前言
web自动化中,有一些地方需要用到鼠标操作,比如拖动,鼠标悬停,右击等操作,那么selenium如何操作这些方法呢?在写appium的时候也经常使用这个,其实这两个方法是相似的,appium中TouchAction,那么selenium中是什么呢?
ActionChains
ActionChains表示selenium的鼠标操作的库,使用前一定要进行导入库
from selenium.webdriver.common.action_chains import ActionChains
ActionChains中支持,右击,双击,悬停,以及拖放等操作。
具体的操作内容,我们可以查看ActionChains源代码进行查看(按住ctrl点击ActionChains)
操作方法:ActionChains(driver).XXXXX.perform()其中xxxx表示一些鼠标操作的方法,然后perform进行执行所有ActionChains存储的操作内容
鼠标右击
方法:context_click()
源码:
def context_click(self, on_element=None):"""
Performs a context-click (right click) on an element.
"""if on_element:
self.move_to_element(on_element)if self._driver.w3c:
self.w3c_actions.pointer_action.context_click()
self.w3c_actions.key_action.pause()
self.w3c_actions.key_action.pause()else:
self._actions.append(lambda: self._driver.execute(
Command.CLICK, {'button': 2}))return self
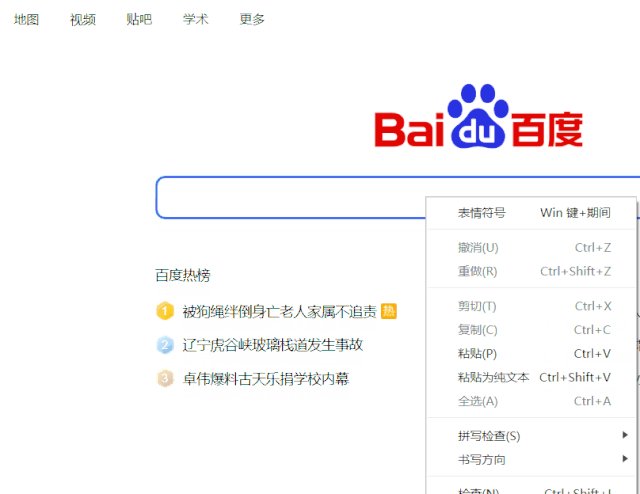
通过百度搜索框进行右击查看内容
# coding:utf-8from selenium import webdriverfrom selenium.webdriver.common.action_chains import ActionChainsimport time
driver = webdriver.Chrome()
driver.get('https://www.baidu.com')
element = driver.find_element_by_id('kw')
time.sleep(1)# 通过perform执行ActionChains中存储的操作
ActionChains(driver).context_click(element).perform()

鼠标双击
方法:double_click()
源码:
def double_click(self, on_element=None):"""
Double-clicks an element.
"""if on_element:
self.move_to_element(on_element)if self._driver.w3c:
self.w3c_actions.pointer_action.double_click()for _ in range(4):
self.w3c_actions.key_action.pause()else:
self._actions.append(lambda: self._driver.execute(
Command.DOUBLE_CLICK, {}))return self
这里安静没有做演示,只有通过定位元素进行描述如何操作方法内容
# coding:utf-8from selenium import webdriverfrom selenium.webdriver.common.action_chains import ActionChainsimport time
driver = webdriver.Chrome()
driver.get('https://www.baidu.com')
element = driver.find_element_by_id('kw')
time.sleep(1)# 鼠标双击
ActionChains(driver).double_click(element).perform()
鼠标悬停
web页面上存在一些鼠标放上去就会显示一些内容,这个时候就可以用到鼠标悬停操作了
方法:move_to_element()
源代码:
def move_to_element(self, to_element):"""
Moving the mouse to the middle of an element.
"""if self._driver.w3c:
self.w3c_actions.pointer_action.move_to(to_element)
self.w3c_actions.key_action.pause()else:
self._actions.append(lambda: self._driver.execute(
Command.MOVE_TO, {'element': to_element.id}))return self
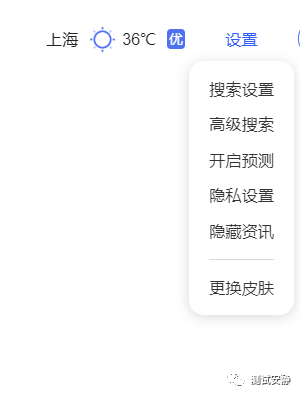
通过进入百度首页,进行对设置元素进行悬停操作
# coding:utf-8from selenium import webdriverfrom selenium.webdriver.common.action_chains import ActionChainsimport time
driver = webdriver.Chrome()
driver.get('https://www.baidu.com')
element = driver.find_element_by_id('s-usersetting-top')
time.sleep(1)# 鼠标悬停
ActionChains(driver).move_to_element(element).perform()

鼠标拖放
通过鼠标在一个元素位置拖到另一个元素位置。
方法:drag_and_drop()
源码:
def drag_and_drop(self, source, target):"""
Holds down the left mouse button on the source element,
then moves to the target element and releases the mouse button.
:Args:
- source: The element to mouse down.
- target: The element to mouse up.
"""
self.click_and_hold(source)
self.release(target)return self
这里安静也是通过代码示例进行描述的,具体操作可以找实例进行来操作
# coding:utf-8from selenium import webdriverfrom selenium.webdriver.common.action_chains import ActionChainsimport time
driver = webdriver.Chrome()
driver.get('https://www.baidu.com')
element = driver.find_element_by_id('s-usersetting-top')
time.sleep(1)
e2 = driver.find_element_by_class_name('show-city')# 鼠标拖动,这里需要填写2个元素位置,第一个为需要移动的,第2个位移动到元素
ActionChains(driver).drag_and_drop(element,e2).perform()
其他操作
看到这里了,会发现,其实使用方法都是一样的,只是一些操作方法名不同,安静就不一一进行写了。
方法 | 说明 |
click_and_hold() | 单机鼠标左键不放 |
move_to_element_with_offset() | 移动到特定位置(坐标,浏览器左上角开始) |
release() | 释放鼠标 |
这一章没有具体的实例来操作这些鼠标方法,大家可以自己手动试下公司的项目或者找一些网站进行操作
如果安静写的文章如果对您有帮助,点个关注,持续更新。不懂的或者写错的地方,可以下方留言。
?id=124544&type=2




















 3644
3644

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








