layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。layui 首个版本发布于2016年金秋,她区别于那些基于 MVVM 底层的 UI 框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。

获得 layui
- 官网首页下载 https://www.layui.com/
将下载完的包解压后放入项目中。

注:1.Springboot环境搭建 2.Redis集成 3.shiro集成 均可访问之前的文章 此处不做详解
编写一个测试的Controller
@Controller (此处不能用RestController标签 @RestController注解相当于@ResponseBody + @Controller合在一起的作用。)
public class UserController {
@RequestMapping("/index")
// @ResponseBody(此处不能加@ResponseBody标签,因为加上后就当做字符串返回页面了)
public String index(){
return "/user/index";
}
编写index.html
默认情况下:
spring-boot项目静态文件目录:/src/java/resources/static (比如:js、css、img等静态资源)
spring-boot项目模板文件目录:/src/java/resources/templates

Springboot本身不支持Jsp 所以这边使用Thymeleaf Thymeleaf对页面验证比较严格 尤其是html元素的结束标签
如果结束标签没有容易报错(加粗字体)
/>
Insert title here/>
- 控制台
- 商品管理
- 用户
其它系统
- 邮件管理
- 消息管理
- 授权管理

贤心
- 基本资料
- 安全设置
- 退了
所有商品
- 列表一
- 列表二
- 列表三
- 超链接
解决方案
- 列表一
- 列表二
- 超链接
- 云市场
- 发布商品
当然,也可以在application.properties中,去掉
#thymeleaf模板使用
#关闭thymeleaf缓存
spring.thymeleaf.cache=false
#去掉thymeleaf的严格的模板校验
spring.thymeleaf.mode=LEGACYHTML5
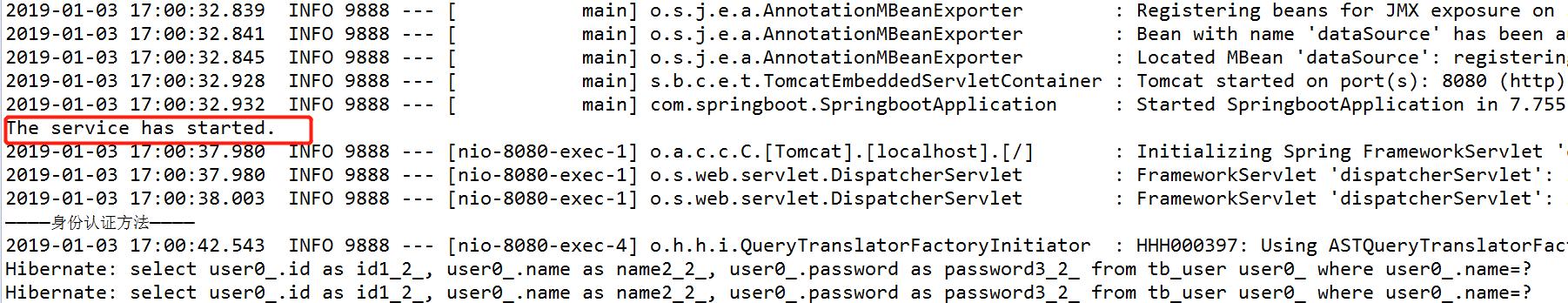
启动服务,访问主页

由于集成了shiro框架,我们在未登陆的情况下是不能直接访问主页的 系统会自动跳转到登陆界面

输入账号密码后





















 5431
5431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








