
创建文件
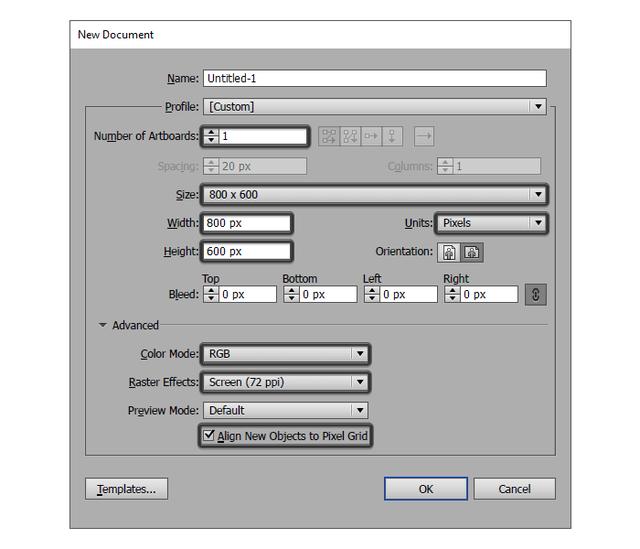
与任何新项目一样,首先要设置一个新文档(文件>新建或Control + N),进行调整:
画板数量:1
宽度:800像素
高度:600像素
单位:像素
在“高级”标签中:
色彩模式:RGB
栅格效果:屏幕(72 ppi)
将新对象与像素网格对齐:已选中

温馨提示:通过将“配置文件”设置为“ Web”,可以自动触发其中的大多数设置,唯一的设置不是文档画板的“宽度”和“高度”
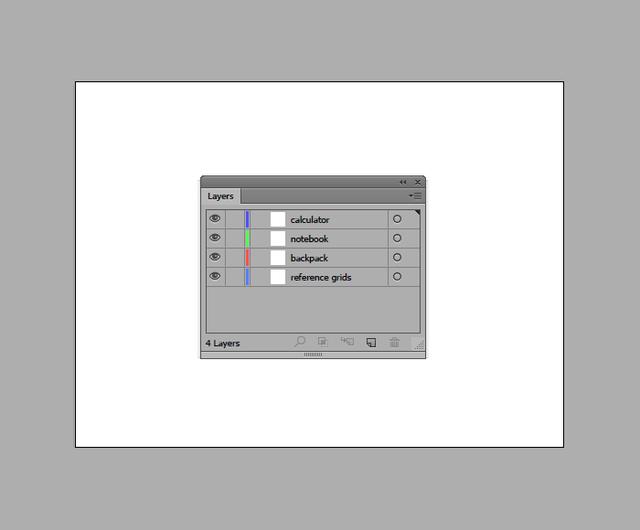
打开“图层”面板,然后创建四个图层,我们将其命名如下:
第1层>参考网格
第2层>背包
第3层>笔记本
第4层>计算器

我们将锁定除将要处理的形状以外的所有形状,以免意外移动或放错某些形状
创建我们的参考网格
一旦我们对项目文件进行了分层,我们就可以开始创建参考网格,这将通过关注一致性和大小来帮助我们创建图标。
第1步
抓住矩形工具(M),创建一个128 x 128像素的正方形,我们将使用#F15A24对其进行着色,然后使用“对齐”面板的“水
平和垂直对齐中心”选项将其放置在Artboard的中心

第2步
创建另一个较小的120×120像素正方形,它将用作活动绘图区域,从而为我们提供了一个4像素的全边框,使用白色
(#FFFFFF)为形状着色,然后将两个颜色分组(Control + G),然后再创建两个副本,一个副本位于左侧,另一个副本位
于右侧,与原始副本之间的距离为40 px

创建和定位参考网格后,锁定它们的图层,继续前进到下一个网格,在此我们将开始处理第一个图标
创建背包图标
进入背包层后,放大其参考网格,以便可以更好地了解要创建的内容
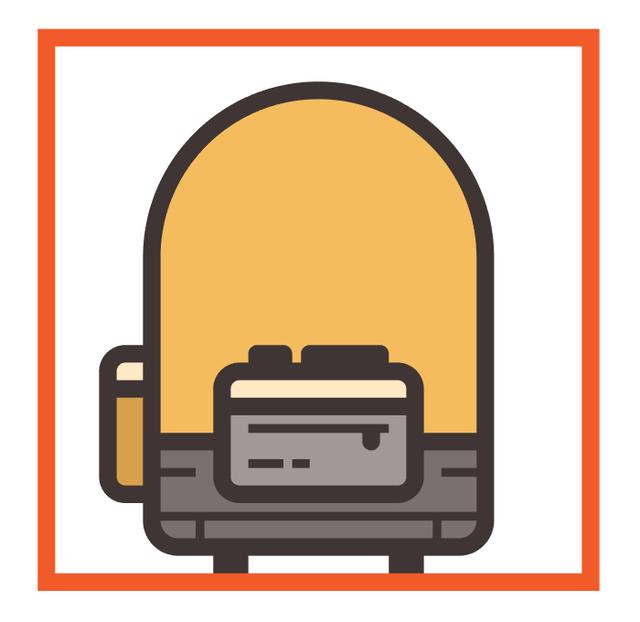
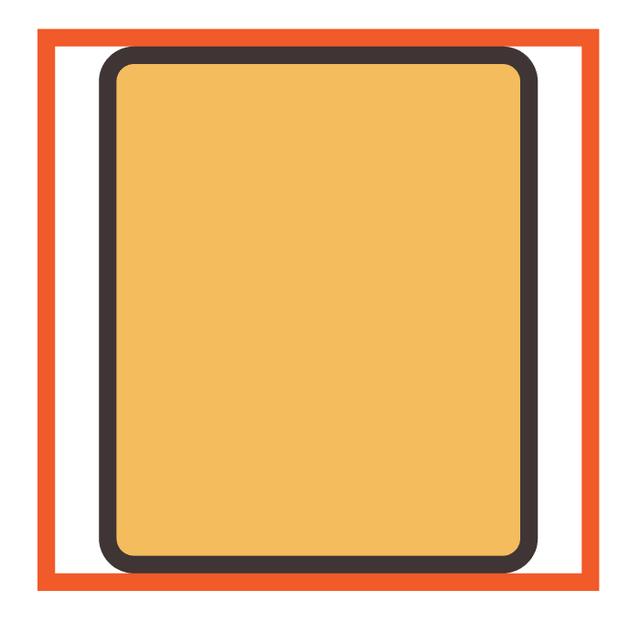
第1步
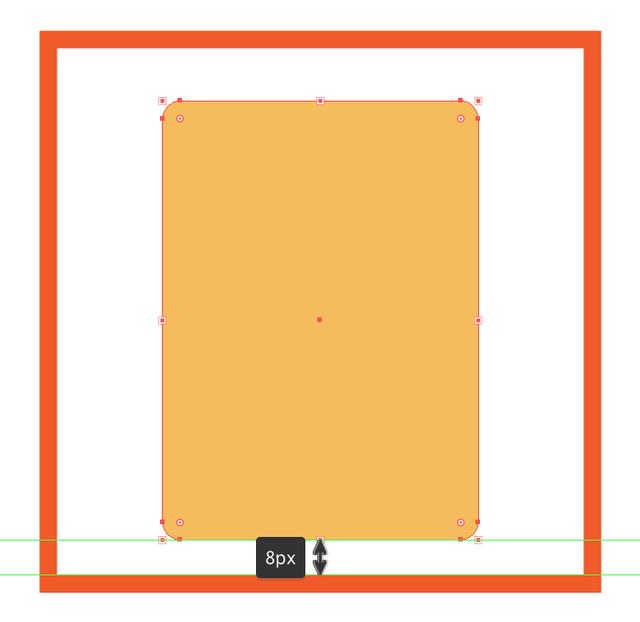
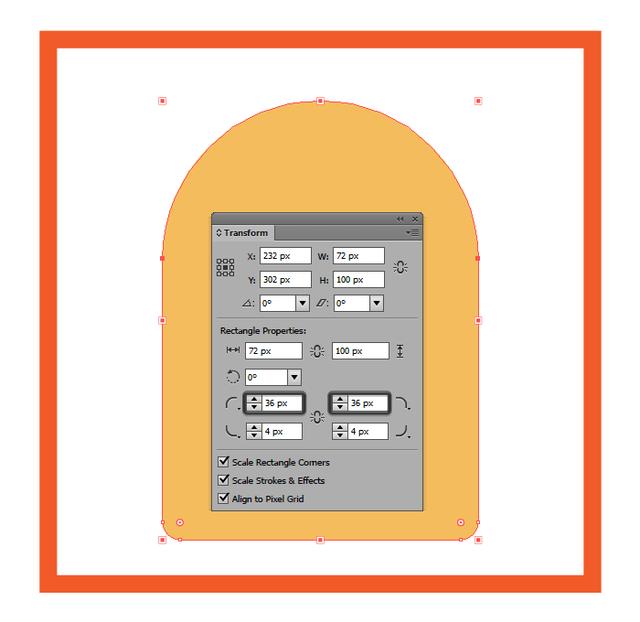
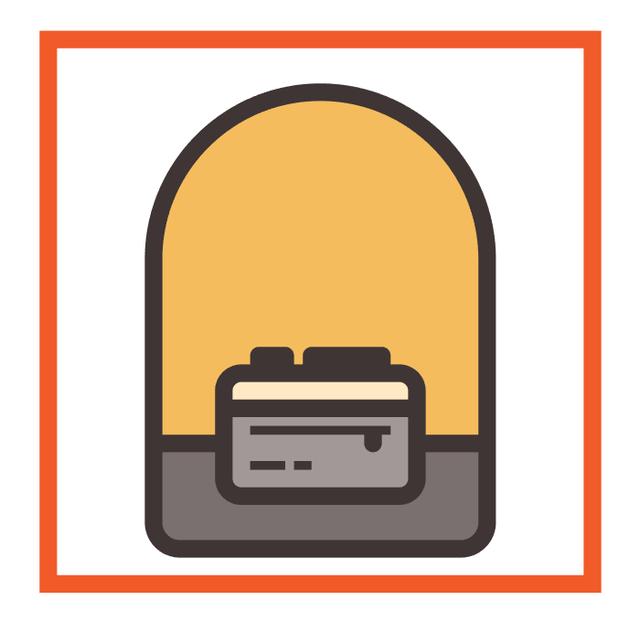
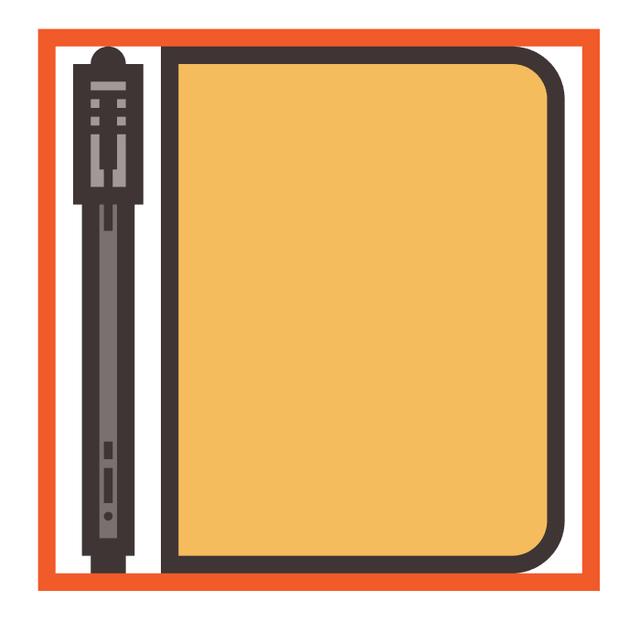
抓住圆角矩形工具,使用72×100 px形状和4 px角半径创建背包的主要形状,使用黄色(#F4BD5D)进行着色,然后
将其放置在活动绘图区域的底部, 留下8像素的空白

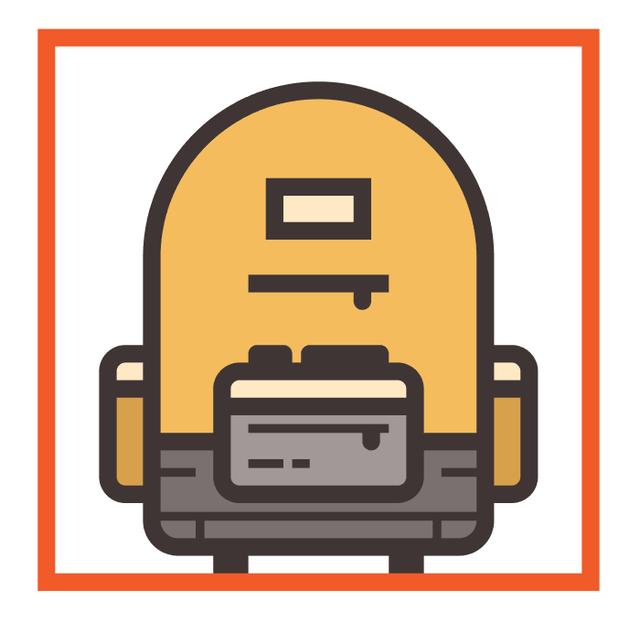
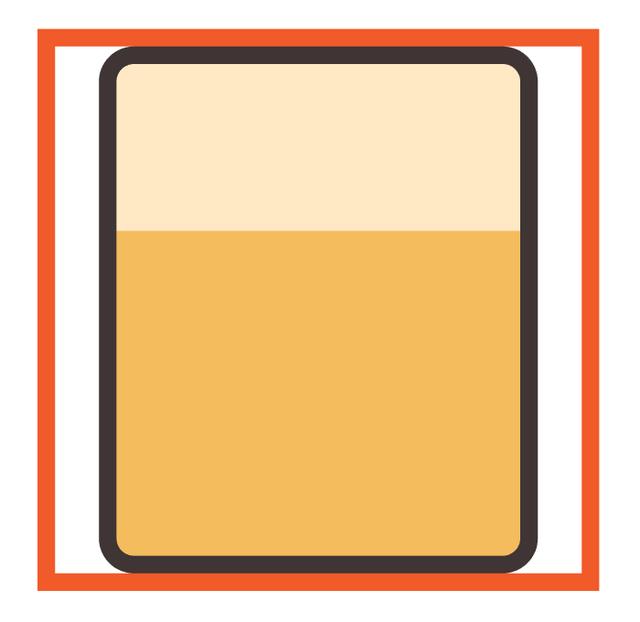
第2步
通过打开“变换面板”并将其顶角的半径设置为36像素,调整刚刚创建的形状

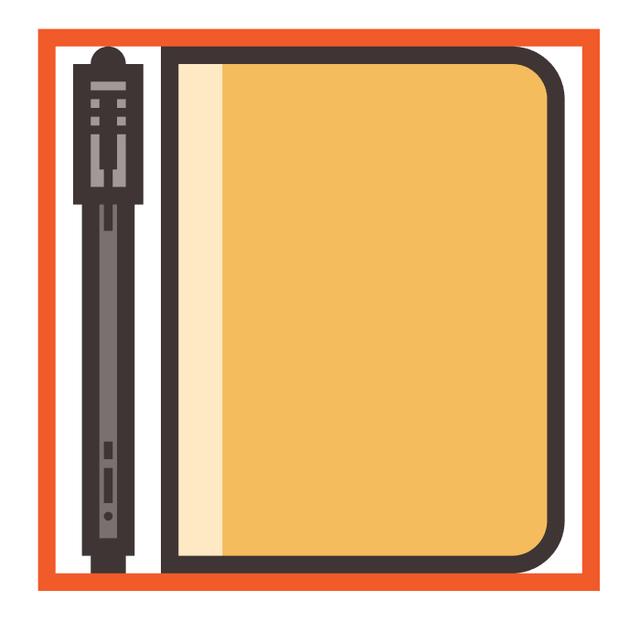
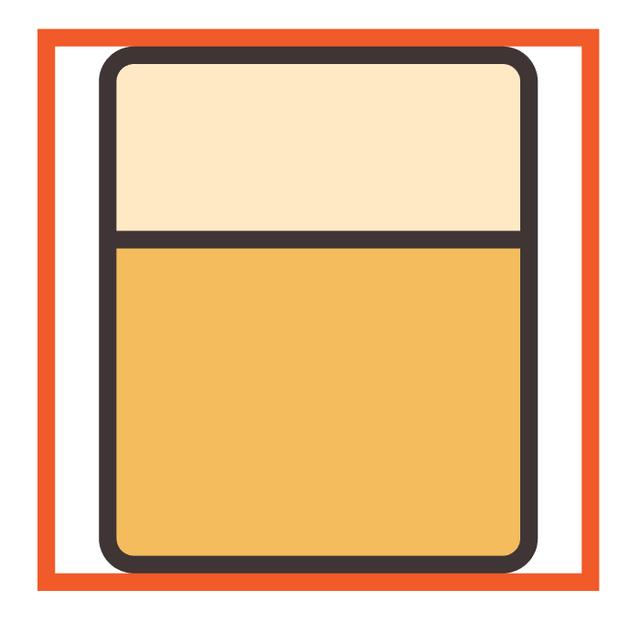
第3步
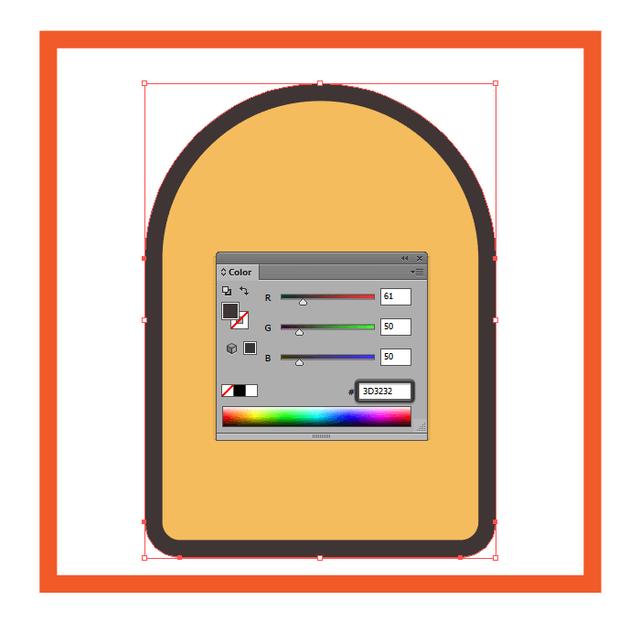
选择形状,然后选择“对象”>“路径”>“偏移路径”,为该轮廓指定轮廓,然后在“偏移值”字段中输入4 px,将生成的对象的颜色更改为#3D3232,以使其突出

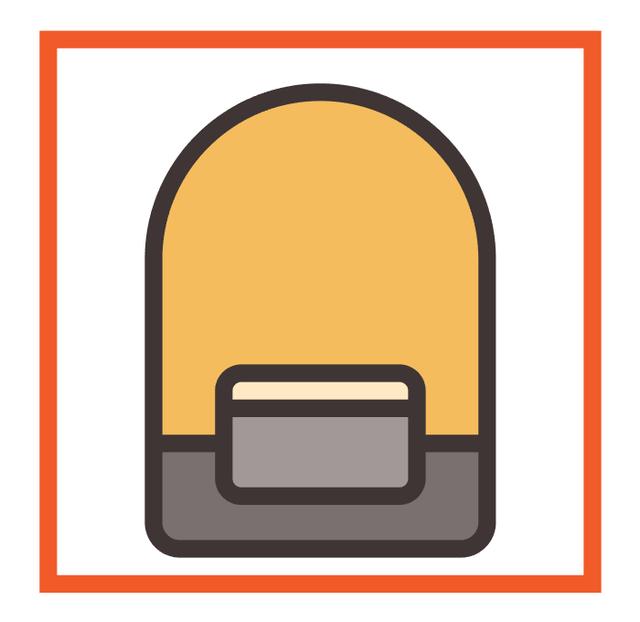
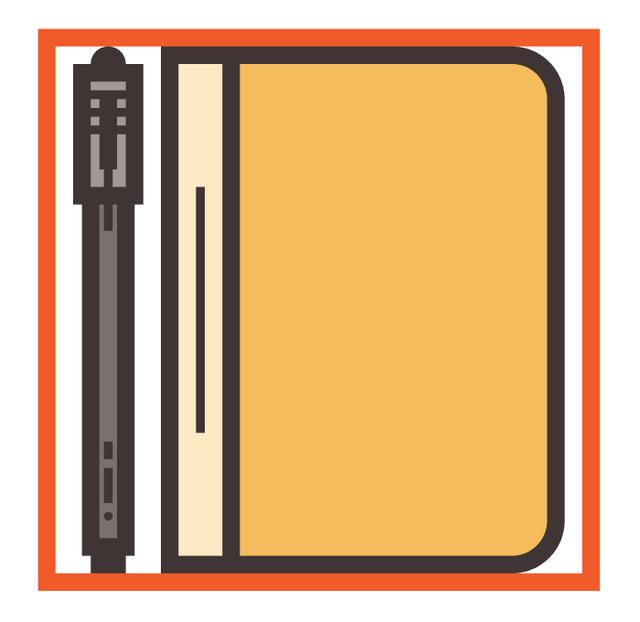
第4步
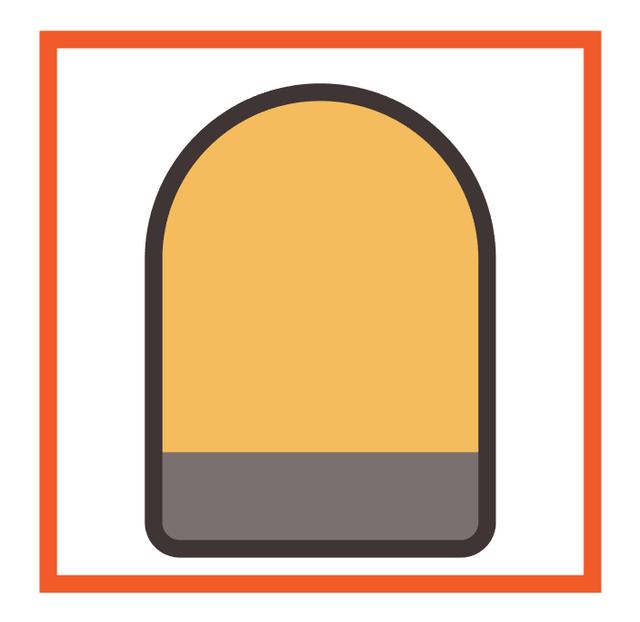
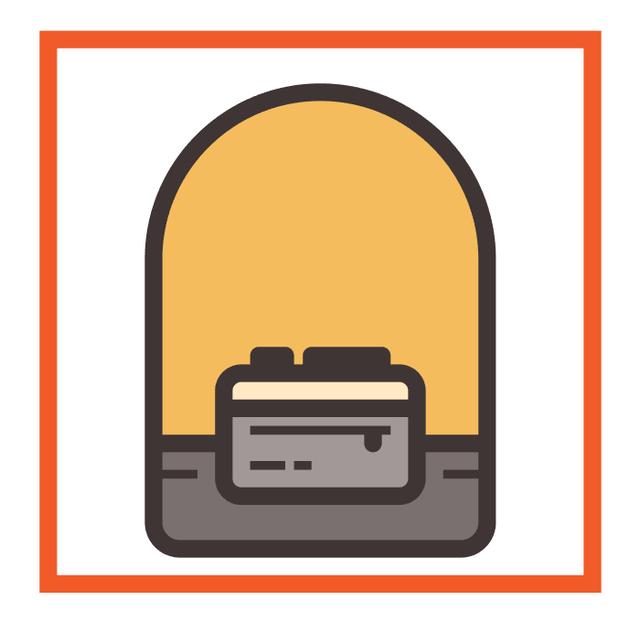
通过绘制80×24像素的矩形(#7C7171),创建背包的下部,然后我们将使用该图标的黄色形状进行遮罩

温馨提示:如果您以前从未使用过剪贴蒙版,请不要担心,因为该过程本身非常简单:首先选择要遮盖的形状以及要用作剪贴的形状 遮罩,然后右键单击并选择制作剪贴蒙之所以使用剪贴蒙版而不是探路者的“形状模式”,是因为“剪贴蒙版”可以更轻松,更快速地调整形状
第5步
使用矩形工具(M)创建一个72×4像素的水平分隔线(#3D3232),我们将其放置在背包下部的顶部,因为它将用作轮廓
此时,最好选择我们到目前为止创建的所有形状,然后使用Control+G键盘快捷键将它们分组在一起

第6步
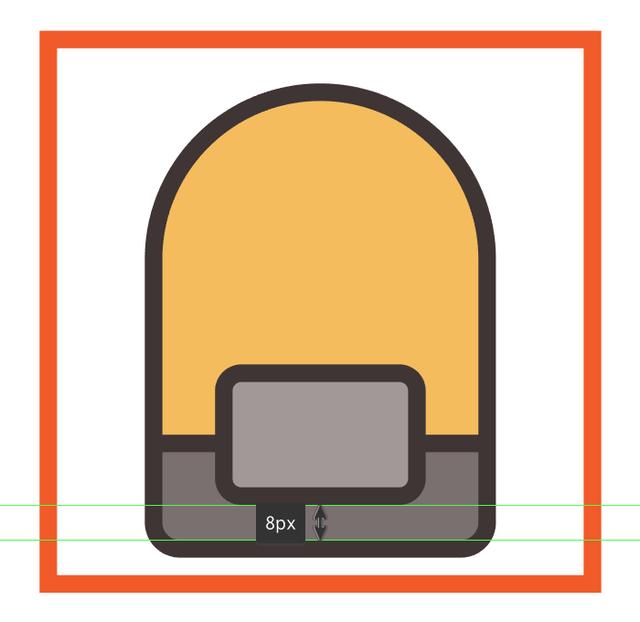
通过使用40×24 px的圆角矩形和2 px的圆角半径创建前袋,我们将使用浅灰色(#A39999)对其进行着色,并使用“偏移路径”为其赋予相同的4 px粗轮廓(#3D3232)方法,拥有两种形状后,将它们放置在背包的下部,在轮廓之间留出8 px的空隙

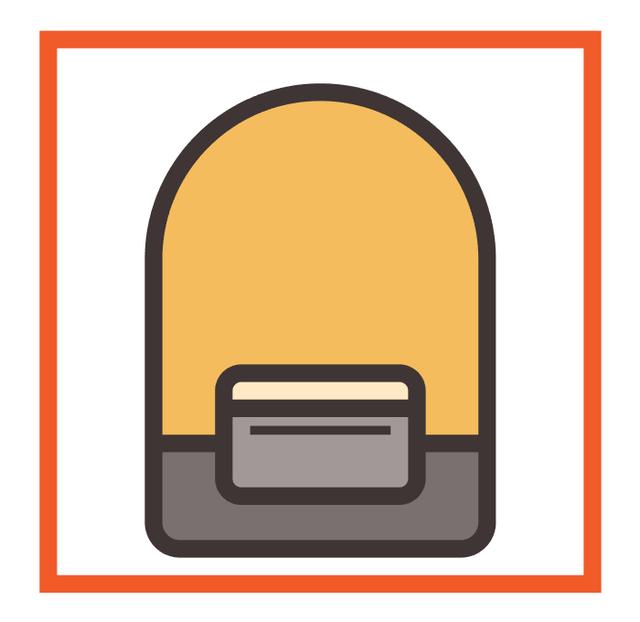
第7步
向刚创建的口袋的上部添加一个48×8像素的矩形(#FFEAC5),从下方使用灰色形状对其进行遮罩,然后向其底部添加一个40×4像素的矩形(#3D3232)

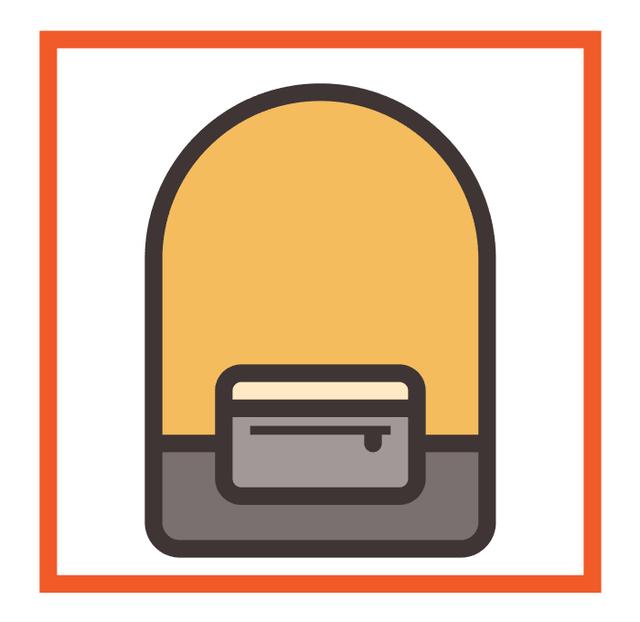
第8步
接下来开始为口袋绘制细节,首先,抓住矩形工具(M),绘制一个32×2像素的形状(#3D3232),将其放置在距刚创建的水平轮廓2像素处,将两者水平对齐

第9步
在上一步中创建的拉链线上添加一个带有2 px圆角半径的4×6 px圆角矩形(#3D3232),将其朝左侧放置,确保随后将它们分组(Control-G)

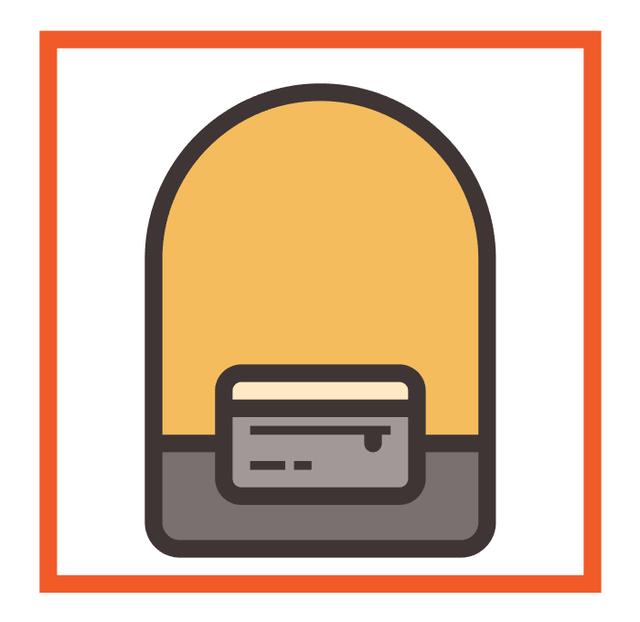
第10步
接下来,创建两个2 px高的矩形(#3D3232),它们具有不同的长度(8 px和4 px),我们将彼此相距2 px,然后朝着前袋的右下角放置

第11步
完成背包的前袋,添加一个10×8像素的圆角矩形和一个2像素的圆角半径,然后添加一个稍宽的20×8像素的矩形,使用#3D3232对其进行着色,然后彼此之间的距离为2像素,确保随后将它们放置在上部
在继续下一步之前,请不要忘记选择所有口袋的组成形状,并使用Control + G键盘快捷键将它们分组在一起

第12步
在前袋全部完成之后,我们可以专注于其周围的区域,并开始为其添加细节
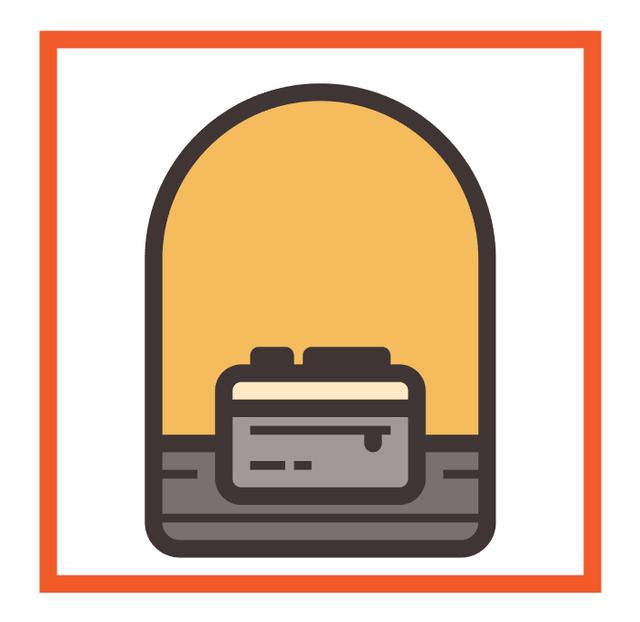
因此,选择矩形工具(M)并创建两个8×2 px形状(#3D3232),将其放置在口袋的每一侧,在它们与较粗的水平轮廓之间留出4 px的间隙

第13步
添加两条明细线后,创建另一个72×2像素的矩形(#3D3232),我们将其放置在口袋轮廓的下方,相距2像素

第14步
在仍然选择“矩形工具”(M)的情况下,创建两个2×4 px形状(#3D3232),将它们都放置在我们刚刚创建的水平线下方,并在背包的每一侧

第15步
通过创建两个彼此相距32 px的8×4 px矩形(#3D3232)来添加皮带,将其放置在背包的底部

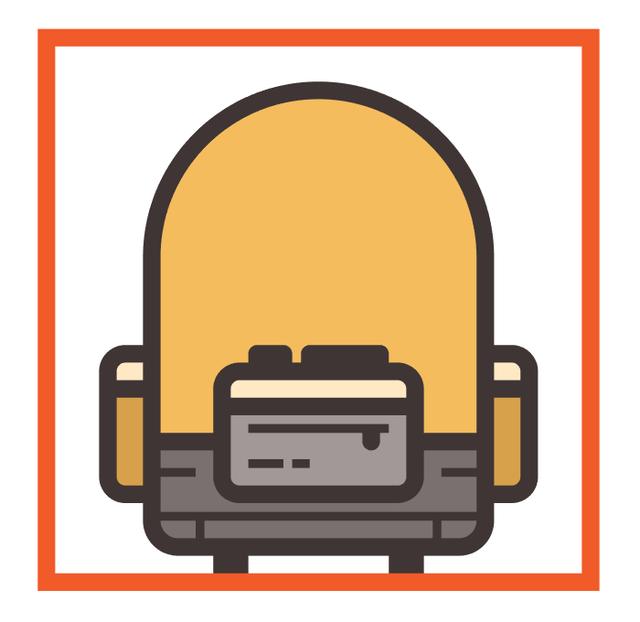
第16步
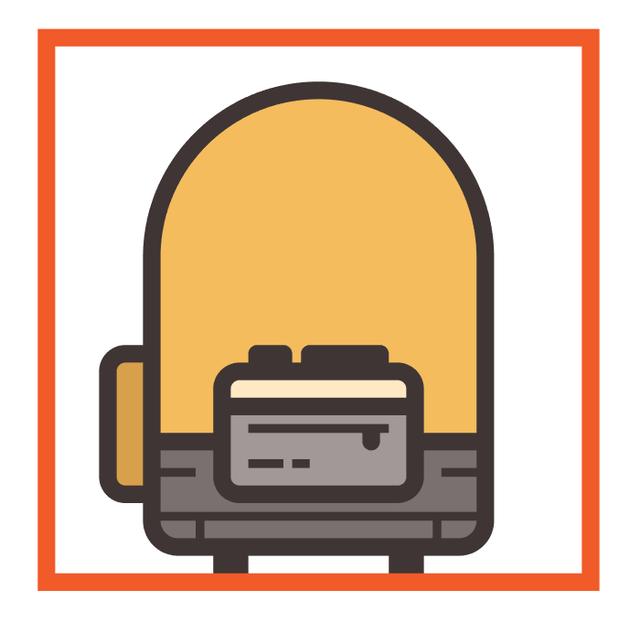
通过创建6×28 px矩形(#D8A14A)开始在左侧口袋上工作,通过从“变形面板”将其左下角的半径设置为2 px进行调整,使用“偏移路径”方法给它一个4像素的轮廓线(#3D3232),然后放置两个形状并在它们与活动图形区域的底部之间留出16像素的间距

第17步
使用14×8 px矩形(#FFEAC5)创建侧袋的上部,将使用下面的黄色形状对其进行遮罩,在其下面添加另一个6×4 px矩形(#3D3232),该矩形将用作轮廓,然后使用Control + G键盘快捷键选择并组合所有其组成的形状

第18步
抓取我们刚刚创建的一个副本(Control + C> Control + F),然后将其放置在背包的另一侧,以确保通过垂直翻转(右)进行调整,从而创建第二个侧袋 单击>变换>反射>垂直

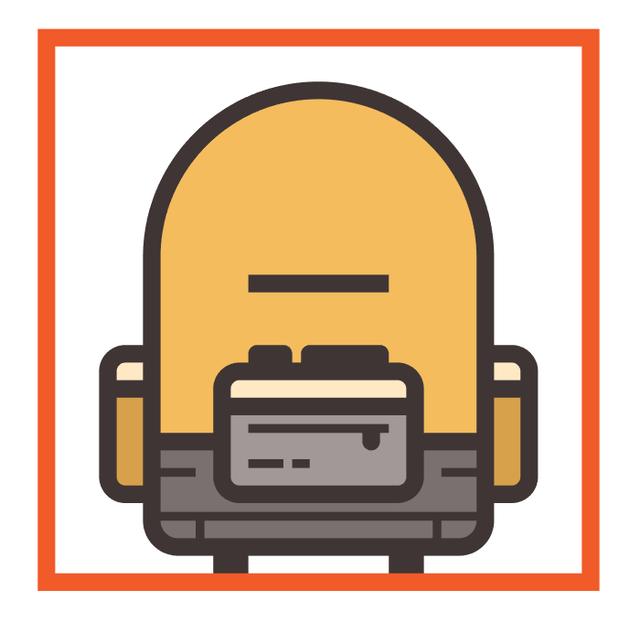
第19步
向背包的上部移动几个像素,然后使用矩形工具(M)创建一个32×4像素的形状(#3D3232),该形状将用作拉链线,并确保与前端的距离为12像素口袋

第20步
使用带有2 px圆角半径的4×6 px圆角矩形(#3D3232)创建拉链滑块,我们将其定位到上一步中创建的形状的右侧,留出4 px的间隙

由于这两种形状都属于同一部分,因此请选择它们并进行分组(按Control + G),以免它们被意外分开
第21步
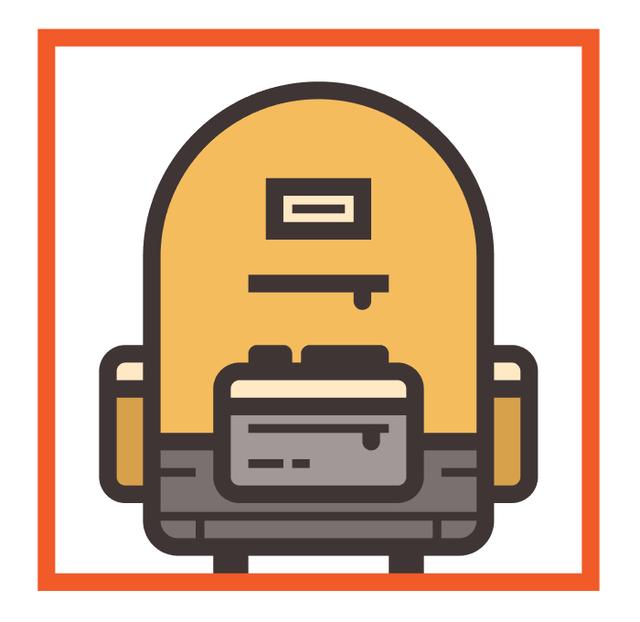
放置辅助拉链后,抓住矩形工具(M),然后创建一个16×6像素的形状(#FFEAC5),它将用作背包的名称标签,创建4像素轮廓(#3D3232),然后将两个形状放置在拉链上方,与拉链之间的距离为8像素

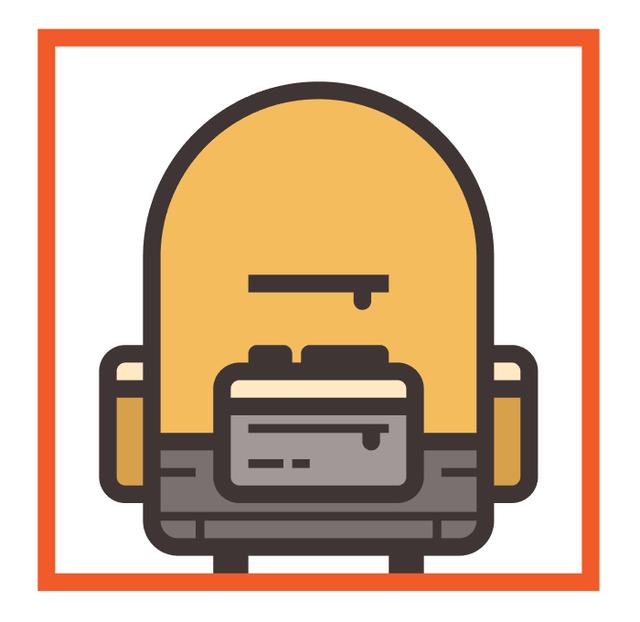
第22步
向名称标签的中心添加一个12×2 px的小矩形(#3D3232),然后选择其所有组成元素并将它们分组在一起(Control + G)

第23步
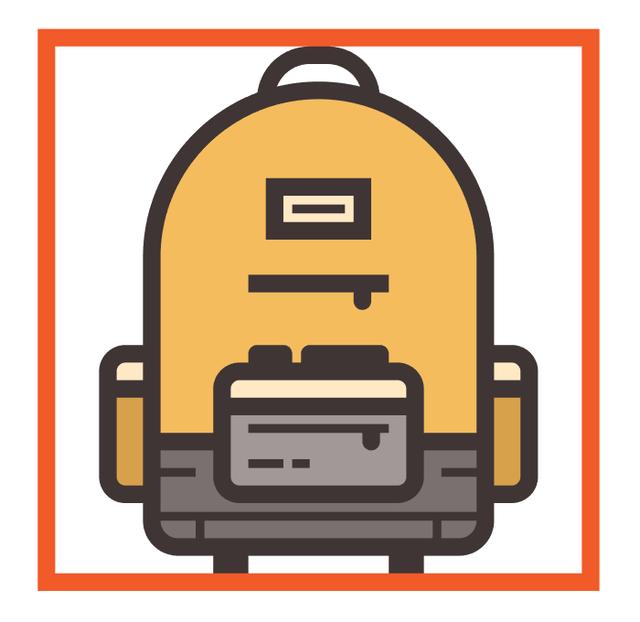
完成背包图标,添加顶部手柄,将使用28×24 px的圆角矩形(#3D3232)和12 px的角半径创建顶部手柄,从中提取较小的20×16 px的8px角半径使用探路者的减负前形状模式
添加手柄后,选择并组合所有图标元素(Ctrl + G),然后锁定当前图层,以便我们可以继续前进到第三个图标并开始处理第二个图标

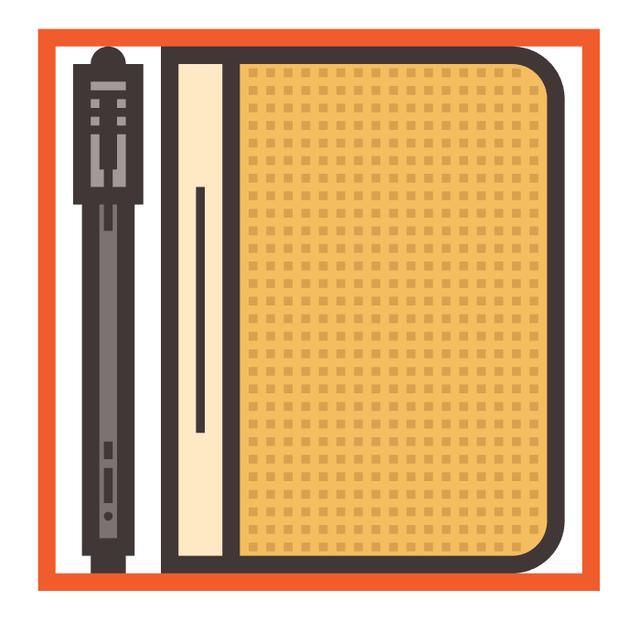
创建笔记本图标
假设您已经将自己放置在正确的图层上,请放大其参考网格,然后开始使用
现在,您可能已经注意到,第二个图标实际上是由笔记本和笔组成的,这就是为什么我们将从创建两者中的最后一个开始
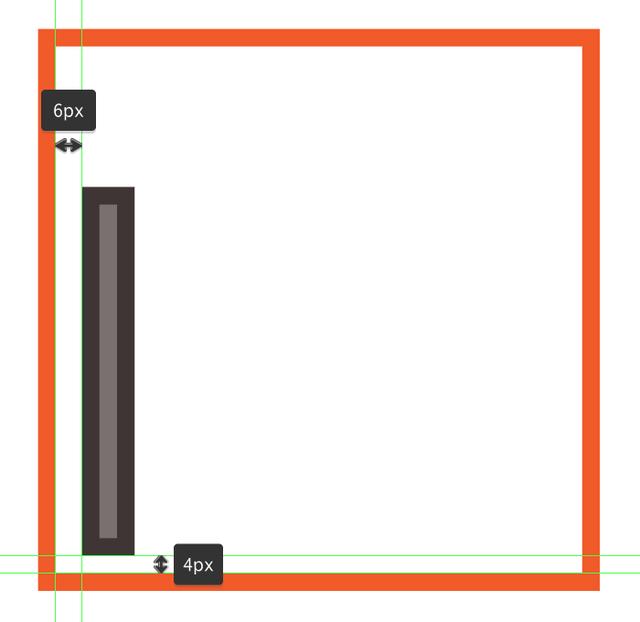
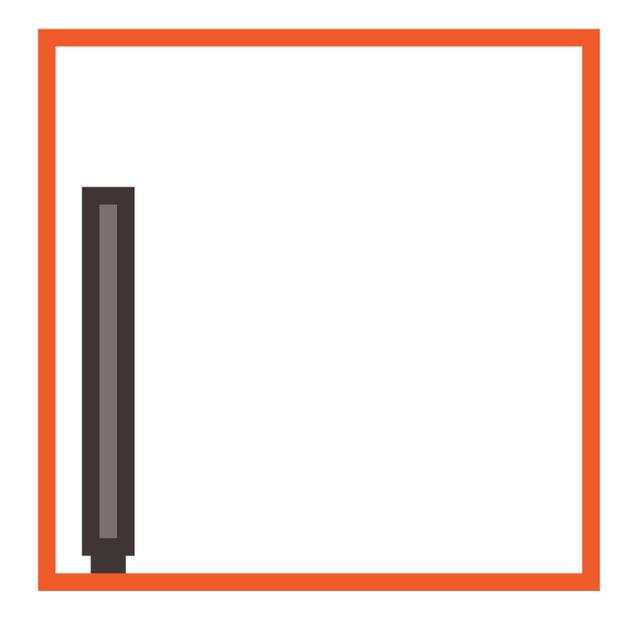
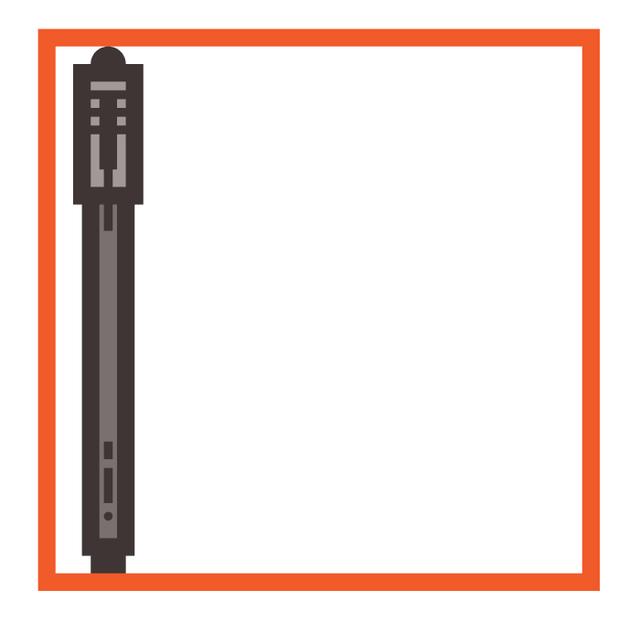
第1步
抓住矩形工具(M),使用4×76 px形状创建笔的主体,我们将使用深灰色(#7C7171)进行着色,使用“偏移路径”方法为它提供4 px的粗轮廓,然后将两者朝着活动绘图区域的左下角放置,向底部保留4 px的间隙,向左保留6 px的较大的间隙

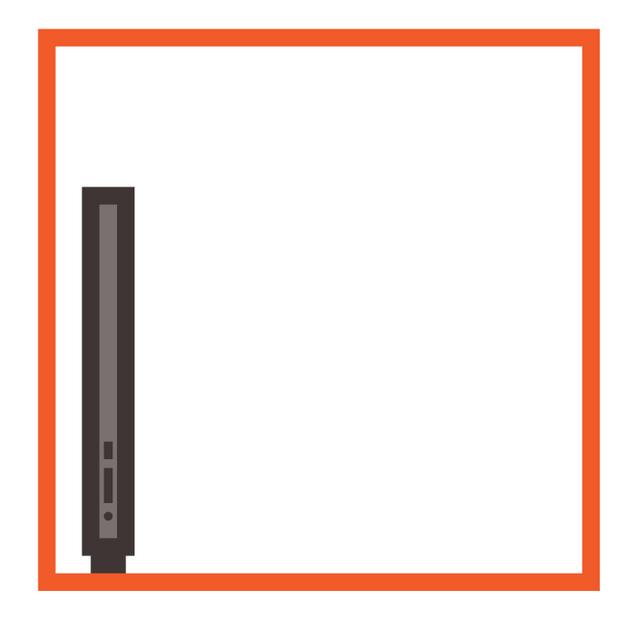
第2步
设置好主要形状后,使用8×4 px矩形创建下端,使用#3D3232进行着色

第3步
画一个2×2 px的圆圈,然后画一个较大的2×8 px的矩形,再画一个较小的2×4 px的矩形,为笔的主体添加一些细节,将所有三个形状彼此隔开2 px,进行分组(按Control + G键),然后将其定位到笔的下部

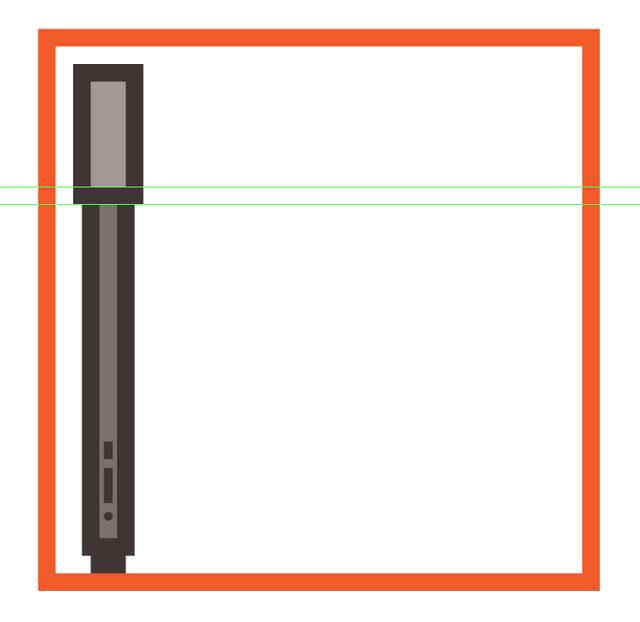
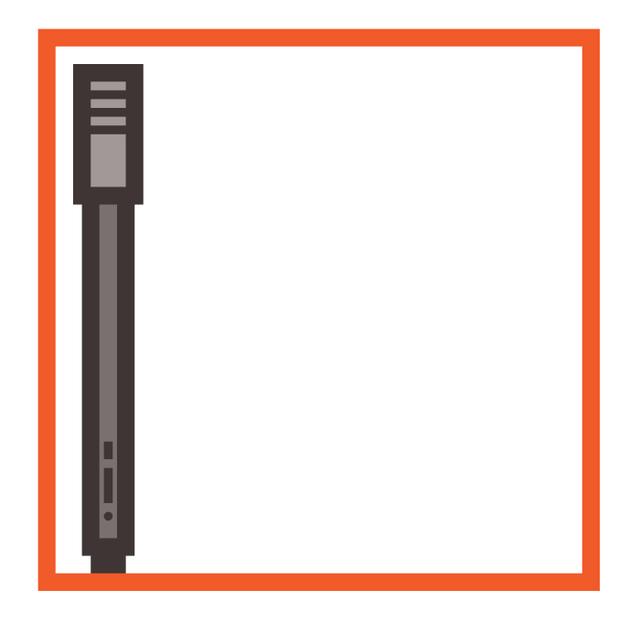
第4步
通过向其主体的上部添加一个带有4 px轮廓(#3D3232)的8×24 px矩形(#A39999),来创建笔的笔帽,确保轮廓重叠






































 430
430

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








