
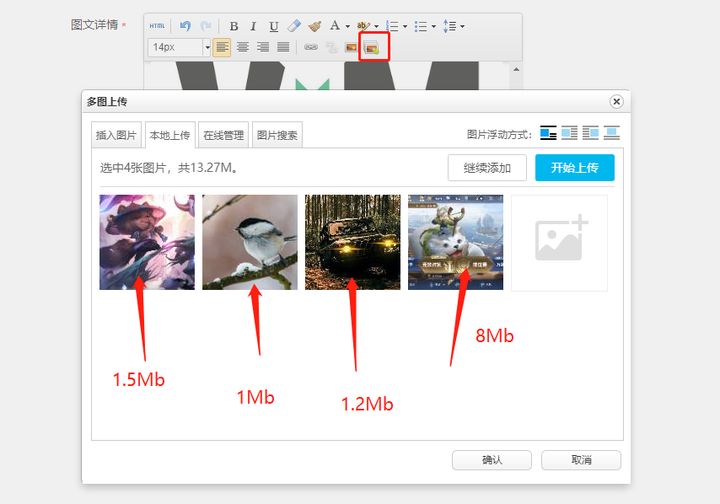
问题:上传后,图片的顺序和预期的不一致,需要修改ueditor的源码。
百度富文本编辑器是按照图片先上传完成先显示来排序,显然跟我们选择好排序不一致(因为图片有大小)。

解决:显示以及上传窗口涉及到编辑器的两个文件image.js和attachment.js这两个JS文件。
一、找到editor/dialogs/attachment/attachment.js文件,将_this.fileList.push(json);修改为_this.fileList[$file.index()] = json;
uploader.on('uploadSuccess', function (file, ret) {
var $file = $('#' + file.id);
try {
var responseText = (ret._raw || ret),
json = utils.str2json(resp







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 971
971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








