现在越来越多用户都是用移动设备来浏览网站,这就凸显出手机网站设计的重要性了。如何做好手机网站设计建设?你需要注意这几点:

1.色彩搭配
通过色彩可以传递企业文化和设计师的情感,而色彩规范一般是注重“品牌色、辅助色、点缀色、状态色、背景色”的色值和使用范围,高质量的企业品牌网站,一定要用自己的品牌颜色为网站主打色,再用其他适配的辅助色,给访客留下深刻的品牌印象。
2.字体选择
字体也能体现出一个企业的“性格”:严肃,活泼,温和等等。一般数码家电类会用比较严肃的字体;小清新美妆类网会用温和一些的字体;面向学生、年轻人的网站会用更活泼的字体。
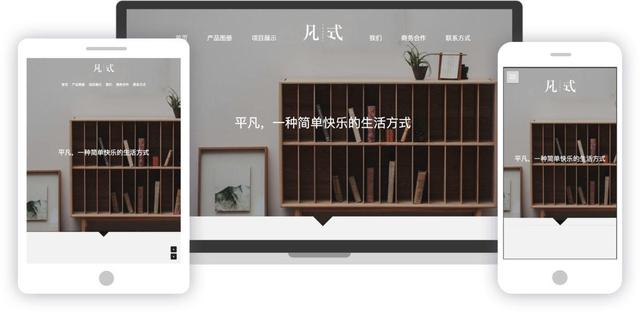
个性化字体可以帮助商家塑造品牌形象,你可以通过「上线了」来上传自定义字体。在网站编辑器的“风格 - 字体”中,点开任一字体类型(标题,副标题或正⽂),可以在右侧展开的字体列表的下方看到“上传自定义字体”。点击后即可从本地上传一个字体文件。下图就是站酷快乐体的网站效果。

3.图片尺寸规范
不同比例的图片所传达的信息不尽相同,常用的图片比例基本都是1:1、4:3、16:9、16:10等等。
图片比例 1:1常用于产品头像、商品主图、特写图片,目的是为了凸显主体存在感,在电商网站、APP中比较常见。
图片比例 4:3常用于作品封面、文章首图,但设计布局占用空间较大。
图片比例 16:9多用于横向构图,是应用非常广泛的一种尺寸,在视频、直播、网页头图banner中很常见。
手机网站设计尺寸也要遵从这些图片规范,这样你的网站才显得整齐美观。

4.好的手机网站设计模板
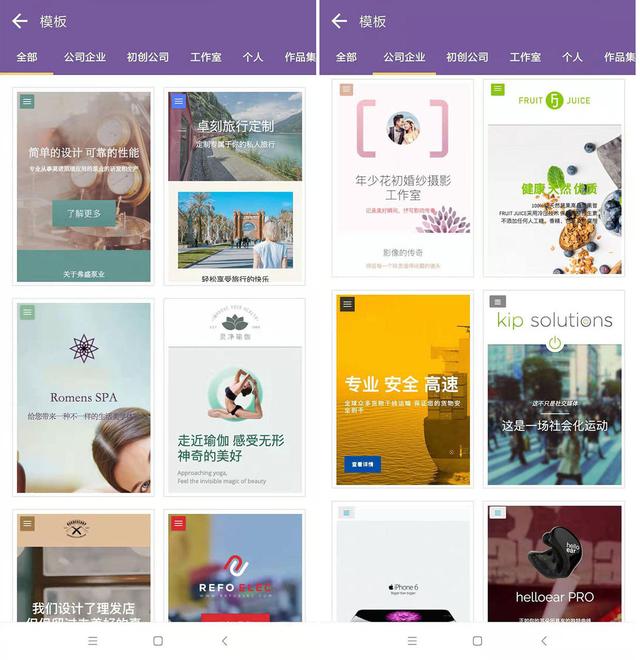
由于大部分建站者都是不懂技术的小白,自己开发网页的话就太麻烦了。因此使用手机网站设计公司开发好的模板是比较好的选择,这也是目前非常流行的建站方式。新手要尽量找模板设计感强、操作简单、自适应各平台的建站系统,比如「上线了」,欧美风的网站模板,简洁个性;直接选个模板再添加需要的功能版块,就能让你快速生成一个网站,很方便。

为了能在用户体验、交互体验上做出高质量的网站,你一定要熟悉上述设计知识,给访客好的浏览体验哦!




















 73
73











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








