
相信大家用过不少的后台UI框架,这其中包含了使用了最新前端技术栈的vue-element-admin、基于Bootstrap 4.4框架以及JS / jQuery插件并完全响应的管理模板AdminLTE、具有漂亮界面、灵敏灵活的盒子布局的vue-admin、具有响应式和高质量UI的高级开源仪表板模板tabler等等后台UI框架。都给我们的后台开发带来了极大的方便,
而今天,我给大家带来一款开箱即用的后台框架,提供丰富的组件和完全的异步加载机制,无需任何打包环境即可体验整个后台的UI框架——EAdmin
EAdmin简述
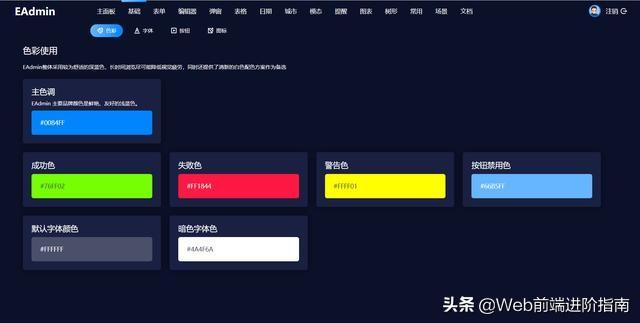
当然跟大部分后台UI组件一样,它也包含了各种丰富的组件,主面板、主题色、表单、编辑器、弹窗、表格、日期、城市、模态、提醒、树形、等等大多数常用的组件,符合现代UI设计的规范、简单、美观、实用让你眼前一亮。

除下面所说的之外的,大家可以上官网查看更多详细的内容。
EAdmin官网:http://www.eadmin.com.cn/
GitHub地址:https://github.com/suruibuas/eadmin
我只想要一个后台而已,别让我学那么多东西(EAdmin)
确实EAdmin的特性很符合这一句话“我只想要一个后台而已,别让我学那么多东西”,一起来看看它有什么吸引我们的地方。
特征:
- 开箱即用:无打包环境,一行代码即可开始使用
- 异步加载:文件纯异步加载,高效快速
- 极简开发:极低的学习成本,半小时上手
运行:
一句代码即可跑起来,就是这么简单!
# 进入HTTP目录,可以是任何可以被HTTP访问的目录cd www# 拉取代码git clone https://github.com/suruibuas/eadmin.git# 打开浏览器访问即可http://xxx/index.html配置项:
EAdmin提供了一组配置参数用来调整框架运行时的一些配置,简单的列出几项:
- homepage:指定启动页的地址,也就是框架打开后第一屏显示的默认页面,如果不指定,则为空页面
- load_page_timeout:加载页面默认延迟时长,避免页面过快刷新,加载期间会在页面中显示loading动画
- allow_right_click:是否允许使用右键
- window_height:弹窗默认高度
- nav_api_url:导航的数据接口地址,仅在 nav_data_source 配置为 api 时有效
- message_top:全局消息默认距离顶部的距离,单位 px
还有很多的配置项,大家可以上官网详细看看,这一点还是挺好的。
组件:
官网给出的组件还是相当丰富的,几乎涵盖了市面上所有UI框架的组件,使用起来也是极其方便的,咱们也一起来看一看:
1、Button 按钮:
默认按钮中等按钮小按钮
有各种按钮
2、表单
默认文本框

有各种表单
3、表格
EAdmin提供后台开发中常用的表格组件,通过配置文件就可以生成表格,包括分页、工具栏等常用功能

特色表格
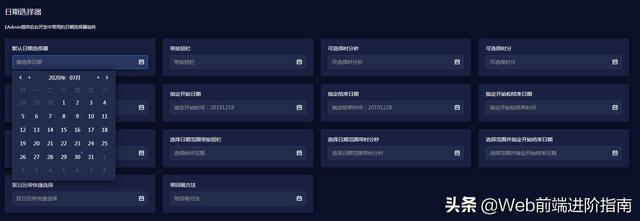
4、日期选择

多种格式的日期
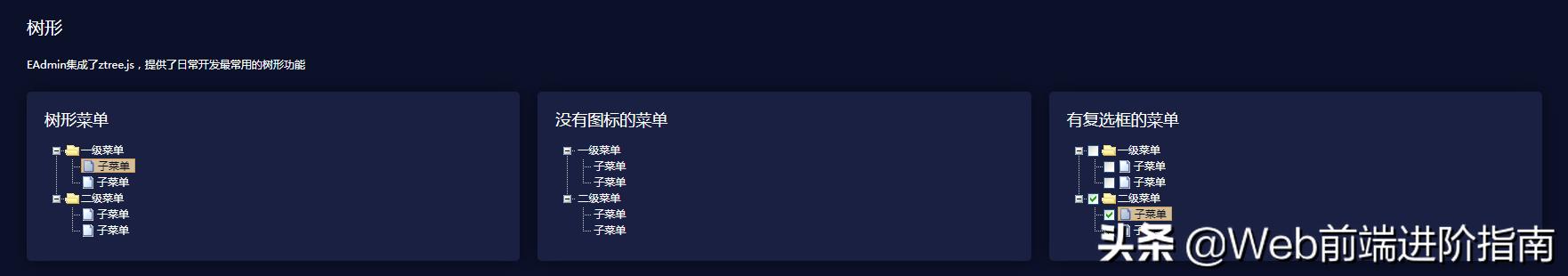
5、树形
EAdmin集成了ztree.js,提供了日常开发最常用的树形功能
let data = [ { name : '一级菜单', open : false, children : [ { name : '子菜单' }, { name : '子菜单' } ] }, { name : '二级菜单', open : false, children : [ { name : '子菜单' }, { name : '子菜单' } ] }];
树形菜单
更多的组件使用请上官网查看,真心挺好的,大家大可尝试!





















 4486
4486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








