这次给大家带来如何获取dom内class的值,获取dom内class值的注意事项有哪些,下面就是实战案例,一起来看一下。
vue点击给dom添加class然后获取含有class的dom
{{item.name}}
{{item2.name}}
chek(index2, index) {
this.iac[index2] = index
this.iac = this.iac.concat([]);
this.checkchose()
},
checkchose:function(){
var chose=this
var chosedom=chose.$refs.chosebox
console.log(chosedom)
for (var i=0;i
var children=chosedom[i].children
for (var j=0;j
if(children[j].className=="check")
{
console.log(children[j])
}
}
}
}
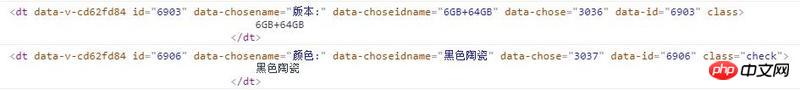
点击过后获取到的dom打印
 if(children[j].className=="check")
if(children[j].className=="check")
加了判断为什么打印出来的dom是点击之前的dom

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:























 2099
2099

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








