrGroupId){ AttrGroupEntity attrGroup = attrGroupService.getById(attrGroupId); Long[] path = categoryService.findCatelogPath(attrGroup.getCatelogId()); attrGroup.setCatelogPath(path); return R.ok().put("attrGroup", attrGroup);} /* * 三级分类返回数组[父/子/孙]格式 * */ @Override public Long[] findCatelogPath(Long catelogId) { //为了方便起见,这里都放进一个list里面 ArrayList<Long> paths = new ArrayList<>(); List<Long> parentPath = findParentPath(catelogId, paths);//最终的返回效果是大数字在头面,正确的应该是小数在头 //用一个类转换一下顺序 Collections.reverse(parentPath); return parentPath.toArray(new Long[parentPath.size()]); } //回显总路径的递归 private List<Long>findParentPath(Long catelogId,ArrayList<Long> paths){ //刚进来比如传入attrGroupId=225,就应该往list中加入一个值 paths.add(catelogId); //根据id查询出当前的数据 CategoryEntity byId = this.getById(catelogId); //判断如果有下一级(!=0)就去寻找下一级,相当于一个递归 if (byId.getParentCid()!=0){ findParentPath(byId.getParentCid(),paths); } return paths; }; @Test public void testPath(){ Long[] catelogPath = categoryService.findCatelogPath(225L); log.info("完整路径:{}", Arrays.asList(catelogPath)); }完整路径:[2, 34, 225],在test测试的时候记得写{}:完整路径:{}

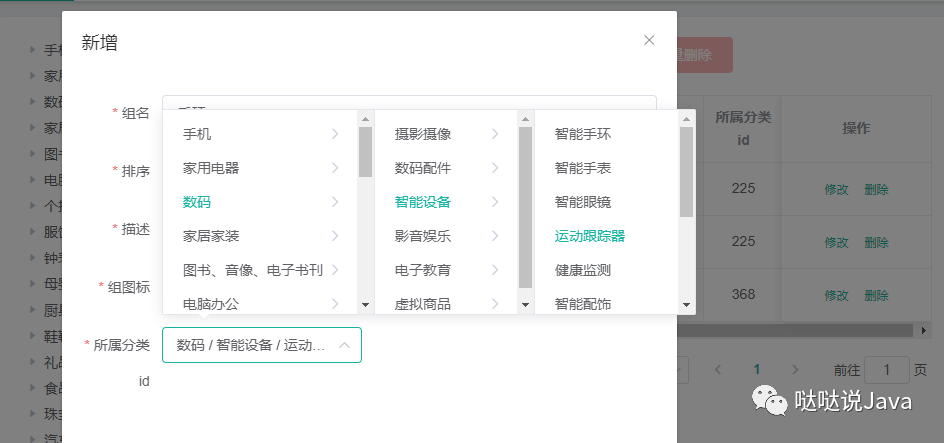
5.写好之后前台接收,最后测试发现点击编辑正确回显数据,关闭窗口,重新点击添加按钮,发现还会有上次的数据,这是缓存导致了,所以还要再关闭窗口的时候给这个值赋值一个空:@close
:title="!dataForm.id ? '新增' : '修改'" :close-on-click-modal="false" :visible.sync="visible" @close="dialogClose">加入一个点击方法:
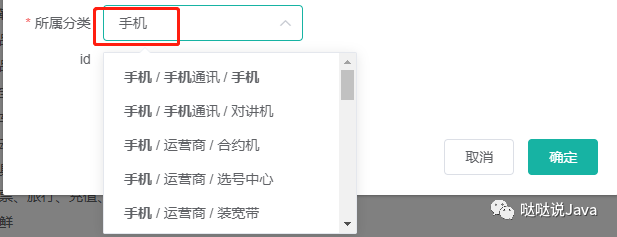
methods: { dialogClose(){ this.dataForm.catelogPath=[] }, }如果想给三级联动加一个搜索的功能,参考官方文档可以这样写:
<el-cascader filterable placeholder="试试搜索:手机" v-model="dataForm.catelogPath" :options="categorys" :props="props" > el-cascader>
以上是我的个人笔记,探索未知密宝,记录学习笔记,分享有趣的故事,欢迎大家来访!




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








