接入要求
- 主体要求: 仅开放给已认证的服务号
- 系统要求:微信版本要求为:
7.0.12及以上。系统版本要求为:iOS 10.3及以上、Android 5.0及以上
接入微信JS-SDK
安装包,必须是1.6.0版本以上
"weixin-js-sdk": "^1.6.0"
或者直接在页面上使用
在需要调用JS接口的页面引入如下JS文件:
http://res.wx.qq.com/open/js/jweixin-1.6.0.js(支持https)
wx.config({
appId: '',
debug: true,
timestamp: '',
nonceStr: '',
signature: '',
jsApiList: [],
openTagList: ['wx-open-launch-app','wx-open-launch-weapp'] // 获取开放标签权限
});
需要注意的点
wx.config内列出使用到的openTagList- 符合开放平台列出的要求
https://developers.weixin.qq.com/doc/oplatform/Mobile_App/WeChat_H5_Launch_APP.html - app 需要根据接入微信 sdk
https://developers.weixin.qq.com/doc/oplatform/Mobile_App/Access_Guide/iOS.html
在微信开发者工具内打开你的网页测试如果显示
{errMsg: "config:ok”}说明你已经接入JS-SDK成功了
在vue中使用例子
第1步 在main.js中设置
// 忽略微信自定义标签
Vue.config.ignoredElements = ['wx-open-launch-weapp','wx-open-launch-app']
第2步 获取微信版本
// 获取微信版本
// return eg. 7.0.16.1600
getWeixinVersion() {
return navigator.userAgent.match(/MicroMessenger\/([\d\.]+)/i)[1]
},
created(){
// 微信版本号大于 7.0.12 开放标签才可进行
const wxVersion = this.isWechat() && this.getWeixinVersion() || ''
if(wxVersion){
let v = wxVersion.split('.')
if(v[0]>=7){
if(v[1]>=0){
if(v[2]>=12){
this.enableLaunchWeapp = true
}
}
}
}
},
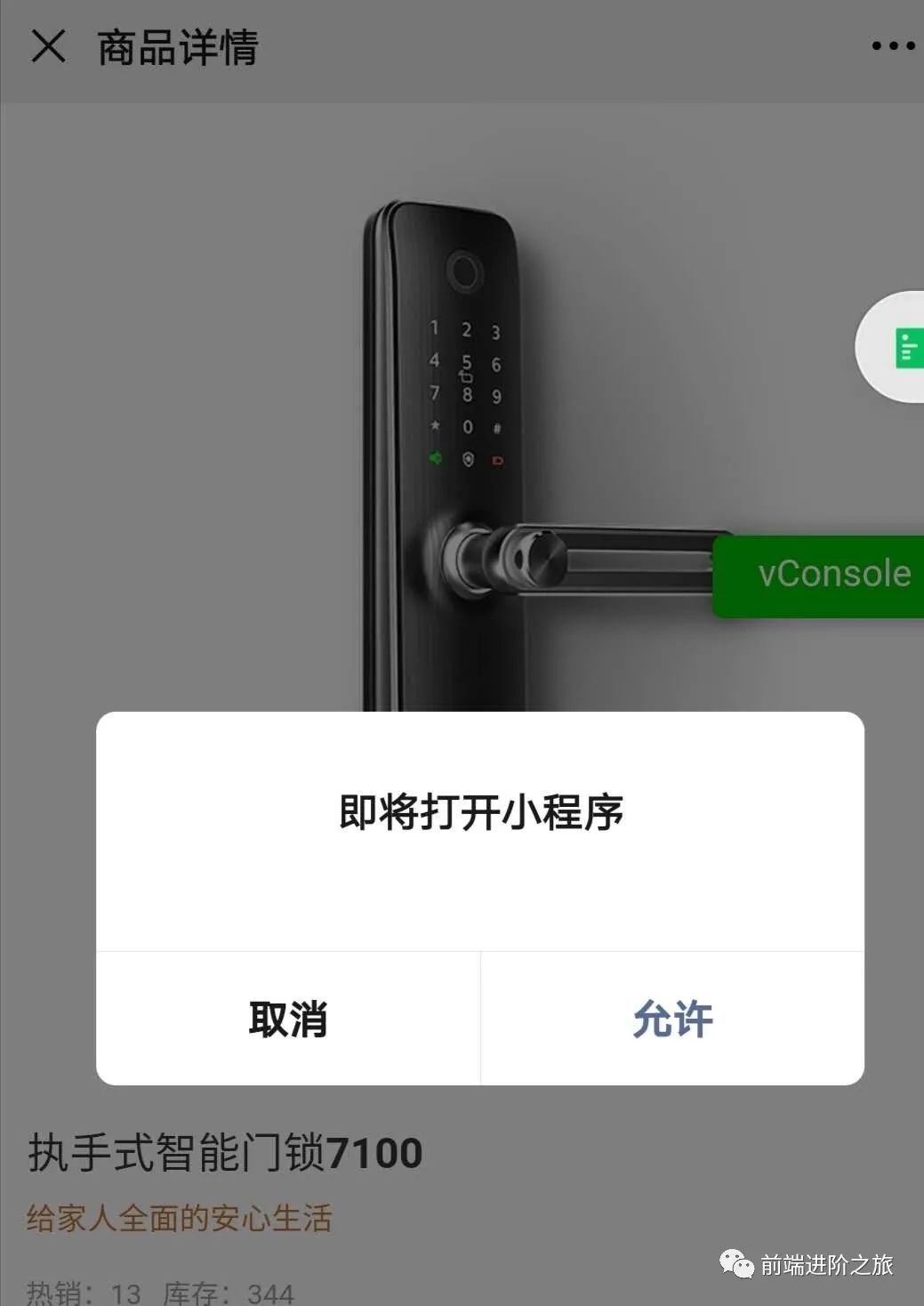
第3步 在页面上展示
如果微信版本低于7.0.12 开放标签是无法使用的,需要降级处理
<div v-if="enableLaunchWeapp">
<wx-open-launch-weappid="launch-btn"username="gh_edc489d7fa3d"path="/pages/home/index.html"
>
<script type="text/wxtag-template"><style>.goodsname {font-size: 16px;color: #333333;font-weight: 600;line-height: 24px;margin-bottom: 5px;
}style><h1 class="goodsname">{{ goodsInfo.goodsName }}h1>script>
wx-open-launch-weapp>
div>
<h1 v-else>{{ goodsInfo.goodsName }}h1>

需要注意
- 在
vue中需要加上




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








