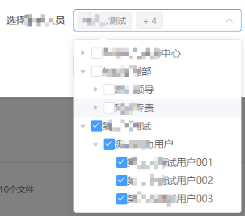
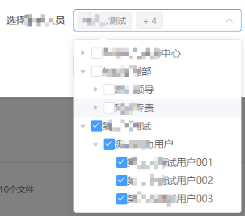
展示效果图

在公共处写下自己定义树 (el-tree-select)
<template>
<el-tooltip class="item" effect="dark" :disabled="isEmpty(labelText)" placement="top-start">
<div slot="content">{
{
getTooltipStr(labelText) }}</div>
<el-select
v-model="labelText"
class="del-none"
v-bind="$attrs"
:filter-method="handleSelectFilter"
style="width: 100%;"
:multiple="multiple"
@clear="handleClear"
v-on="$listeners"
>
<el-option :value="node">
<el-tree
id="tree-options"
ref="Tree4Select"
:accordion="accordion"
:data="treeData"
:props="props"
:node-key="props.value"
:default-expanded-keys="defaultExpandedKey"
:filter-node-method="handleNodeFilter"
:show-checkbox="multiple"
@node-click="handleNodeClick"
@check="handleCheck"
/>
</el-option>
</el-select>
</el-tooltip>
</template>
<script>
const isEmpty = require('lodash/isEmpty');
export default {
name: 'ElTreeSelect',
props: {
props: {
type: Object,
default: function() {
return {
value: 'value',
label: 'label',
children: 'childrenNodes',
};
},
},
multiple: {
type: Boolean },
treeData: {









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1056
1056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








