第一种:数值三位加分隔符","
${status.index}从0开始
${status.count}从1开始
<div id="main_chart_4_0" style="font-size: 20px;color: #69d1d6;"></div>
<script>
$(function () {
var todayIncome = [];
<c:forEach varStatus="status" items="${page.list}" var="tourismGustflowMonitor">
if (${status.count<2}){
todayIncome.push( ${tourismGustflowMonitor.todayIncome});
}
</c:forEach>
function formatNum0(todayIncome) {
return (todayIncome).toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}
var main_chart_4_0 = document.getElementById('main_chart_4_0').innerHTML=formatNum0(todayIncome);
});
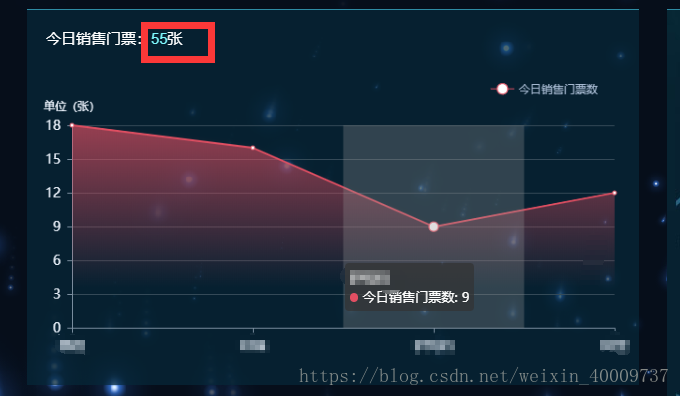
</script>第二种:字段求和
<div id="main_chart_4_1"></div>
<div id="main_chart_4_2"></div>
<script>
window.onload=function()
{
var ticketWeb = [];
var ticketNum=[];
var tourismNum=[];
<c:forEach items="${page.list}" var="tourismTicket">
ticketWeb.push('${tourismTicket.ticketWeb}');
ticketNum.push(${tourismTicket.ticketNum});
tourismNum.push(${tourismTicket.tourismNum});
</c:forEach>
function sum3(tourismNum) {
var w = 0;
for (var i=tourismNum.length-1; i>=0; i--) {
w += tourismNum[i];
}
return w;
}
var main_chart_4_2 = document.getElementById('main_chart_4_2').innerHTML="实时客流量:<span class=\"text-blue\">"+sum3(tourismNum)+"</span>人";
function sum(ticketNum) {
var s = 0;
for (var i=ticketNum.length-1; i>=0; i--) {
s += ticketNum[i];
}
return s;
}
var main_chart_4_1 = document.getElementById('main_chart_4_1').innerHTML="今日销售门票:<span class=\"text-blue\">"+sum(ticketNum)+"</span>张";
}
</script>
第三种:和为100%
<div class="box">
<h3>学历分布图</h3>
<div class="b-content">
<div id="chart4" style="width: 460px;height: 240px;"></div>
</div>
</div>
<script>
$(function() {
var guideEducation=[];
var educationNum = [];
<c:forEach items="${page3.list}" var="tourismEducation">
guideEducation.push( '${tourismEducation.guideEducation}');
educationNum.push( ${tourismEducation.educationNum});
</c:forEach>
function sum13(educationNum) {
var s = 0;
for (var i=educationNum.length-1; i>=0; i--) {
s += educationNum[i];
}
return s;
}
function showChart_4(el) {
var echart = echarts.getInstanceByDom(el) || echarts.init(el);
echart.setOption({
tooltip: {
trigger: 'item',
formatter: "{b}: {c}(人) "
},
grid: {
top: 20,
left: 0,
right: 0,
bottom: 10,
containLabel: true
},
yAxis: {
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
show: false
}
},
xAxis: {
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
color: '#ccddf7'
},
/* data: ['高中', '大专', '本科', '硕士', '博士及以上'],*/
data: [guideEducation[0],guideEducation[1],guideEducation[2], guideEducation[3], guideEducation[4]],
},
series: [{
type: 'bar',
barGap: '-100%',
barWidth: 30,
label: {
normal: {
show: true,
position: 'top',
textStyle: {
color: '#ccddf7'
},
formatter: '{c}%',
}
},
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(1, 1, 0, 0, [{
offset: 0,
color: '#11eeda'
}, {
offset: 1,
color: '#53c8e2'
}], false),
barBorderRadius: 30
}
},
z: -10,
/* data: [10, 70, 90, 60, 20]*/
data:[
Math.round((educationNum[0]/sum13(educationNum))*100), Math.round((educationNum[1]/sum13(educationNum))*100),
Math.round((educationNum[2]/sum13(educationNum))*100)
, Math.round((educationNum[3]/sum13(educationNum))*100), Math.round((educationNum[4]/sum13(educationNum))*100)]
}, {
type: 'bar',
barGap: '-100%',
barWidth: 30,
itemStyle: {
normal: {
color: '#353939',
barBorderRadius: 30
}
},
z: -12,
data: [100, 100,
100, 100, 100
]
/* data: [sum13(educationNum), sum13(educationNum),
sum13(educationNum), sum13(educationNum), sum13(educationNum)
]*/
}]
});
window.onresize = function() {
echart.resize();
};
}
if ($('#chart4').length) {
var chart = $('#chart4').get(0);
showChart_4(chart);
};
{
var guideType=[];
var guideNum = [];
<c:forEach items="${page1.list}" var="tourismGuide">
guideType.push( '${tourismGuide.guideType}');
guideNum.push( ${tourismGuide.guideNum});
</c:forEach>
function sums(guideNum) {
var s = 0;
for (var i=guideNum.length-1; i>=0; i--) {
s += guideNum[i];
}
return s;
}
var main_chart_4_1=document.getElementById('main_chart_4_1').innerHTML=sums(guideNum).toString().substring(0,1);
var main_chart_4_11 = document.getElementById('main_chart_4_11').innerHTML=sums(guideNum).toString().substring(1,2);
var main_chart_4_12 = document.getElementById('main_chart_4_12').innerHTML=sums(guideNum).toString().substring(2,3);
var main_chart_4_13 = document.getElementById('main_chart_4_13').innerHTML=sums(guideNum).toString().substring(3,4);
var main_chart_4_14 = document.getElementById('main_chart_4_14').innerHTML=sums(guideNum).toString().substring(4,5);
var main_chart_4_15 = document.getElementById('main_chart_4_15').innerHTML=sums(guideNum).toString().substring(5,6);
var main_chart_4_16 = document.getElementById('main_chart_4_16').innerHTML=sums(guideNum).toString().substring(6,7);
/* var main_chart_4_17 = document.getElementById('main_chart_4_17').innerHTML=sums(guideNum).toString().substring(7,8);*/
function showChart_1(el) {
var echart = echarts.getInstanceByDom(el) || echarts.init(el);
echart.setOption({
tooltip: {
trigger: 'item',
formatter: '{b}:{c}(人)({d}%)'
},
legend: {
orient: 'vertical',
left: 'right',
/* data: ['本市导游', '入境导游', '出境导游'],*/
data:guideType,
textStyle: {
color: '#ccddf7'
},
top: 30,
right: 20
},
color: ['#5dc3fe', '#59e0fc', '#ec5151'],
series: [{
name: '导游类型',
type: 'pie',
radius: '50%',
center: ['50%', '60%'],
label: {
normal: {
color: '#ccddf7'
}
},
data: [{
value: guideNum[0],
name: guideType[0]
}, {
value: guideNum[1],
name: guideType[1]
}, {
value: guideNum[2],
name: guideType[2]
}, ],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
});
window.onresize = function() {
echart.resize();
};
}
if ($('#chart1').length) {
var chart = $('#chart1').get(0);
showChart_1(chart);
};
var monthName=[];
var yearNum = [];
var growthRate=[];
<c:forEach items="${page.list}" varStatus="status" var="tourismGuidegrowth">
if(${status.count<13}){
monthName.push( '${tourismGuidegrowth.monthName}');
yearNum.push( ${tourismGuidegrowth.yearNum});
growthRate.push( ${tourismGuidegrowth.growthRate});
}
</c:forEach>
function showChart_2(el) {
var echart = echarts.getInstanceByDom(el) || echarts.init(el);
echart.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: 20,
right: 20,
bottom: 10,
containLabel: true
},
legend: {
x: "right",
data: ['今年人数', '增长率'],
textStyle: {
color: '#ccddf7'
},
top: 10,
right: 20
},
xAxis: [{
type: 'category',
boundaryGap: 0,
/* data: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月",
"十二月"
],*/
data:monthName,
axisLabel: {
color: "#ccddf7"
}
}],
yAxis: [{
type: 'value',
name: '万人',
interval: 50,
axisLabel: {
formatter: '{value}',
color: "#ccddf7"
},
axisLine: {
lineStyle: {
color: '#ccddf7',
}
},
splitLine: {
lineStyle: {
color: '#365669'
}
}
}, {
type: 'value',
name: '%',
interval: 5,
axisLabel: {
formatter: '{value}%',
color: "#ccddf7"
},
axisLine: {
lineStyle: {
color: '#ccddf7',
}
},
splitLine: {
show: false
}
}],
series: [{
name: '今年人数',
type: 'line',
/* data: [24.5, 23.9, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3, 3.2, 4,
5
],*/
data:yearNum,
smooth: true,
symbol: 'roundRect',
symbolSize: 5,
showSymbol: true,
lineStyle: {
normal: {
width: 1
}
},
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(67, 255, 255, 0.8)'
}, {
offset: 0.8,
color: 'rgba(67, 255, 255, 0.4)'
}], false),
shadowColor: 'rgba(0, 0, 0, 0.1)',
shadowBlur: 10
}
},
itemStyle: {
normal: {
color: 'rgba(67, 255, 255, 0.9)',
borderColor: 'rgba(219,50,51,0.2)',
borderWidth: 12
}
}
}, {
name: '增长率',
type: 'line',
yAxisIndex: 1,
/* data: [2.6, 3.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 6.2, 23.4,
23.0
],*/
data:growthRate,
smooth: true,
symbol: 'roundRect',
symbolSize: 5,
showSymbol: true,
lineStyle: {
normal: {
width: 1
}
},
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(233, 78, 97, 0.8)'
}, {
offset: 0.8,
color: 'rgba(233, 78, 97, 0.4)'
}], false),
shadowColor: 'rgba(0, 0, 0, 0.1)',
shadowBlur: 10
}
},
itemStyle: {
normal: {
color: 'rgba(233, 78, 97, 0.9)',
borderColor: 'rgba(233, 78, 97, 0.2)',
borderWidth: 12
}
}
}]
});
window.onresize = function() {
echart.resize();
};
}
if ($('#chart2').length) {
var chart = $('#chart2').get(0);
showChart_2(chart);
};
var guideGrade=[];
var gradeNum = [];
<c:forEach items="${page2.list}" var="tourismGrade">
guideGrade.push( '${tourismGrade.guideGrade}');
gradeNum.push( ${tourismGrade.gradeNum});
</c:forEach>
function showChart_3(el) {
var echart = echarts.getInstanceByDom(el) || echarts.init(el);
echart.setOption({
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c}(人) ({d}%)"
},
legend: {
orient: 'vertical',
x: 'right',
/*data: ['初级', '中级', '高级', '特级'],*/
data:guideGrade,
right: 20,
top: 20,
textStyle: {
color: '#ccddf7'
},
},
color: ['#4783e7', '#6cfbf6', '#5fd5fc', '#ec5151'],
series: [{
name: '等级',
type: 'pie',
radius: ['40%', '60%'],
avoidLabelOverlap: false,
label: {
normal: {
show: true,
color: "#ccddf7"
}
},
data: [{
value: gradeNum[0],
name: guideGrade[0]
}, {
value: gradeNum[1],
name: guideGrade[1]
}, {
value: gradeNum[2],
name: guideGrade[2]
}, {
value: gradeNum[3],
name: guideGrade[3]
}]
}]
});
window.onresize = function() {
echart.resize();
};
}
if ($('#chart3').length) {
var chart = $('#chart3').get(0);
showChart_3(chart);
};
var guideEducation=[];
var educationNum = [];
<c:forEach items="${page3.list}" var="tourismEducation">
guideEducation.push( '${tourismEducation.guideEducation}');
educationNum.push( ${tourismEducation.educationNum});
</c:forEach>
function sum13(educationNum) {
var s = 0;
for (var i=educationNum.length-1; i>=0; i--) {
s += educationNum[i];
}
return s;
}
function showChart_4(el) {
var echart = echarts.getInstanceByDom(el) || echarts.init(el);
echart.setOption({
tooltip: {
trigger: 'item',
formatter: "{b}: {c}(人) "
},
grid: {
top: 20,
left: 0,
right: 0,
bottom: 10,
containLabel: true
},
yAxis: {
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
show: false
}
},
xAxis: {
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
color: '#ccddf7'
},
/* data: ['高中', '大专', '本科', '硕士', '博士及以上'],*/
data: [guideEducation[0],guideEducation[1],guideEducation[2], guideEducation[3], guideEducation[4]],
},
series: [{
type: 'bar',
barGap: '-100%',
barWidth: 30,
label: {
normal: {
show: true,
position: 'top',
textStyle: {
color: '#ccddf7'
},
formatter: '{c}%',
}
},
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(1, 1, 0, 0, [{
offset: 0,
color: '#11eeda'
}, {
offset: 1,
color: '#53c8e2'
}], false),
barBorderRadius: 30
}
},
z: -10,
/* data: [10, 70, 90, 60, 20]*/
data:[/*Math.floor((educationNum[0]/sum13(educationNum))*100), Math.floor((educationNum[1]/sum13(educationNum))*100),
Math.floor((educationNum[2]/sum13(educationNum))*100)
, Math.floor((educationNum[3]/sum13(educationNum))*100), Math.floor((educationNum[4]/sum13(educationNum))*100)]*/
Math.round((educationNum[0]/sum13(educationNum))*100), Math.round((educationNum[1]/sum13(educationNum))*100),
Math.round((educationNum[2]/sum13(educationNum))*100)
, Math.round((educationNum[3]/sum13(educationNum))*100), Math.round((educationNum[4]/sum13(educationNum))*100)]
/* Math.ceil((educationNum[0]/sum13(educationNum))*100), Math.ceil((educationNum[1]/sum13(educationNum))*100),
Math.ceil((educationNum[2]/sum13(educationNum))*100)
, Math.ceil((educationNum[3]/sum13(educationNum))*100), Math.ceil((educationNum[4]/sum13(educationNum))*100)]*/
}, {
type: 'bar',
barGap: '-100%',
barWidth: 30,
itemStyle: {
normal: {
color: '#353939',
barBorderRadius: 30
}
},
z: -12,
data: [100, 100,
100, 100, 100
]
/* data: [sum13(educationNum), sum13(educationNum),
sum13(educationNum), sum13(educationNum), sum13(educationNum)
]*/
}]
});
window.onresize = function() {
echart.resize();
};
}
if ($('#chart4').length) {
var chart = $('#chart4').get(0);
showChart_4(chart);
};
var ageType = [];
var female=[];
var male=[];
<c:forEach items="${page6.list}" var="tourismGuidesex">
ageType.push('${tourismGuidesex.ageType}');
female.push(${tourismGuidesex.female});
male.push(${tourismGuidesex.male});
</c:forEach>
function sum(female,male) {
var s = 0;
var m = 0;
for (var i=female.length-1; i>=0; i--) {
s += female[i];
}
for (var j=male.length-1; j>=0; j--) {
m += male[j];
}
return Math.round((s/(m+s))*100);
}
function sum1(female,male) {
var s = 0;
var m = 0;
for (var i=female.length-1; i>=0; i--) {
s += female[i];
}
for (var j=male.length-1; j>=0; j--) {
m += male[j];
}
return Math.round((m/(m+s))*100);
}
var main_chart_1 = document.getElementById('main_chart_1').innerHTML="女性:"+sum(female,male)+"%";
var main_chart_2 = document.getElementById('main_chart_2').innerHTML="男性:"+sum1(female,male)+"%";
function showChart_5(el) {
var echart = echarts.getInstanceByDom(el) || echarts.init(el);
var scale = 1;
var echartData = [{
name: ageType[0],
value: female[0]
}, {
name: ageType[1],
value: female[1]
}, {
name: ageType[2],
value: female[2]
}, {
name: ageType[3],
value: female[3]
}, {
name: ageType[4],
value: female[4]
}]
var echartData2 = [{
name: ageType[0],
value: male[0]
}, {
name: ageType[1],
value: male[1]
}, {
name: ageType[2],
value: male[2]
}, {
name: ageType[3],
value: male[3]
}, {
name: ageType[4],
value: male[4]
}]
var rich = {
yellow: {
color: "#ccddf7",
align: 'center'
},
total: {
color: "#ccddf7",
align: 'center'
},
white: {
color: '#ccddf7',
align: 'center'
},
blue: {
color: '#ccddf7',
align: 'center',
padding: [5, 0]
}
}
echart.setOption({
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c}(人) ({d}%)"
},
series: [{
name: '女性',
type: 'pie',
center: ['25%', '65%'],
radius: ['25%', '35%'],
hoverAnimation: false,
color: ['#7edfff',
'#5893ff', '#62ffcd', '#ffb156', '#c176e4'
],
label: {
normal: {
formatter: function(params, ticket, callback) {
var total = 0;
var percent = 0;
echartData.forEach(function(value, index, array) {
total += value.value;
});
percent = ((params.value /
total) * 100).toFixed(1);
return params.name + '\n{blue|' + percent + '%}';
},
rich: rich
},
},
data: echartData
}, {
name: '男性',
type: 'pie',
center: ['75%', '65%'],
radius: ['25%', '35%'],
hoverAnimation: false,
color: ['#7edfff', '#5893ff', '#62ffcd',
'#ffb156', '#c176e4'
],
label: {
normal: {
formatter: function(params, ticket, callback) {
var total = 0;
var percent = 0;
echartData2.forEach(function(value, index, array) {
total += value.value;
});
percent = ((params.value / total) * 100).toFixed(1);
return params.name + '\n{blue|' + percent + '%}';
},
rich: rich
},
},
data: echartData2
}]
});
window.onresize = function() {
echart.resize();
};
}
if ($('#chart5').length) {
var chart = $('#chart5').get(0);
showChart_5(chart);
};
})第四种:前三个为黄色
<div class="box">
<h3>导游组织导游数排行TOP10</h3>
<div class="b-content">
<table>
<tr>
<th>序号</th>
<th>旅行社名称</th>
<th>导游数(人)</th>
</tr>
<c:forEach varStatus="status" items="${page4.list}" var="tourismGuidenum">
<c:choose>
<c:when test="${status.count<11}">
<tr>
<td>
<c:choose>
<c:when test="${status.count>3}">
<span class="blue">${status.count}</span>
</c:when>
<c:otherwise>
<span class="yellow">${status.count}</span>
</c:otherwise>
</c:choose>
</td>
<td>${tourismGuidenum.travelName}</td>
<td>${tourismGuidenum.giudenum}</td>
</tr>
</c:when>
</c:choose>
</c:forEach>
</table>
</div>
</div>整数个数
function sum1(twoSide) {
var s = 0;
for (var i=twoSide.length-1; i>=0; i--) {
if (twoSide[i]=="正"){
s++;
}
}
return s;
}突发事件统计
var warningType=[];
<c:forEach items="${page.list}" var="tourismWarning">
warningType.push( '${tourismWarning.warningType}');
</c:forEach>
function sum4(warningType) {
var s = 0;
for (var i=warningType.length-1; i>=0; i--) {
if(warningType[i]=='景区周边道路预警'){
s++;
}
}
return s;
}
function sum1(warningType) {
var s = 0;
for (var i=warningType.length-1; i>=0; i--) {
if(warningType[i]=='地址灾害气象预警'){
s++;
}
}
return s;
}
function sum2(warningType) {
var s = 0;
for (var i=warningType.length-1; i>=0; i--) {
if(warningType[i]=='突发事件'){
s++;
}
}
return s;
}
function sum3(warningType) {
var s = 0;
for (var i=warningType.length-1; i>=0; i--) {
if(warningType[i]=='景区容量预警'){
s++;
}
}
return s;
}
var main_chart_41=document.getElementById('main_chart_41').innerHTML=sum4(warningType);
var main_chart_31=document.getElementById('main_chart_31').innerHTML=sum3(warningType);
var main_chart_21=document.getElementById('main_chart_21').innerHTML=sum2(warningType);
var main_chart_11=document.getElementById('main_chart_11').innerHTML=sum1(warningType);树型选择联动
(function ($) {
$.fn.zDropdown = function () {
return $(this).each(function () {
var _this = $(this);
var $sel = _this.find('.dropdown-sel');
var $option = _this.find('.dropdown-option');
$sel.click(function (e) {
e.stopPropagation();
$option.toggle();
});
$(document).click(function () {
$option.hide();
});
$option.on('click', 'li', function () {
var selTxt = $(this).children('a').text();
$sel.val(selTxt);
});
});
}
})(jQuery);
$('.z-dropdown').zDropdown();
<td>
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








